悩んでいる人
悩んでいる人ブログの画像サイズ・容量の目安は?
ファイルサイズはどうやって小さくするの?
今回は、こんな疑問を解決します。
- ブログの画像サイズ・容量の目安
- 容量を小さくする3つのコツ
- 画像の圧縮するおすすめの方法
SEO対策では、ページ表示速度の改善が欠かせません。
そのために有効なのが、画像サイズと容量を最適化することです。
これらの施策により、サクサク動く読みやすいブログを作れます。
あなたがこの記事を読むことで、画像サイズと容量を最適化でき、ブログの表示速度を大きく改善できるようになりますよ。
初心者でも簡単にできる方法を解説するので、ぜひ参考にして見てください!
アイキャッチや記事内画像は、Canva(キャンバ)で作成しましょう!
基本料金0円で、簡単に画像をカスタマイズできます。今なら7,500万点を超える「Canva Pro」も1ヶ月間無料でお試しできます。
より質の高い画像を使いたい方は体験してみてください。
\今なら月額1,500円のCanvaProが1ヶ月無料!/
※初心者〜上級者まで多くのブロガーが利用中
ブログ画像の目安のサイズ・容量


まずブログ画像の目安のサイズと容量を解説します。
画像サイズ:横幅1,000px程度
ブログの画像サイズは、幅1000px程度で作成すればOKです。
なぜならほとんどのブログは、本文の幅が850px以下だからです。
1,000pxの画像を使用すると本文幅より大きくなりますが、表示の際は自動で縮小されます。
逆に本文幅よりも小さいと拡大されて、画質が悪くなるので注意しましょう。
画像容量:理想は50KB 多くても200KB
画像容量は、50KBが理想です。
一つの画像につき、30~70KBの範囲に収められるといいですね。
100KBを超える画像は、かなり重い部類になってしまいます。
しかし容量を小さくすると、画質がかなり悪くなる場合もありますよね。
その場合は、最低でも200KBに抑えられるようにしましょう。



ちなみにこれからお話しする画像圧縮方法を使えば、ほとんどの画像を50KB以下にできるので安心してくださいね。
画像容量を小さく圧縮する3つ方法


では、画像の容量をできるだけ小さく圧縮する方法を解説します。
その方法は下記の3つです。
- 写真よりもイラストを優先する
- 画像を適切なファイル形式で書き出す
- 画像圧縮ツールを使う
写真よりもイラストを優先する
容量を減らすには、写真よりもイラストがおすすめです。
なぜなら写真は、イラストに比べてファイルの容量が大きくなりやすいからです。
そのため、画像を選ぶ時点で、なるべく写真ではなくイラストを選びましょう。
ただし、イラストだったらなんでもいいわけではありません。
色味の少ない「フラットデザイン」のイラストがおすすめです。
フラットデザインとは、平面でシンプルなデザインのこと。
例えば下記のような画像がフラットデザインです。


この画像の容量は、たった15KBしかありません!
Pixabayなどの海外のフリー素材サイトで、フラットデザインの無料イラストを探すときは、「探したいイメージ英単語+「flat」で検索すると探しやすいです。
ちなみにおすすめのフリー素材サイトについては、記事後半の「おすすめの画像サイトは?」で紹介しています。
画像を適切なファイル形式で書き出す
使用する画像は、適切なファイル形式で書き出しましょう。
現在使われている主なファイル形式は、JPEGとPNGです。
この2つをざっくり説明すると下記のような感じ。
- JPEG:色数の多い画像の圧縮が得意 主に写真の圧縮に使用
- PNG:色数の少ない画像の圧縮が得意 主にイラストの圧縮に使用
例外もありますが、基本的には上記のイメージで大丈夫です。
例えば、次の画像は色数が少ないため、PNGに適しています。


JPEGとPNGを不適切なまま書き出すと、ファイルの容量が極端に大きくなる場合があります。
例えば色数の多い写真をPNGで書き出すと、JPEGの時の倍以上のファイルサイズになることがあるので注意しましょう。
画像圧縮ツールを使う
適切なファイル形式を選んで画像を書き出しても、ツールによってはファイルのサイズに大きな差が出ます。
例えばツールAで書き出すと100KBでも、ツールBは200KBになることもザラにあります。
そのため、画像圧縮にはツール選びが重要になります。
画像圧縮におすすめの無料ツールは、下記の3つです。
- TinyJPG(PNG):細かい調節はできないが便利で使いやすい。
- Optimizilla:画像を見ながら細かく調節ができる
- Squoosh:Google公式の画像圧縮ツール。最も高性能。
この中でも最もおすすめなのは、Google公式の画像圧縮ツールであるSquoosh(スクーシュ)です。
では、Squooshを使用して画像を圧縮する方法を解説していきます。
Squooshで画像を圧縮する手順


では当サイト一押しのSquooshを使って画像を圧縮する方法を解説します。
Squooshの特徴は下記の通りです。
- 画像をリサイズできる
- 手動で細かい圧縮の調整ができる
- ファイル形式を自分で選択できる
- JPEGの圧縮に強い
他の画像圧縮ツールは、リサイズができなかったり、ファイル形式を選択できないことが多いです。
正直、これだけ高機能な圧縮ツールは他にありません。
では早速Squooshを使って画像を圧縮していきましょう!
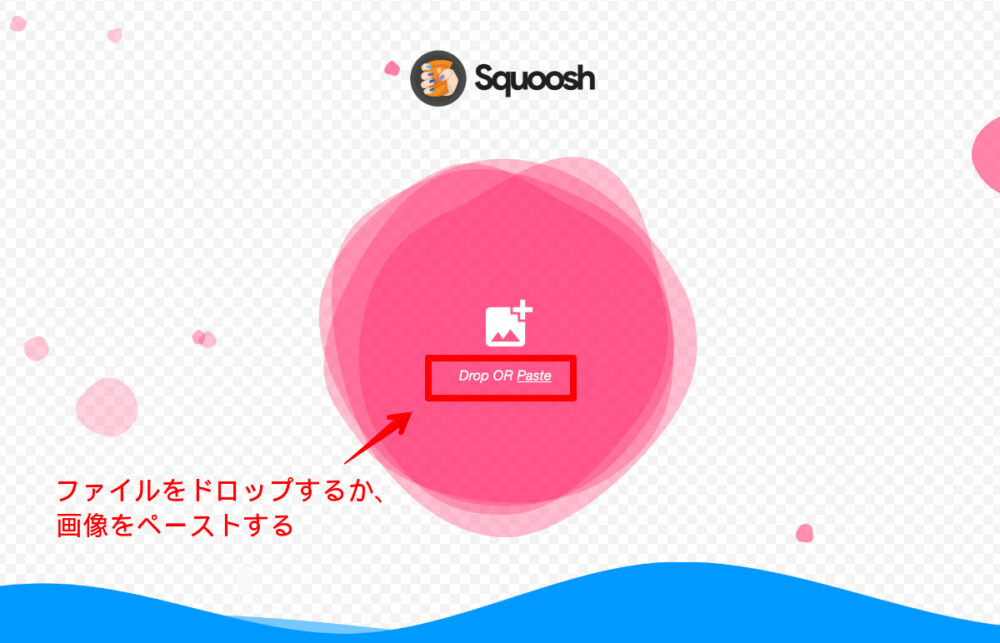
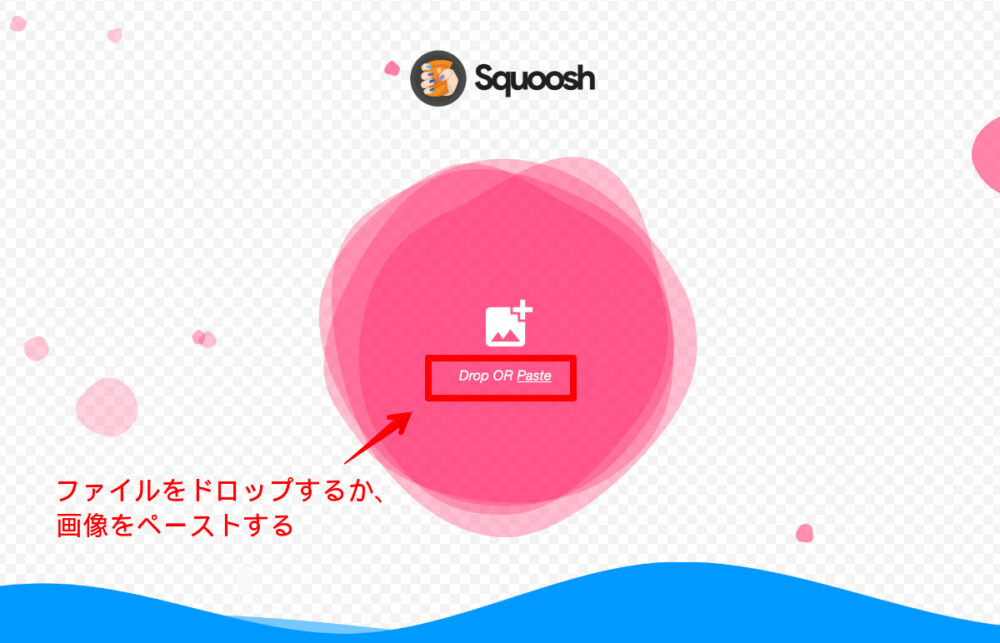
まずSquooshにアクセスします。
Squooshのホーム画面で、圧縮したい画像ファイルをドロップするか、あらかじめコピーした画像をペーストしていきます。


まず写真を見やすいサイズに調整します。(すでに見やすいサイズの場合はそのままでOK)
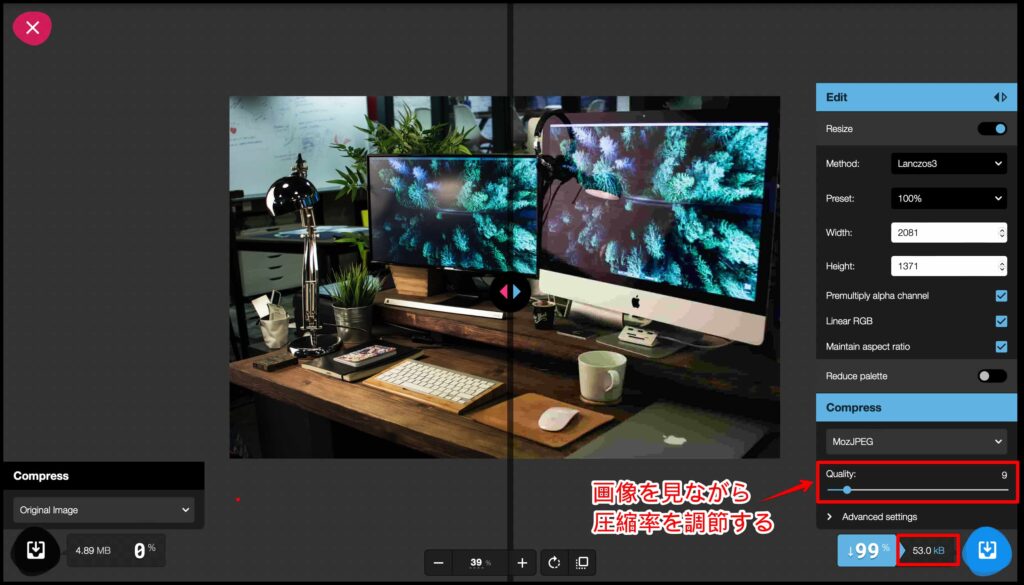
画面左側がオリジナル画像で、右側が圧縮後の画像です。
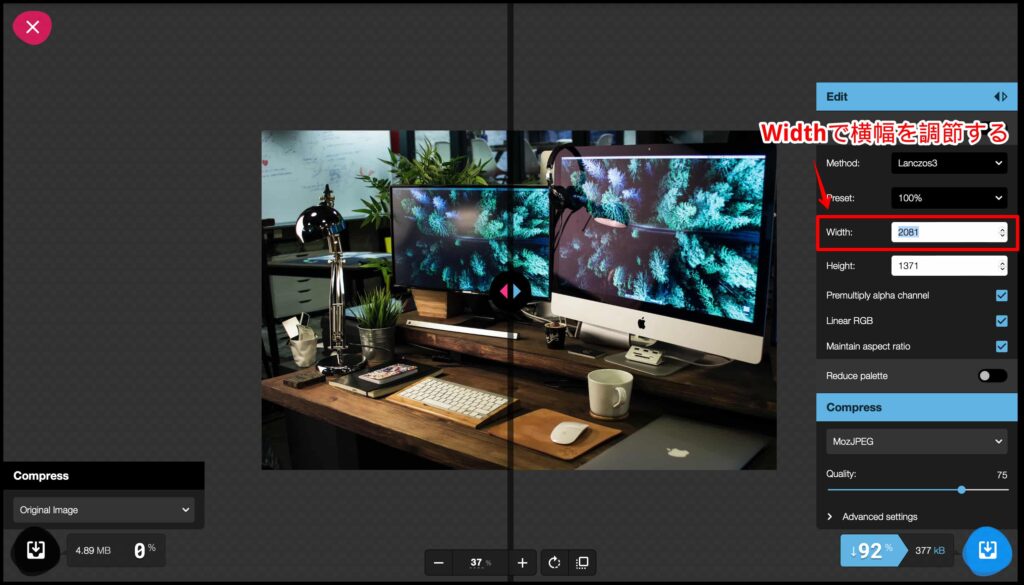
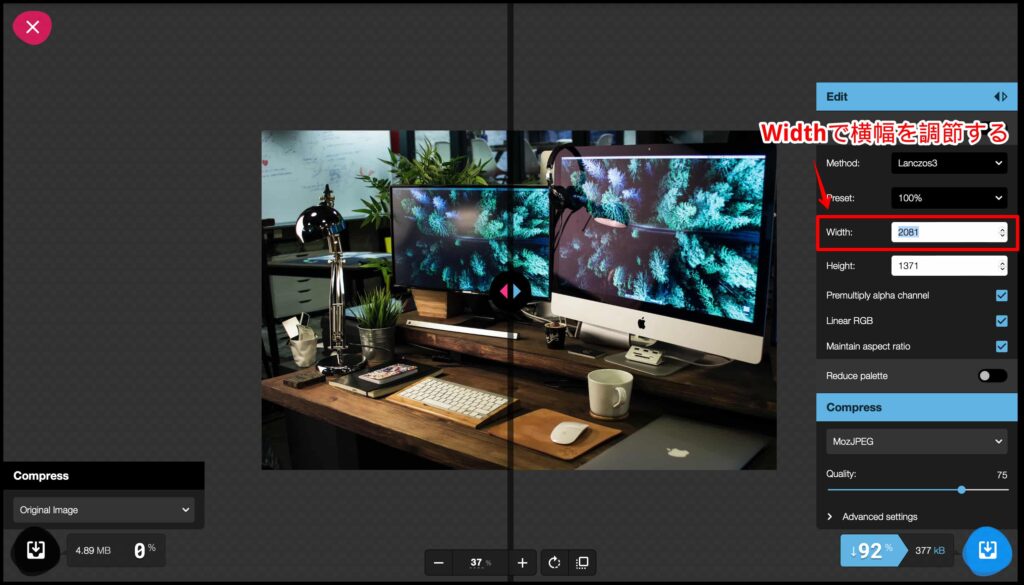
このままでは画像サイズが大きいので、「Resize(リサイズ)」していきます。


元の画像は横幅が2081pxあるので、適切な横幅を設定しましょう。
「Width」に横幅の数値を入力します。(1,000pxでOK)
横幅を変更すれば、それに合わせて縦幅(Height)も調節してくれます。


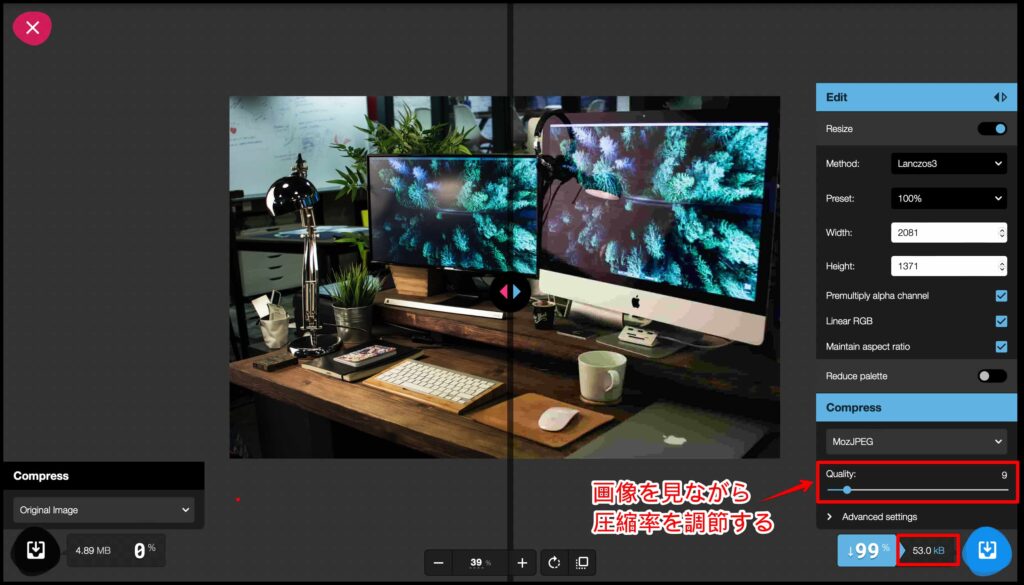
次に書き出すファイルを選択し、圧縮率の調整をしましょう。
JPNGの場合は、「MozJEPG」というファイル形式がおすすめです。
MozJEPGは、通常のJPEGよりも高圧縮で高品質に描き出せます。


ファイルを選択したら、「Quality」のバーを使い、画像を見ながら圧縮率を調節します。


圧縮したいサイズに合わせて調節しましょう。
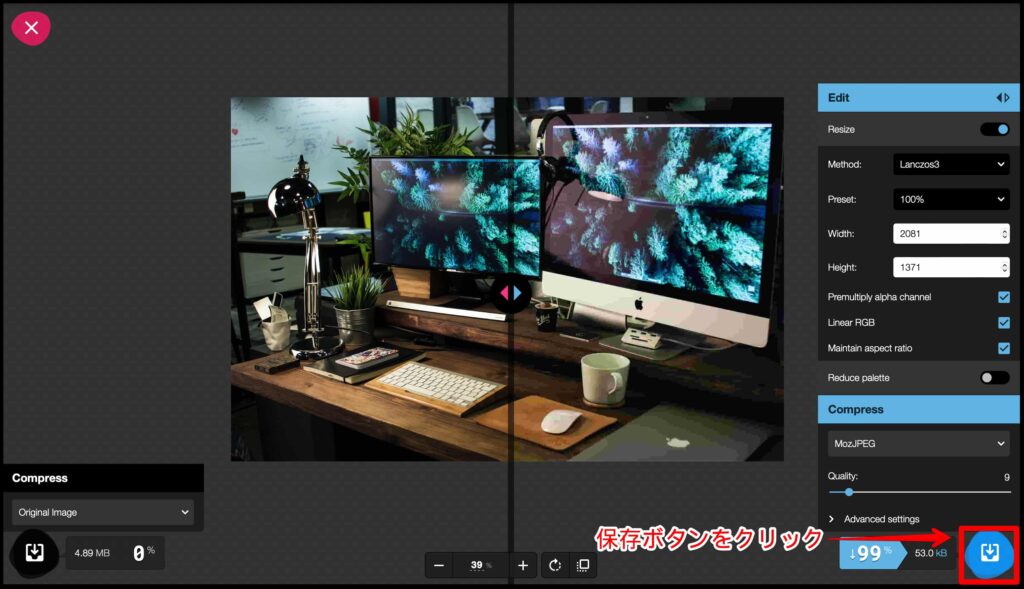
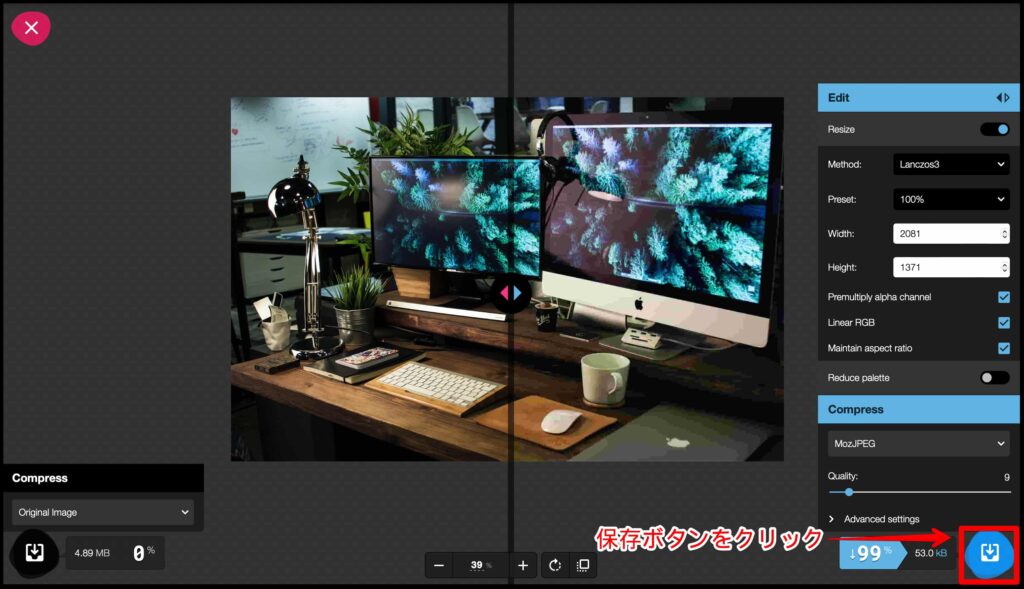
圧縮が完了したら、右下の「保存」ボタンを押して、画像をダウンロードします。


これでSquooshを使った画像の圧縮は完了です。
4.89MBあった画像を、約100分の1の53KBまで小さくすることができました!
よくあるQ&A


最後にブログ画像のサイズ・圧縮方法について、よくある質問に回答します。
プラグインでの画像圧縮は良くないの?
代表的な画像圧縮プラグインにEWWW Image Optimizerがあります。
EWWW Image Optimizerは有効化するだけで、自動的に画像を圧縮し、ファイルサイズを小さくしてくれます。
便利な反面、それほど精度は高くないのも事実です。
少し手間はかかりますが、今回紹介した方法を使用するのが一番効果的です。
1ページあたり何枚まで使えばいい?
Googleは1ページあたりの総容量が1.6MBを推奨しています。
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
Avoid enormous network payloads
1つのWebページには、文章や画像、動画など様々な素材が使われています。
仮に画像以外のリソースに1MBほど使用した場合、画像を600KBに収める必要があります。



1枚100KBであれば、6枚分ですね。
しかし、画像が多くて問題が起きることは稀です。ユーザビリティを最優先して画像を使用しましょう。
既にアップした画像を圧縮するためには?
画像圧縮プラグインのEWWW Image Optimizerを使用すると、既にアップした画像を一括で圧縮できます。
しかし精度はそこまで高くありません。
Squooshなどの画像圧縮ツールを使って、一枚ずづ圧縮して再度アップするのがおすすめです。
元の画像を拡大する方法は?
使う画像をもっと拡大させたい場合もありますよね。
その際は、 waifu2x-multiを使用するのがおすすめです。
画像の解像度を増やせるので、ぜひ試してみてください。
おすすめの画像サイトは?
「画像やイラストはどこで探せばいいの?」と思う方もいますよね。
当サイトでおすすめのフリー素材サイトは下記の通りです。
無料のフリー素材サイト 10選
- O-dan:38のフリー素材サイトから自由に選べる
- 写真AC:日本人や日本の風景の写真が豊富
- イラストAC:イラストが豊富でユーザー数も多い
- いらすとや:マニアックでおしゃれなイラストが多い
- Unsplash:ハイクオリティな写真や素材が豊富
- Pixabay:2,500万を超える素材が無料で選べる
- ぱくたそ:トレンドネタや日本の風景が多い
- unDraw:おしゃれでカラーも自由に選べる
- GIRLY DROP:女の子のためのおしゃれな素材サイト
- food.foto:食べ物に特化したフリー素材サイト
有料のフリー素材サイト 3選
- Shutterstock:有名な大企業も利用する世界最大級の素材サイト
- freepik:コスパ最強のハイクオリティサイト
- Adobe Stock:Adobeソフトとの相性抜群
有料版は値段がかかる分、他サイトと差別化することができます。
予算に余裕がある方はぜひ使ってみてください。
おすすめのフリー素材サイトについては【厳選】ブログにおすすめのフリー素材・画像サイト13選を紹介【商用利用OK】で紹介しています。
まとめ:画像サイズ・容量を最適化して、読みやすいブログを作ろう!


本記事では、ブログに最適な画像サイズ・容量や画像を圧縮する方法について解説しました。
ブログ画像のサイズ・容量の目安
- 画像サイズ:横幅1,000px以下程度
- 画像容量:理想は50KB 多くても200KB
ブログ画像の圧縮方法
- 写真よりもイラストを優先する
- 画像を適切なファイル形式で書き出す
- 画像圧縮ツールを使う
ブログの画像を最適化することは、表示速度の向上などSEO対策にも繋がります。
軽視されがちですが大切なことなので、ぜひ本記事で紹介した方法を実践していきましょう。
また、見やすく綺麗なブログを作るには、おしゃれなWordPressテーマの導入が効果的です。
当ブログで採用しているSWELLについては、SWELLをガチレビュー!本気でおすすめしたいWordPress人気No.1テーマでレビューしています。
最後までご覧いただきありがとうございました!