悩んでいる人
悩んでいる人おしゃれなブログを作りたいです。
ブログデザインのコツも教えて!
今回はこのような悩みを解決します。
ブログデザインは「印象」や「読みやすさ」につながる大切なものです。
キレイに整えることで大きなプラス要素となります。
そこで本記事では、参考になるブログデザインやおしゃれなデザインを作る方法を解説します。
ポイントを抑えれば誰でもおしゃれなデザインを作成できるので、ぜひこの記事を参考にしてみてください。
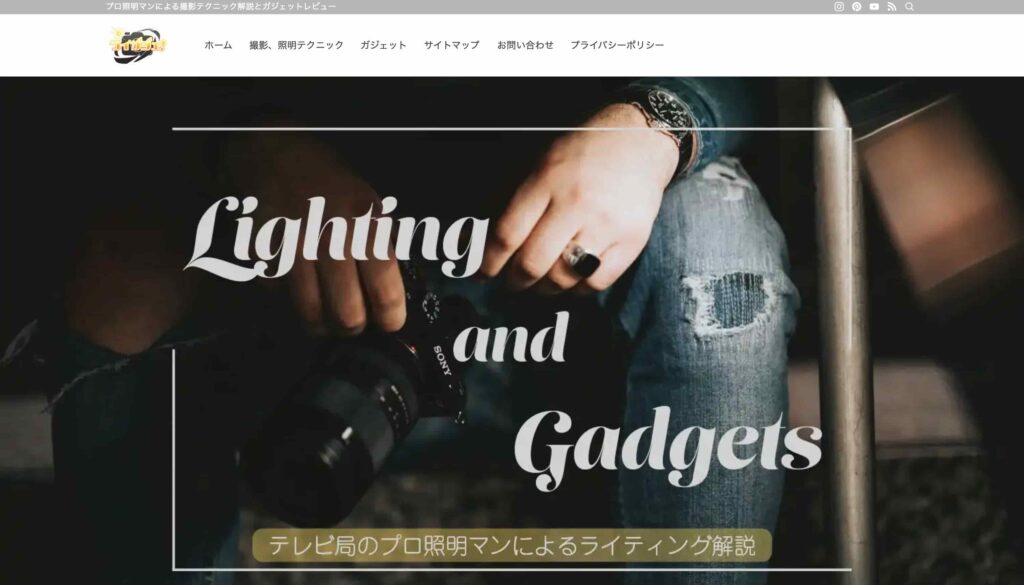
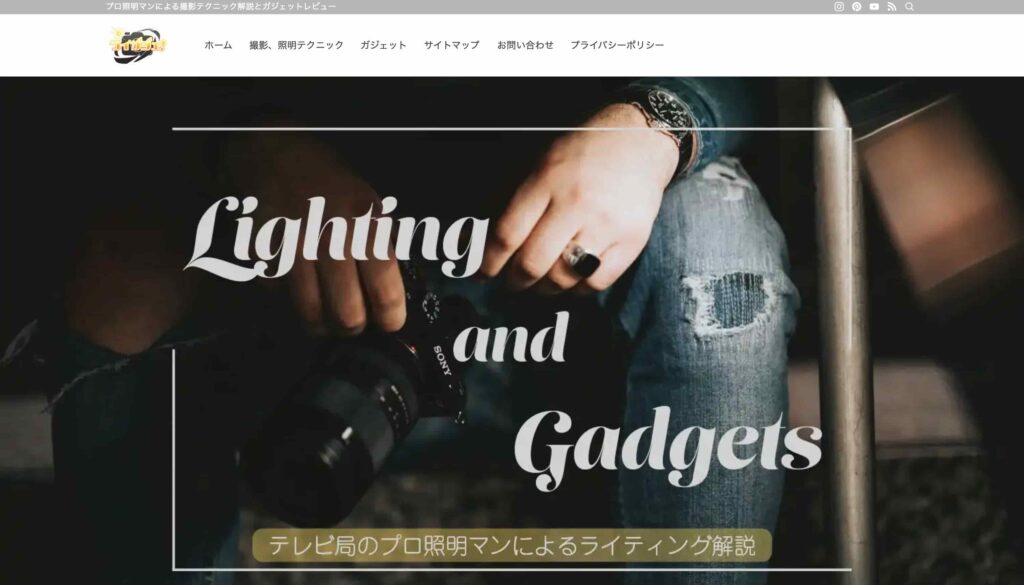
おしゃれなブログデザイン集【WordPressテーマ別】
それでは人気テーマごとの参考になるブログデザインを紹介していきます。
素敵なサイトが多く、悩みながらも本当に良いデザインを厳選しました。
すでにWordPressテーマを利用の方はデザインの参考に、まだテーマを利用していない方はテーマ選びの参考に活用ください。
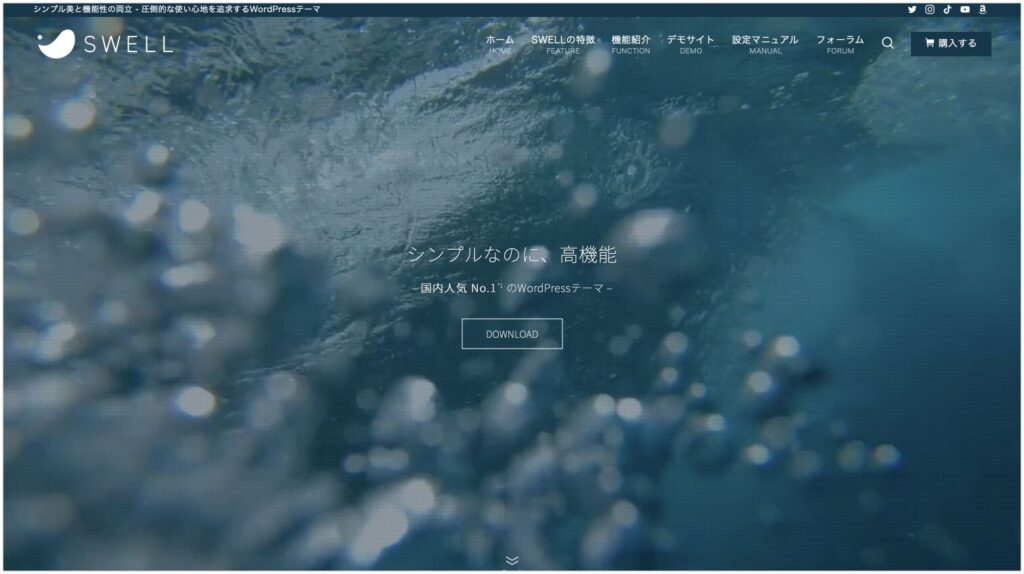
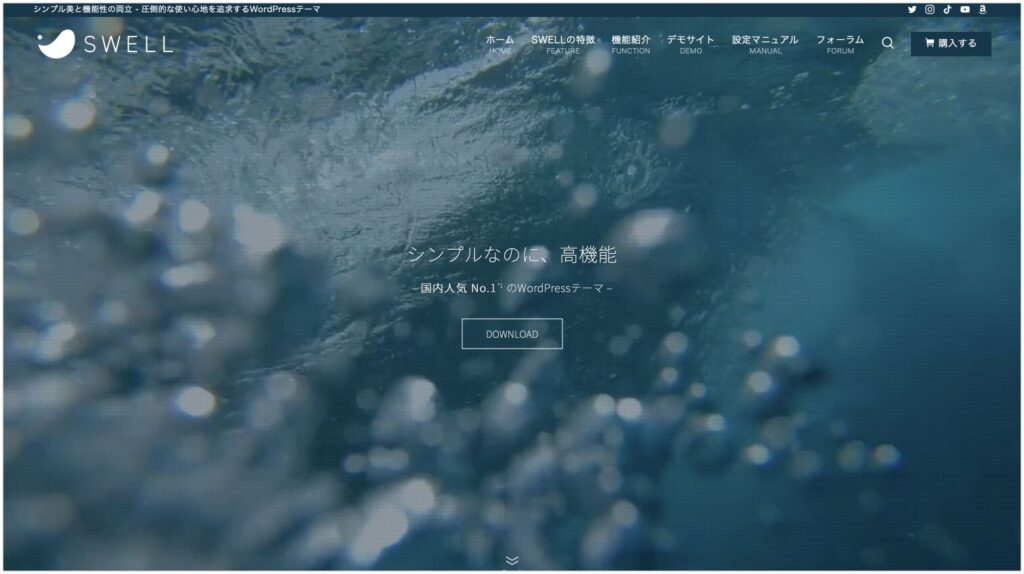
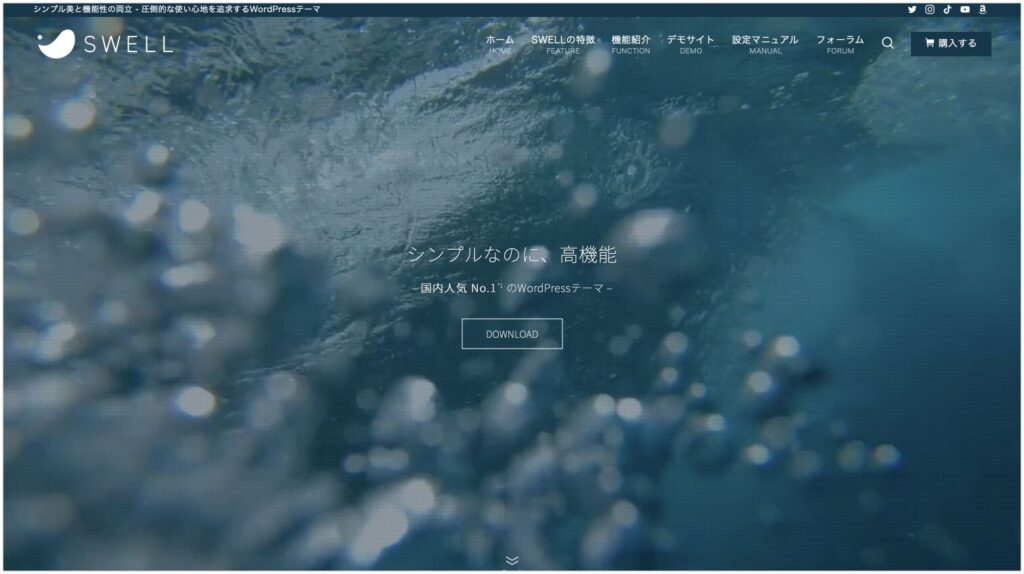
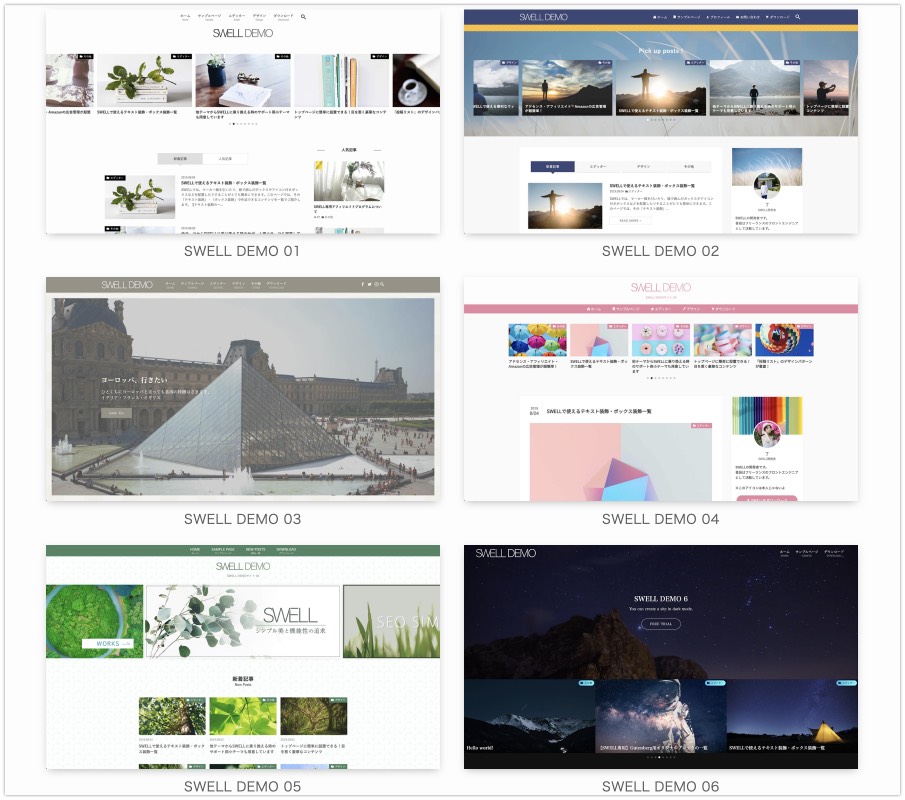
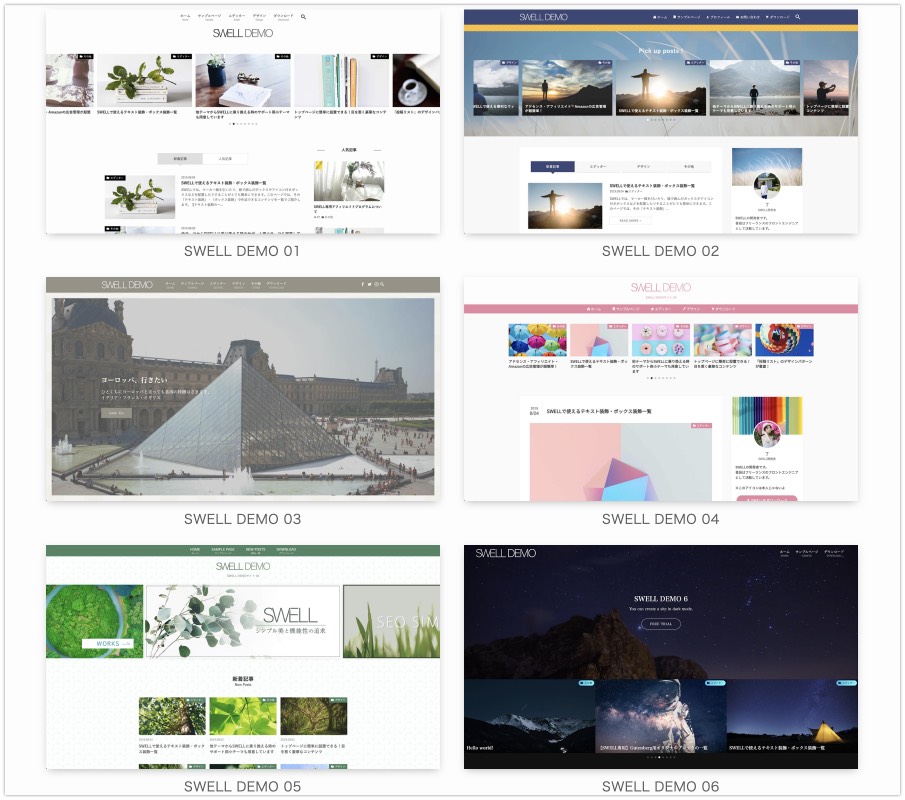
SWELLのブログデザイン


| 公式サイト | SWELL 公式サイト |
|---|---|
| 購入形態 | 有料・一括買い切り |
| デザインの特徴 | シンプル・美しい |
| デモサイト | SWELL デモサイト |
SWELLは初心者でも簡単にプロ並みのデザインを作れるのが魅力。
デザインのおしゃれさから、個人ブログだけでなく、企業サイトにも多く利用されています。


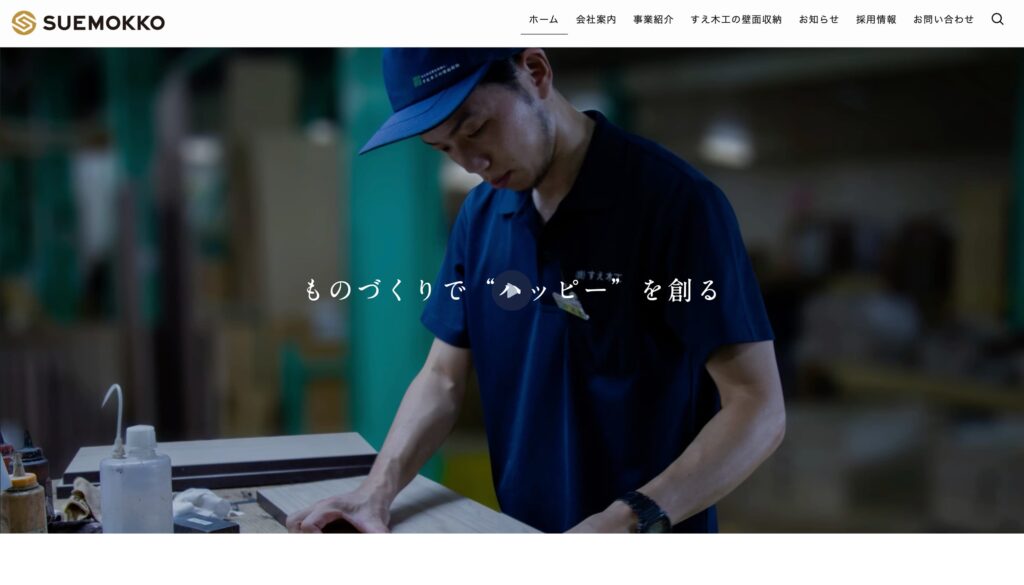
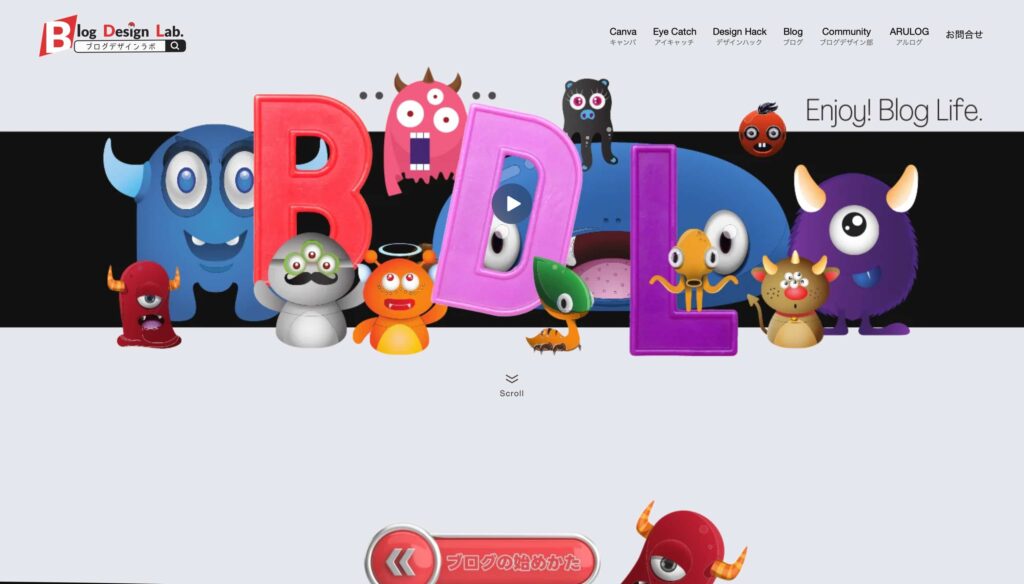
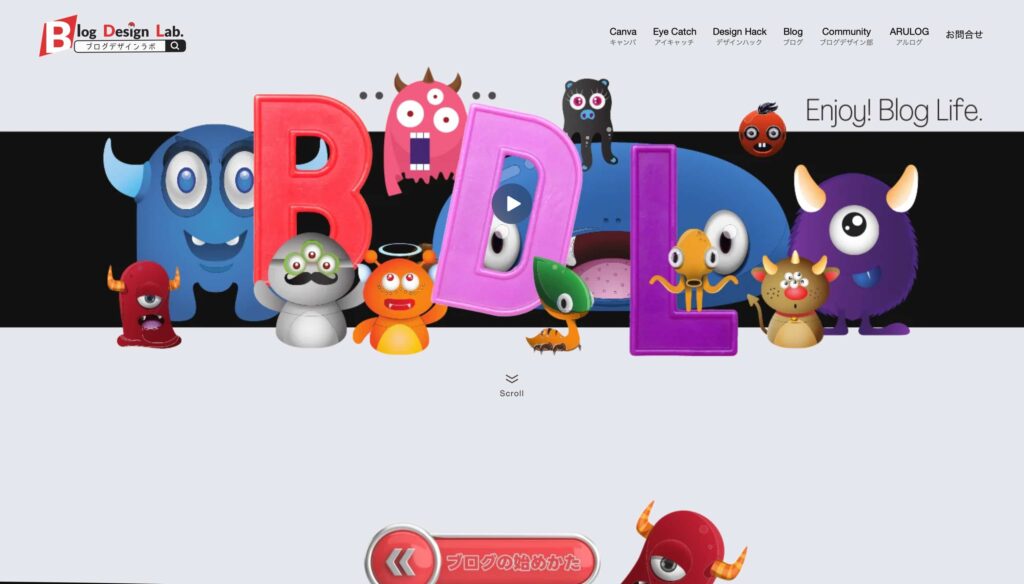
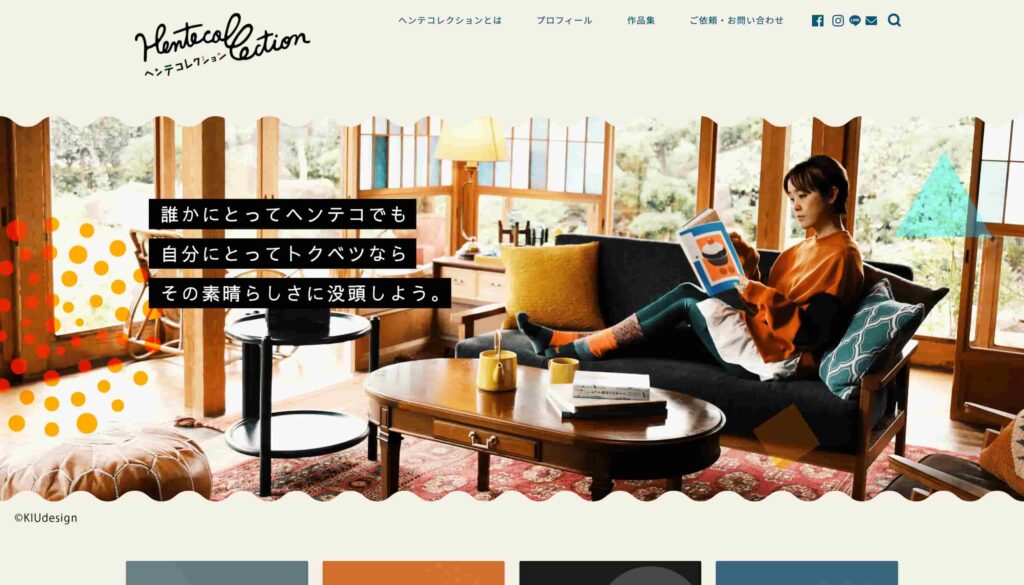
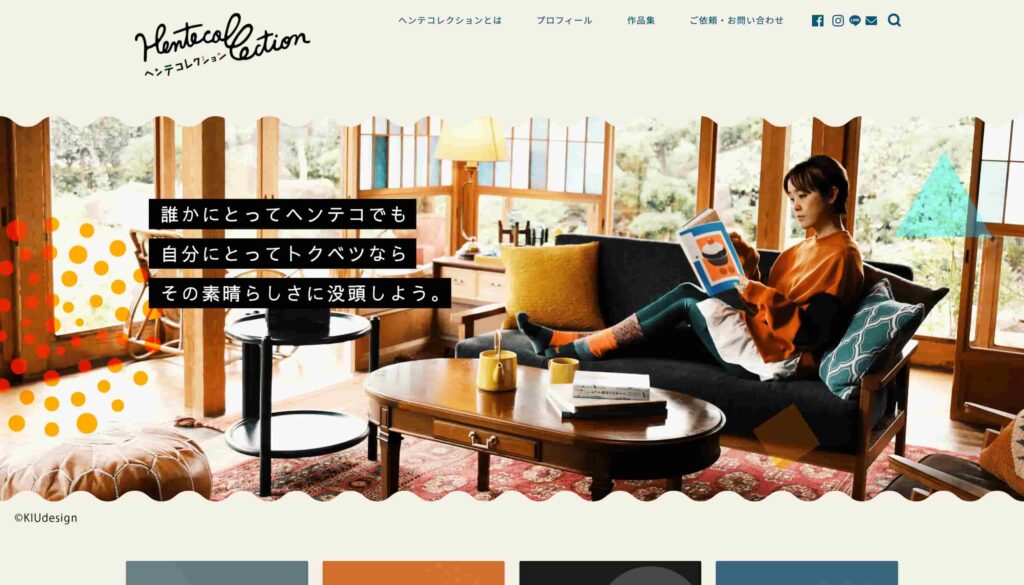
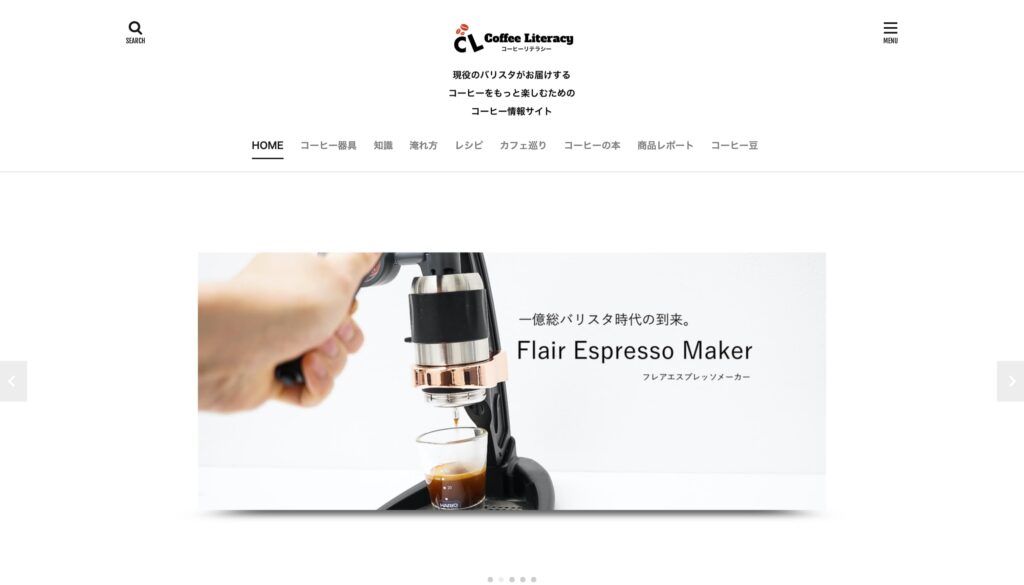
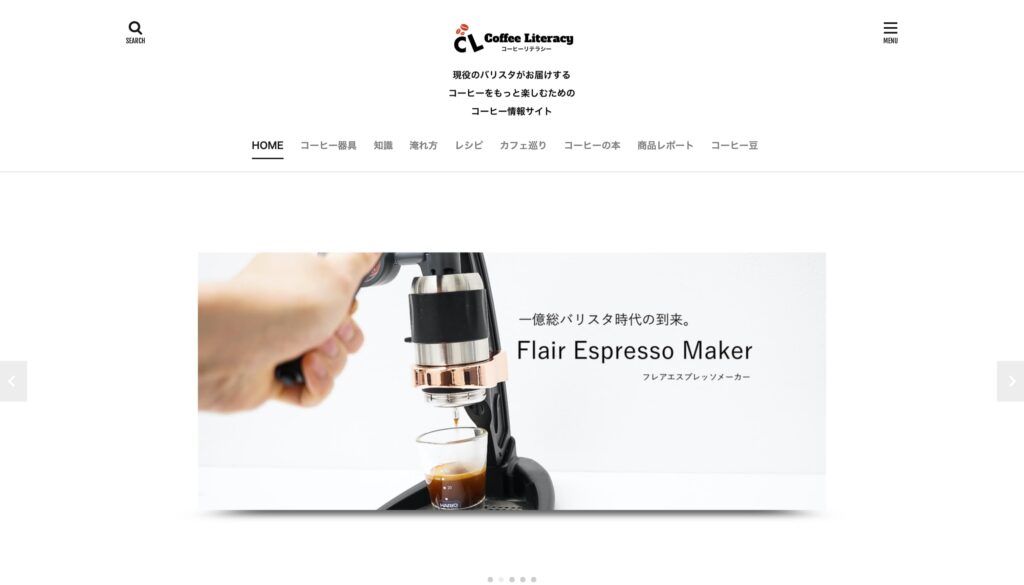
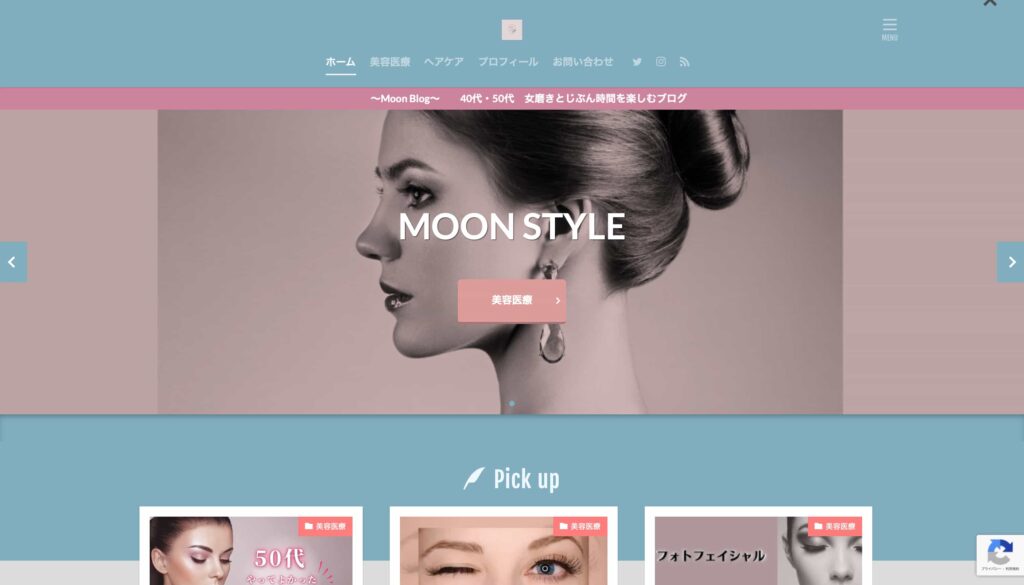
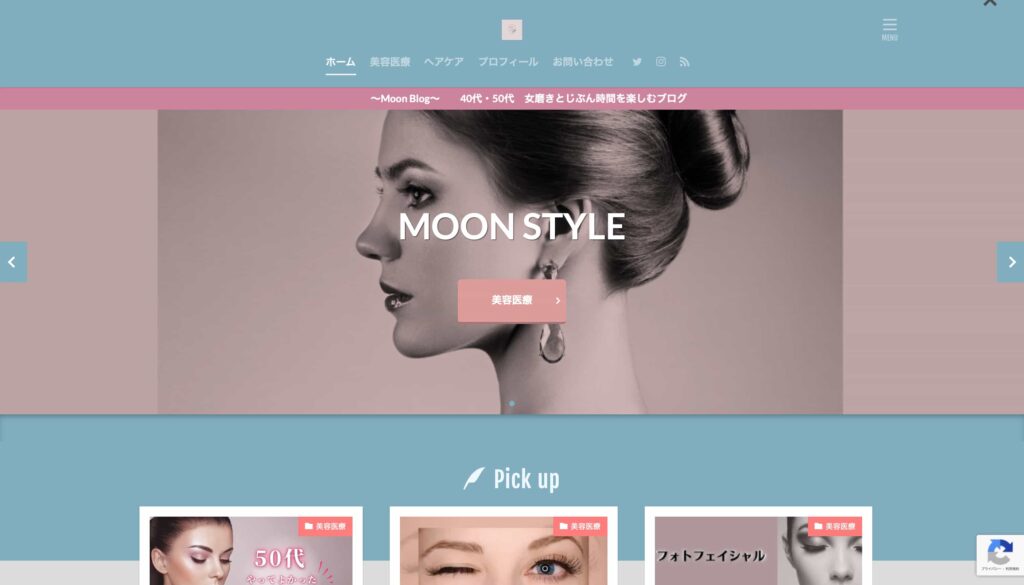
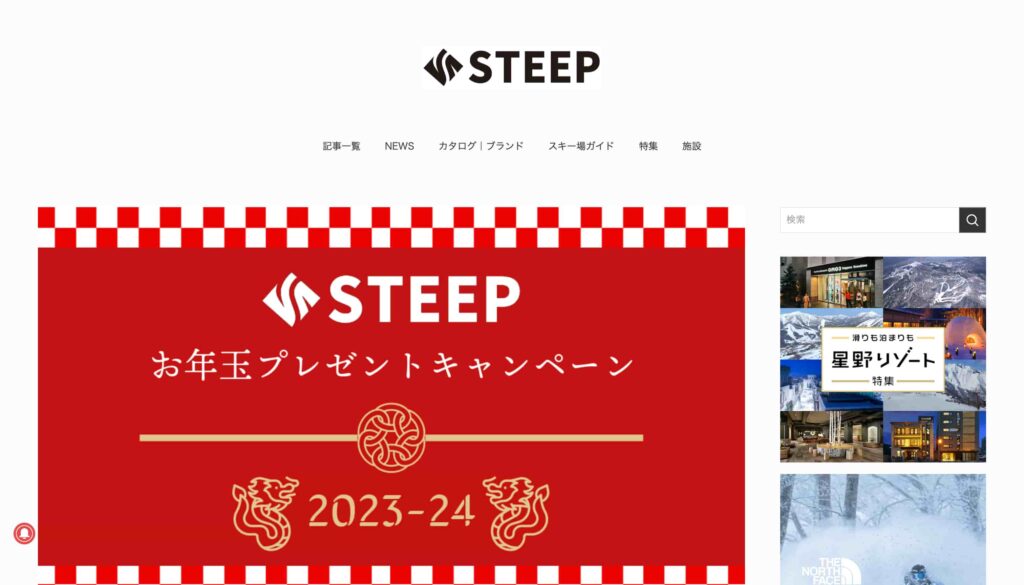
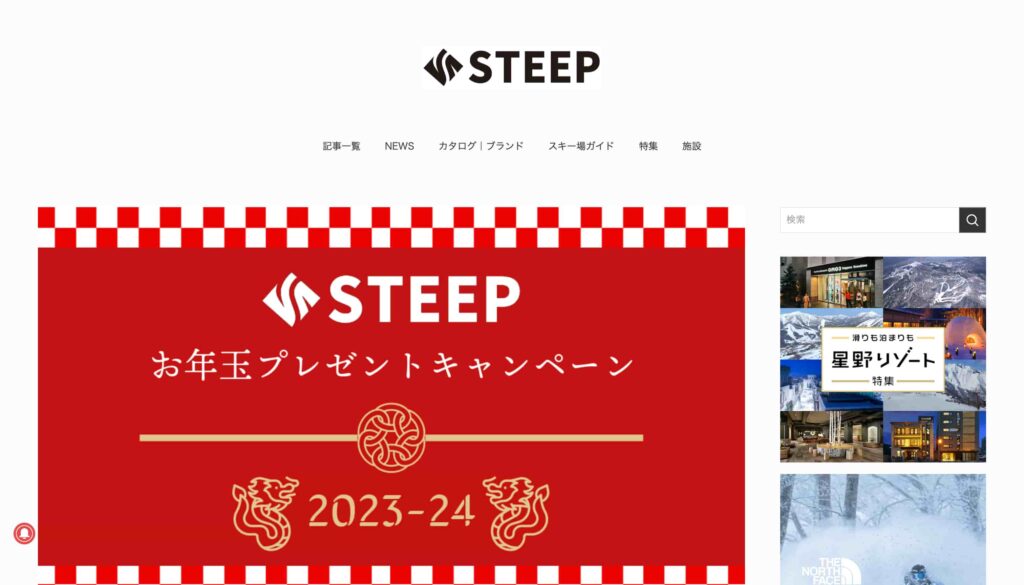
言わずと知れたSWELLの公式サイト。シンプルで美しいサイトが特徴です。


ブログデザインに特化したサイト。一目見ただけでプロだと分かりますよ。


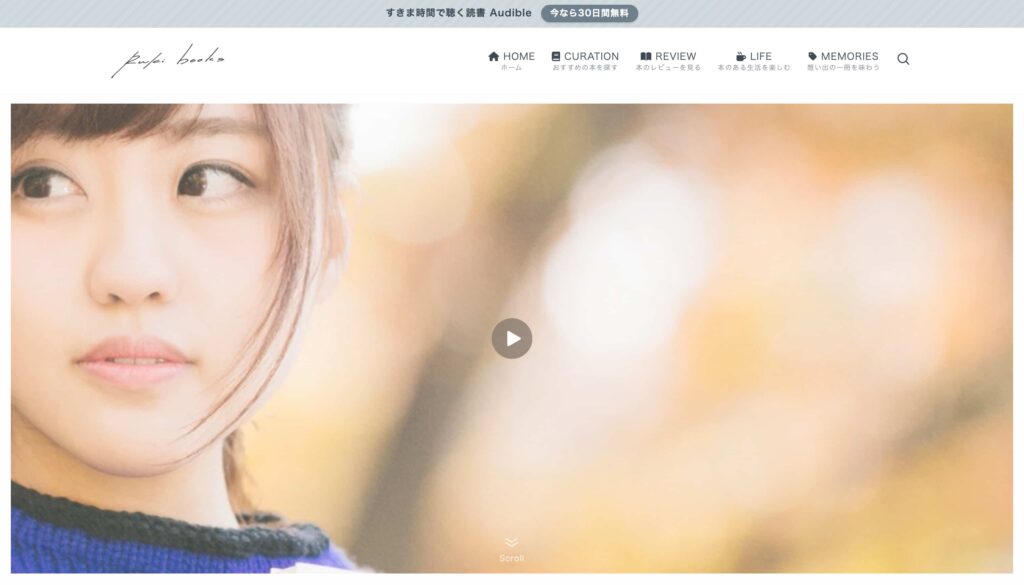
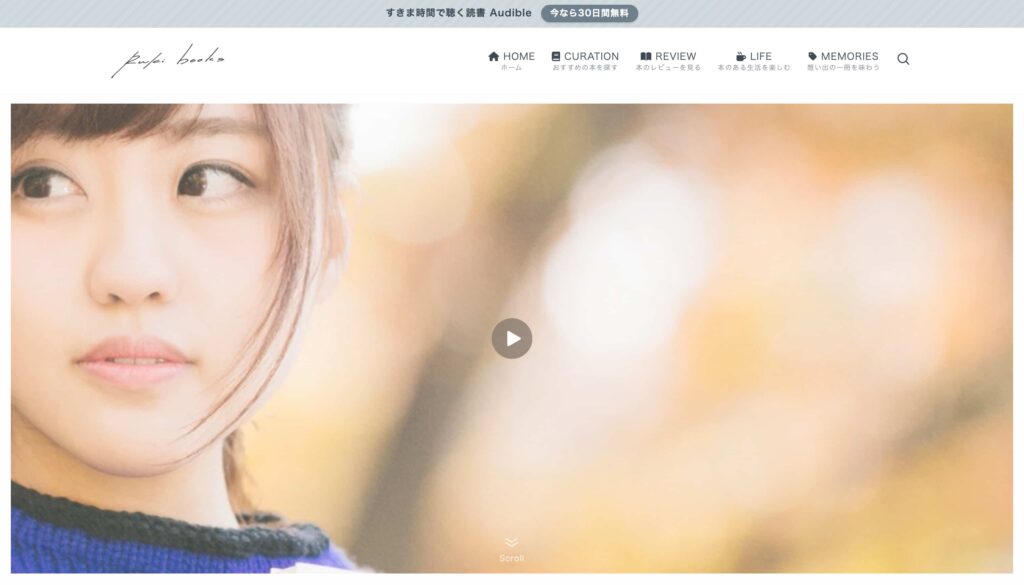
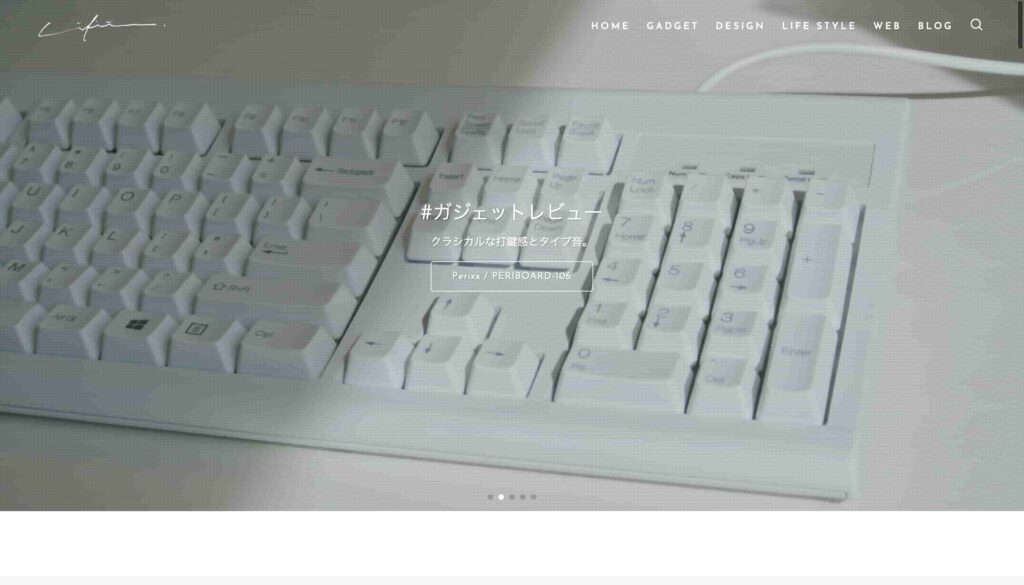
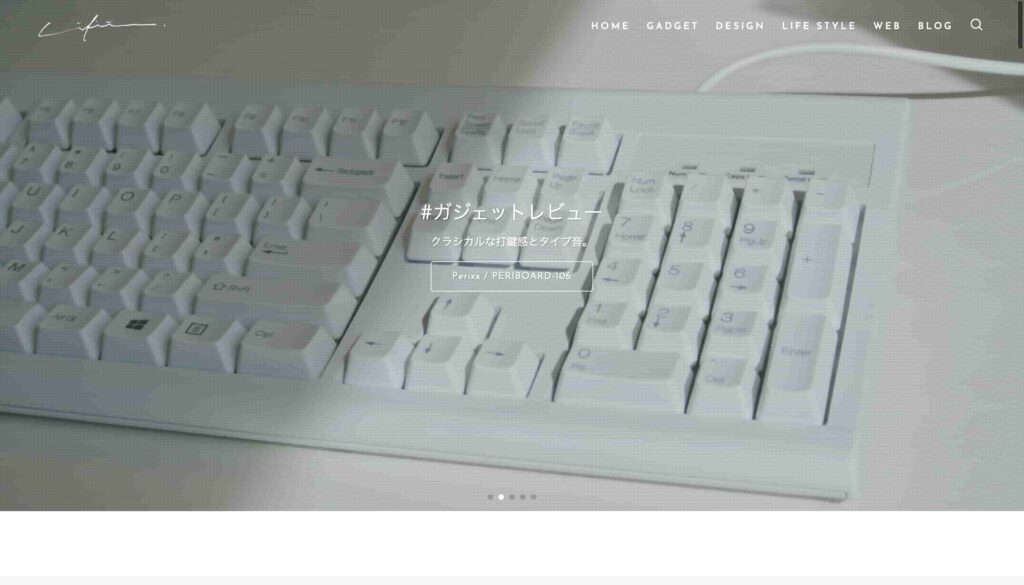
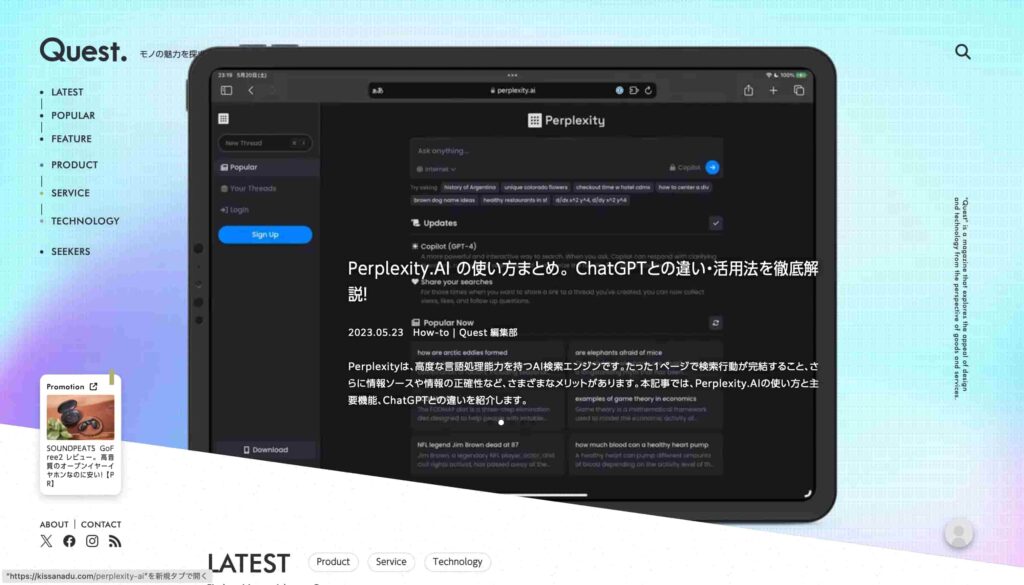
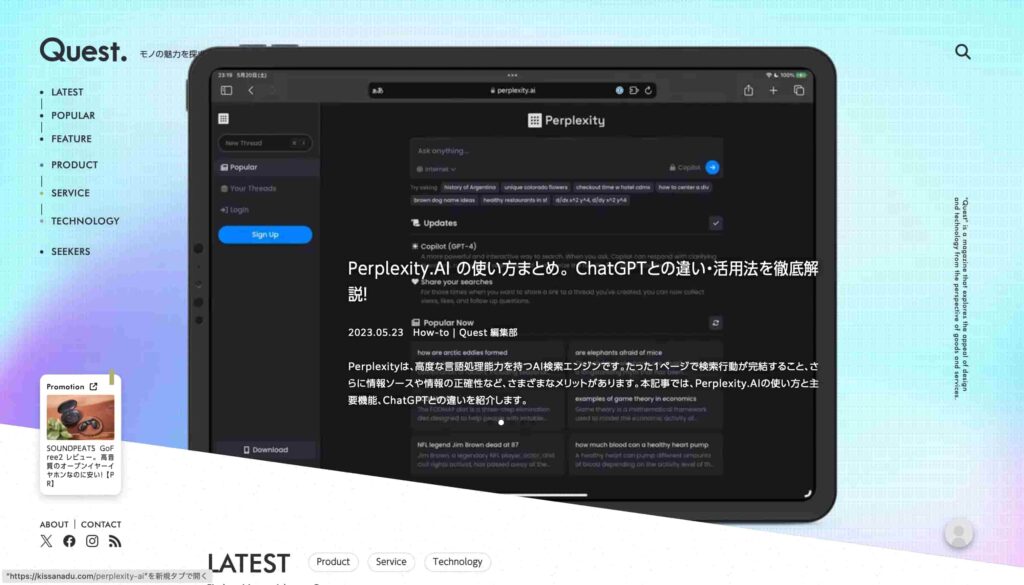
シンプルなデザインが特徴。おしゃれなサムネや綺麗な装飾・ロゴが参考になります。


漫画やふきだしを使ったストーリー性や、美女を使用したアイキャッチが特徴的です。


カーソルからわかるプロ感。デザインも綺麗で参考になります。


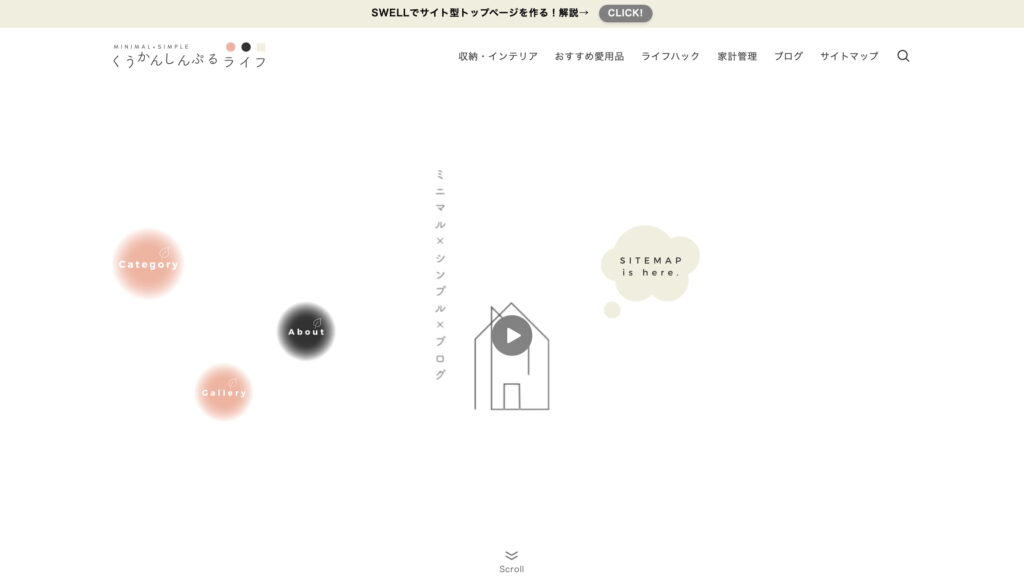
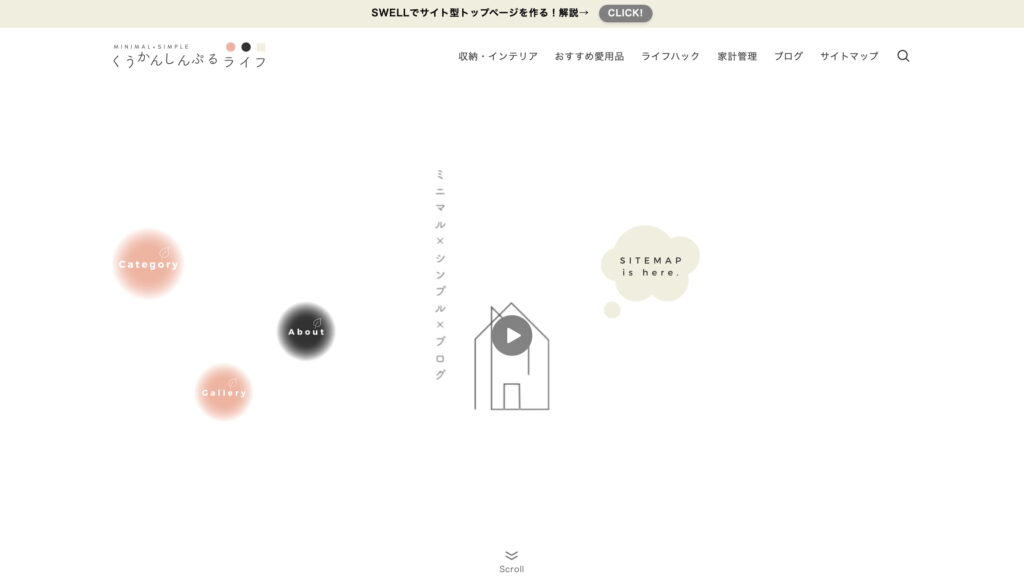
シンプルで綺麗なサイト型トップページを用いたデザインです。


シンプルで清潔感のあるデザインが特徴のサイトです。


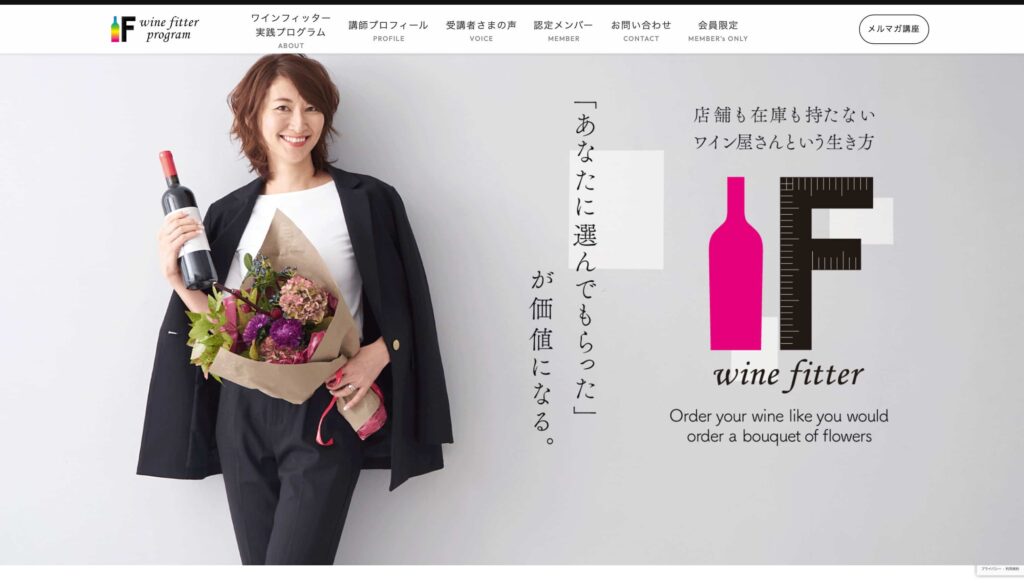
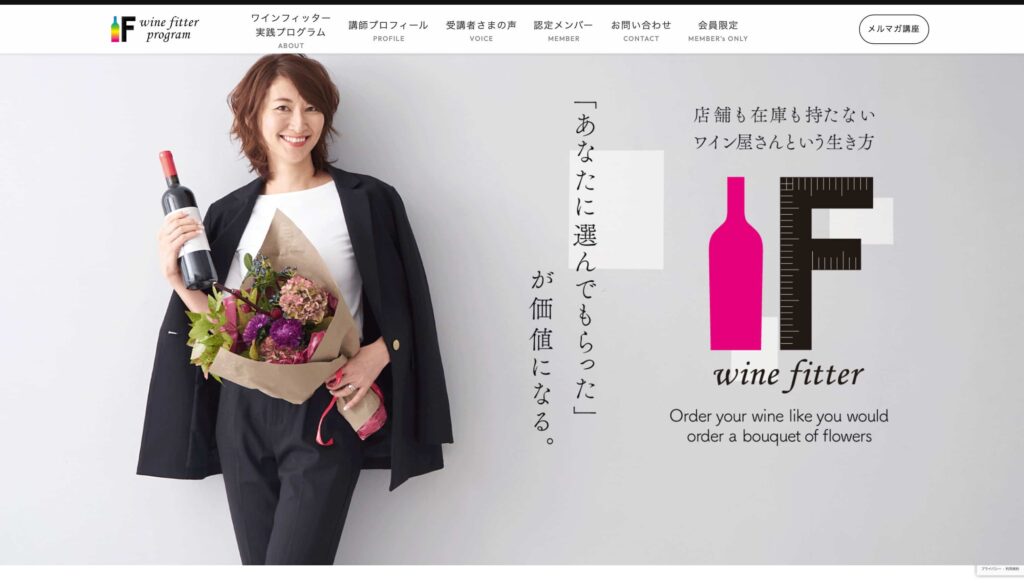
ワインの魅力が一目でわかるサイト。分かりやすいトップページが特徴ですね。


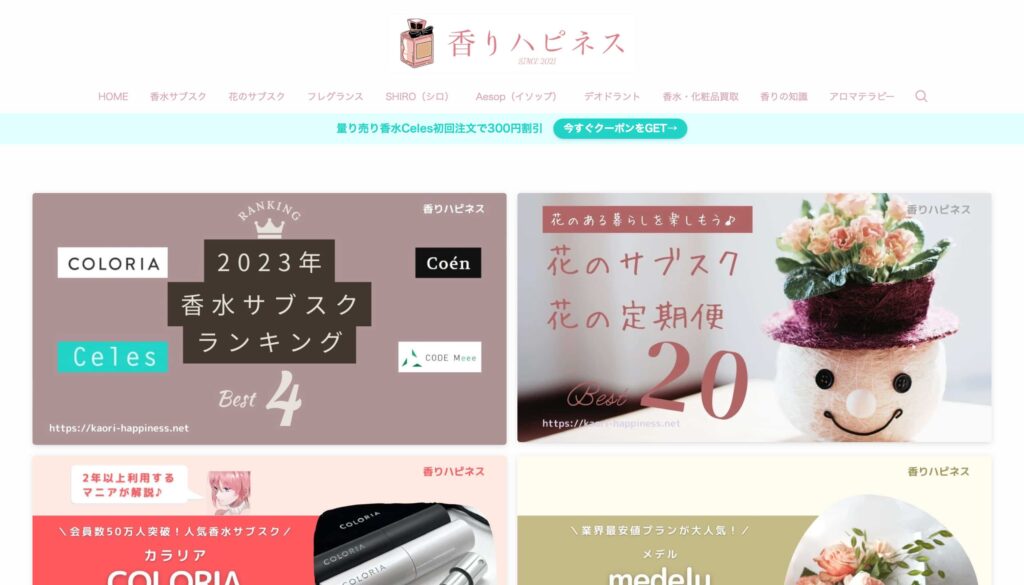
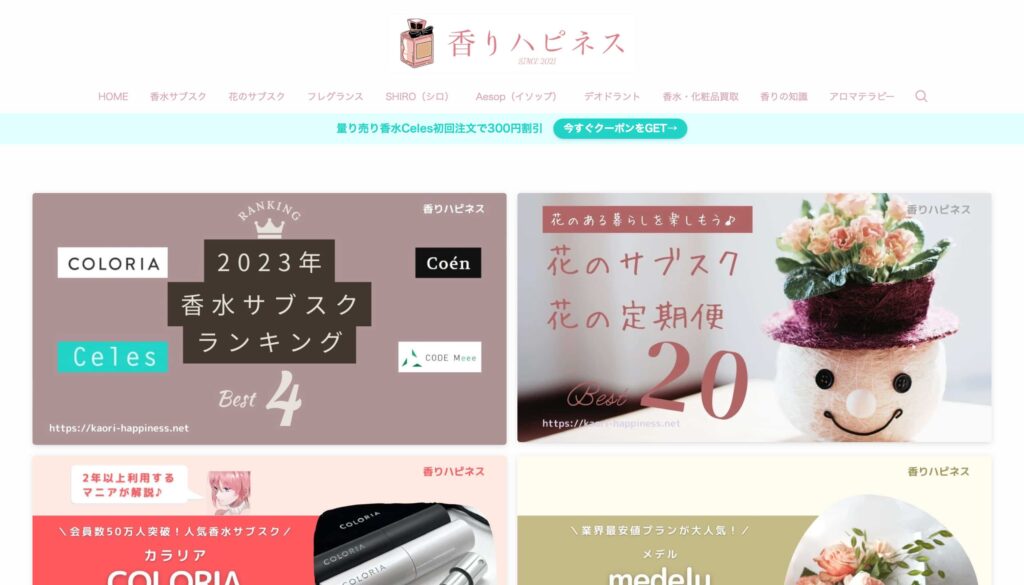
サイトのコンセプトが一目でわかる。香り好きには魅力的なサイトです。


デザインとサイトコンセプトがマッチしていて、非常に見やすいサイトです。


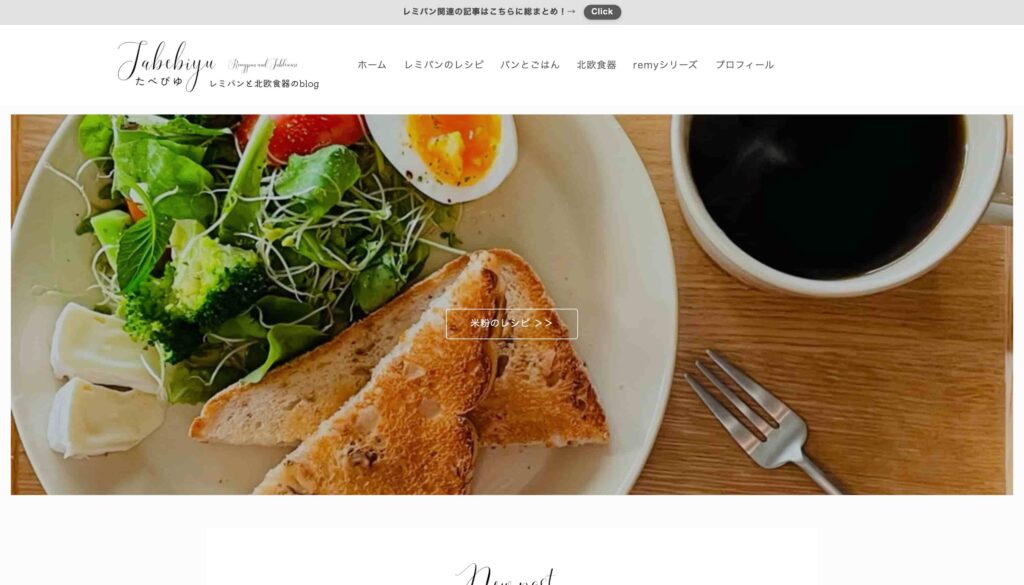
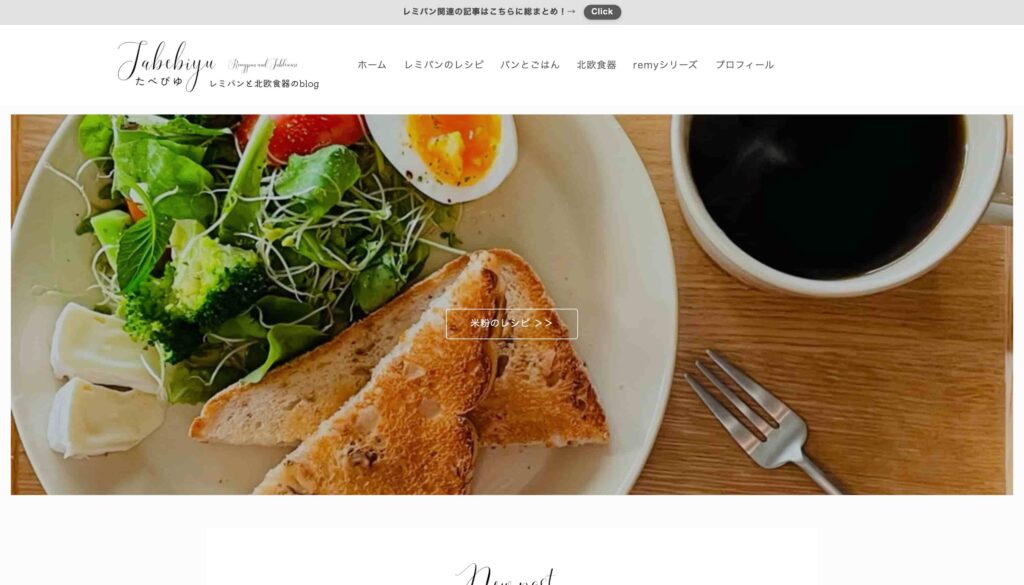
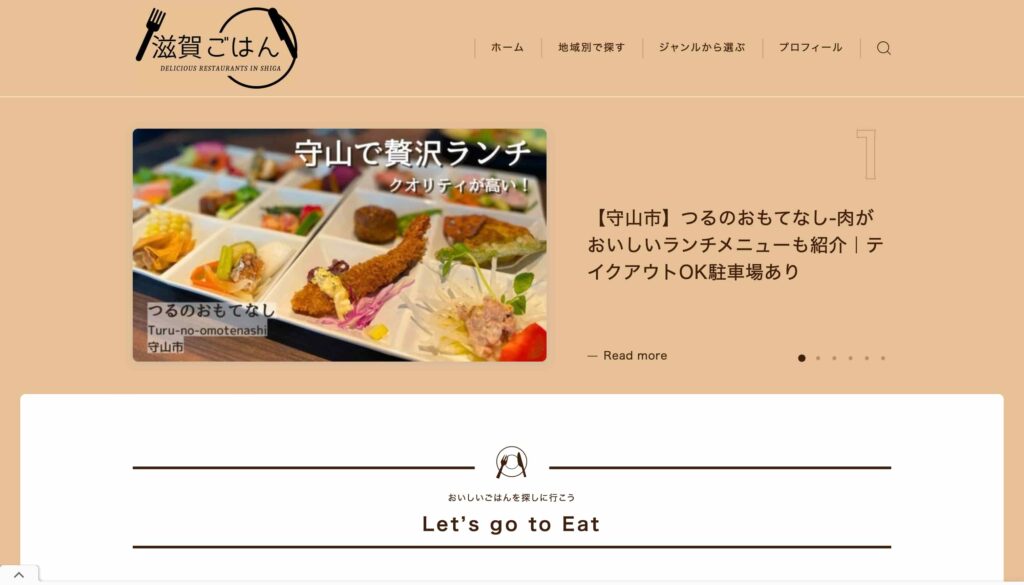
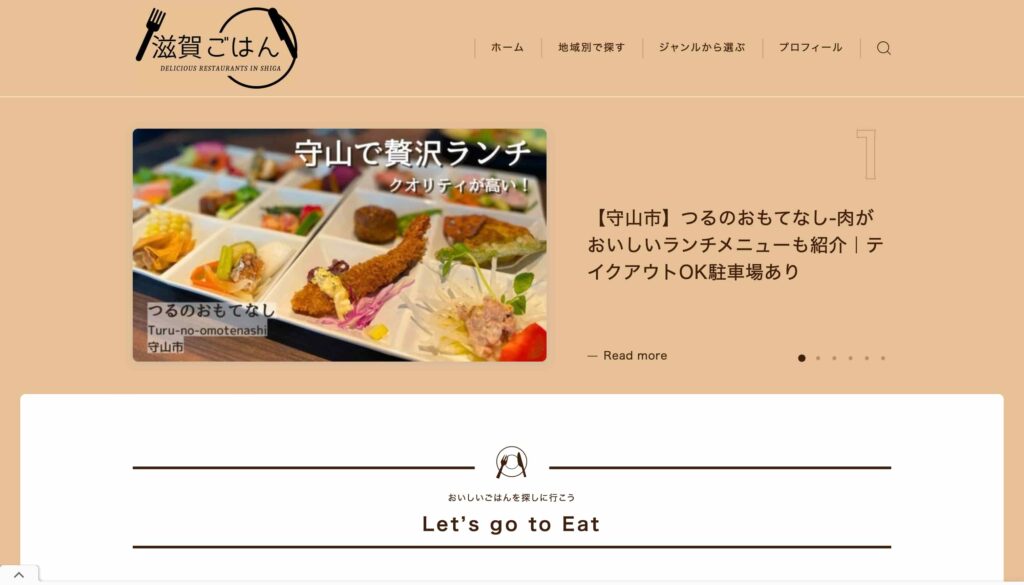
白を基調としたデザインに料理や食器がマッチしていて清潔感のあるデザインとなっています。


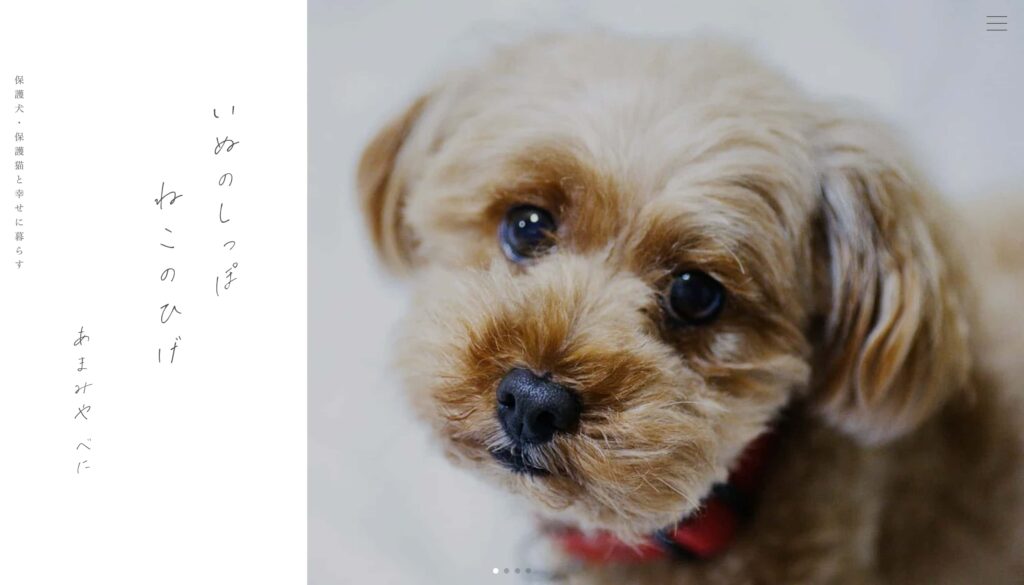
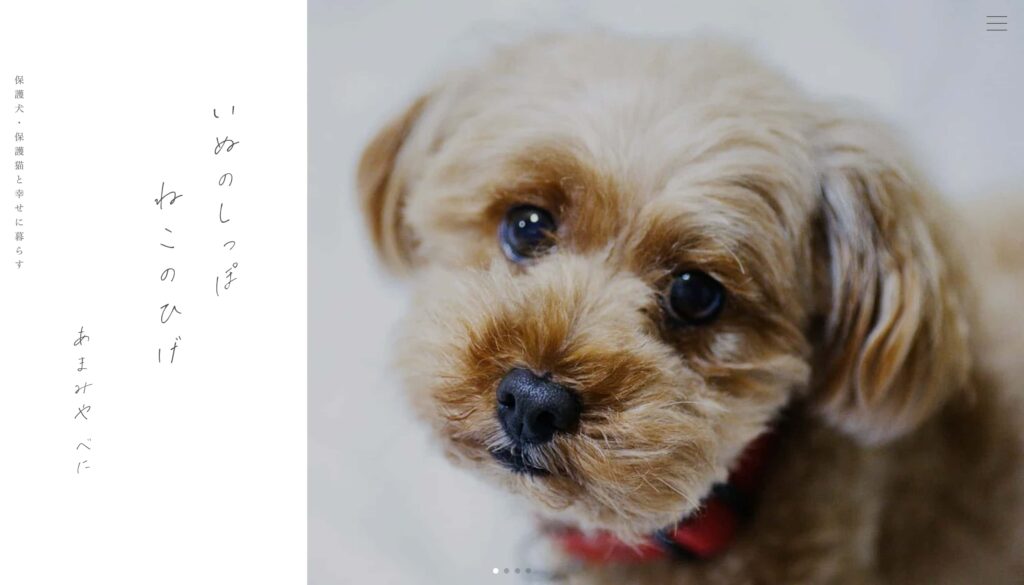
綺麗なトップページと犬・猫への愛が伝わるデザインが魅力のサイトです。



企業サイトもおしゃれで綺麗なデザインが多いです。
AFFINGERのブログデザイン


| 公式サイト | AFFINGER 公式サイト |
|---|---|
| 購入形態 | 有料・一括買い切り |
| デザインの特徴 | シンプル・かっこいい |
| デモサイト | AFFINGER デモサイト |
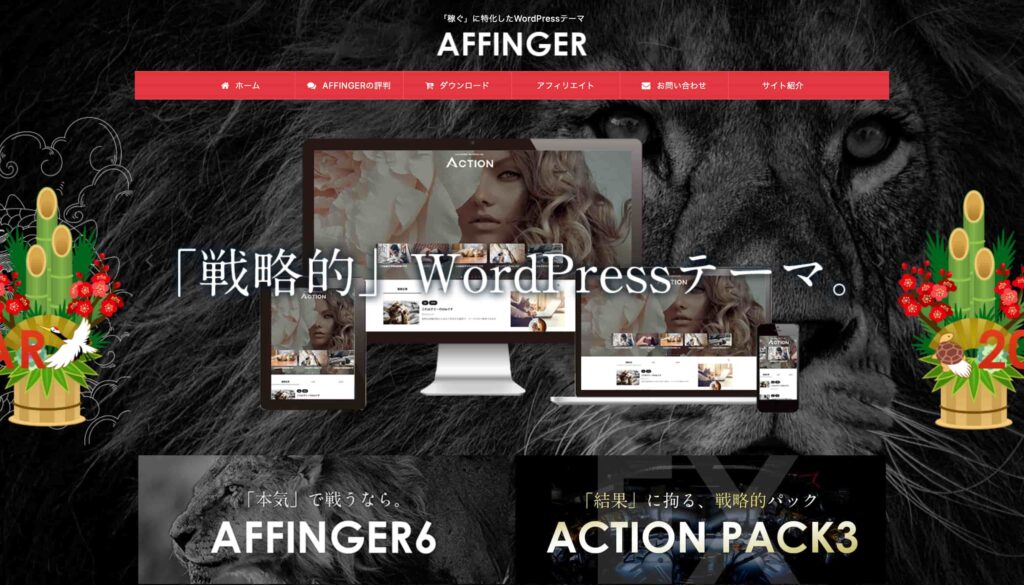
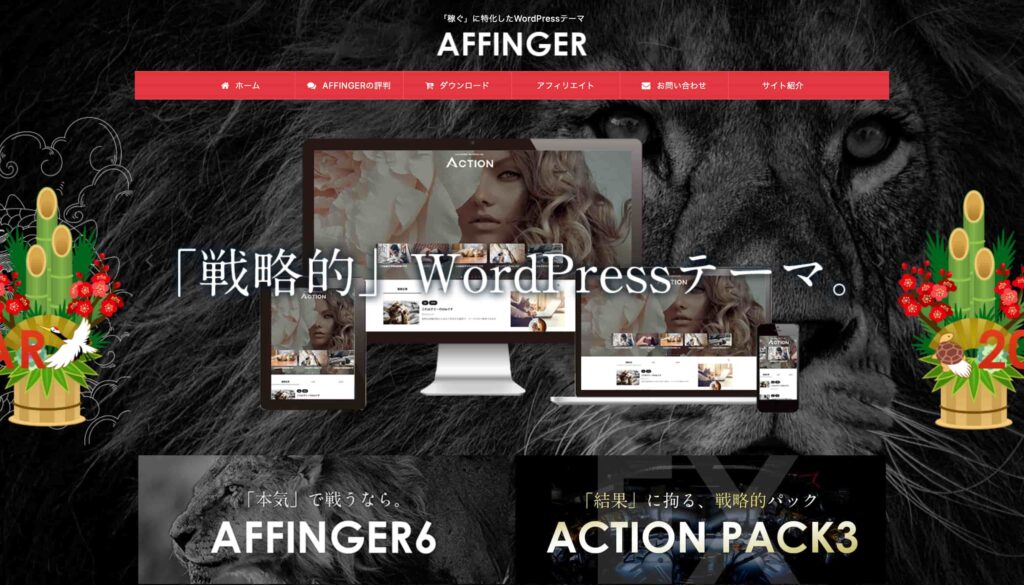
AFFINGERは稼ぐに特化したかっこいいサイトで、主に個人ブロガーに使われています。


おしゃれなアイキャッチとグレーベースの落ち着いたデザインが特徴的です。


おしゃれなトップページと分かりやすいカテゴリーが魅力のサイトです。


3色のデザインとわかりやすい特化サイトが特徴のサイトです。


おしゃれなアイキャッチとグレーベースの落ち着いたデザインが特徴的です。


シンプルなデザインと絞り込みを用いたトップページが特徴のサイトです。


シンプルなデザインと分かりやすいコピーが魅力のサイトです。
JIN/JIN:Rのブログデザイン




| 公式サイト | JIN 公式サイト JIN:R 公式サイト |
|---|---|
| 購入形態 | 有料・一括買い切り |
| デザインの特徴 | シンプル・可愛らしい |
| デモサイト | JIN デモサイト JIN:R デモサイト |
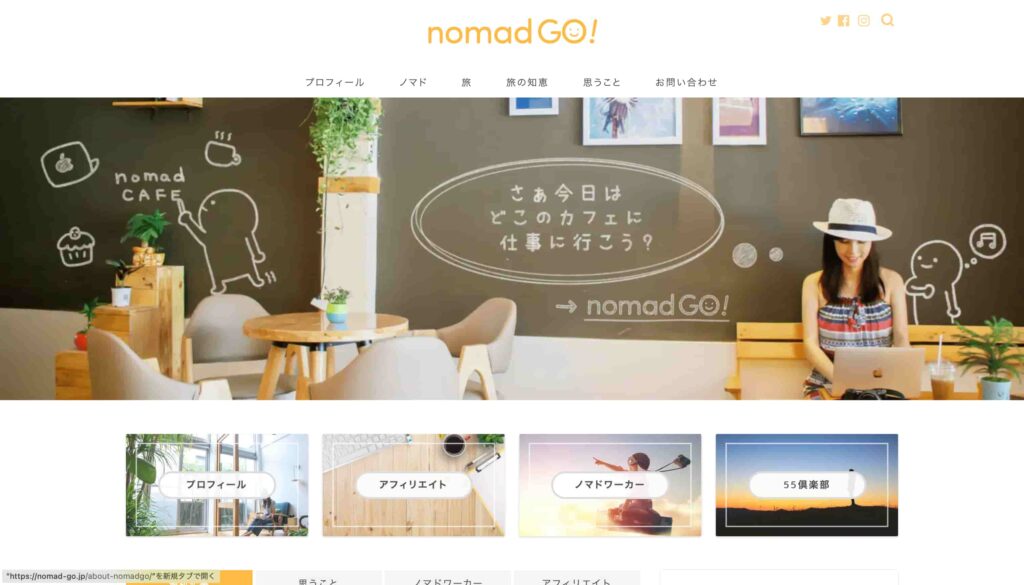
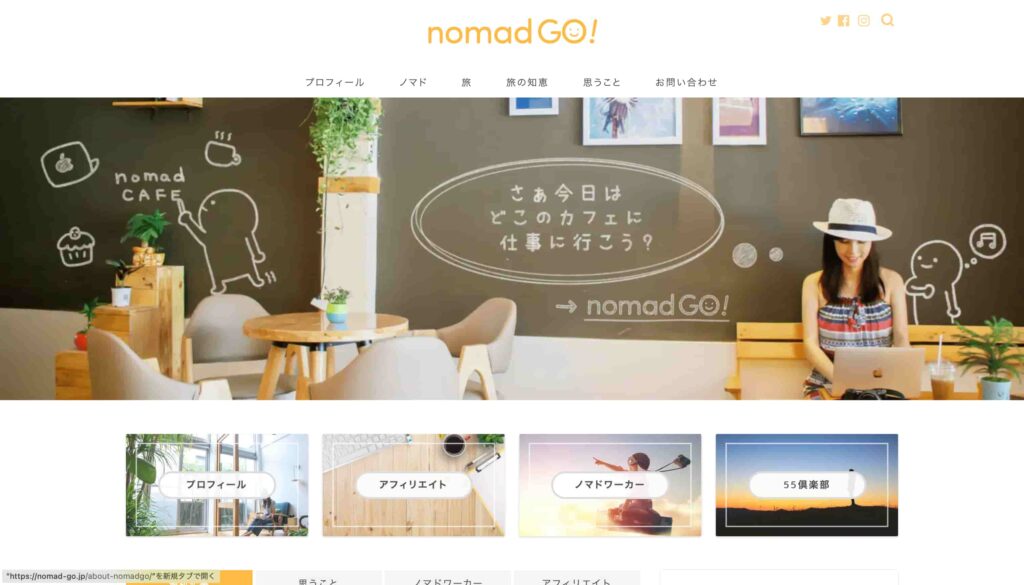
JIN/JIN:Rはシンプルで可愛らしいデザインで、一目見ただけでわかるほど特徴的です。


シンプルなデザインかつおしゃれなトップページが魅力のサイトです。


ザ・おしゃれなサイト。色使いも上手で、とても見やすいサイトです。


おしゃれなアイコンとシンプルな色使いが魅力のサイトです。


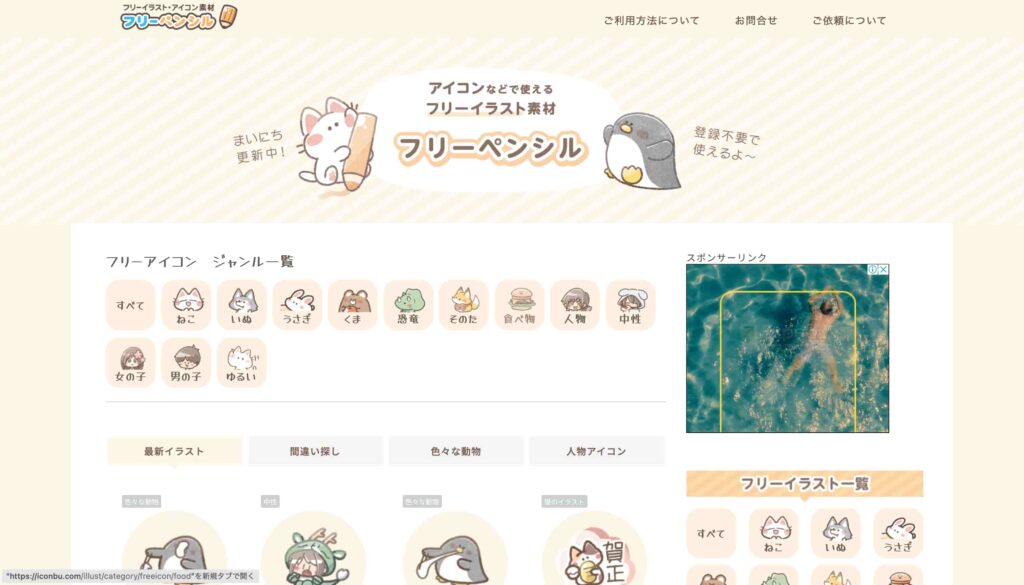
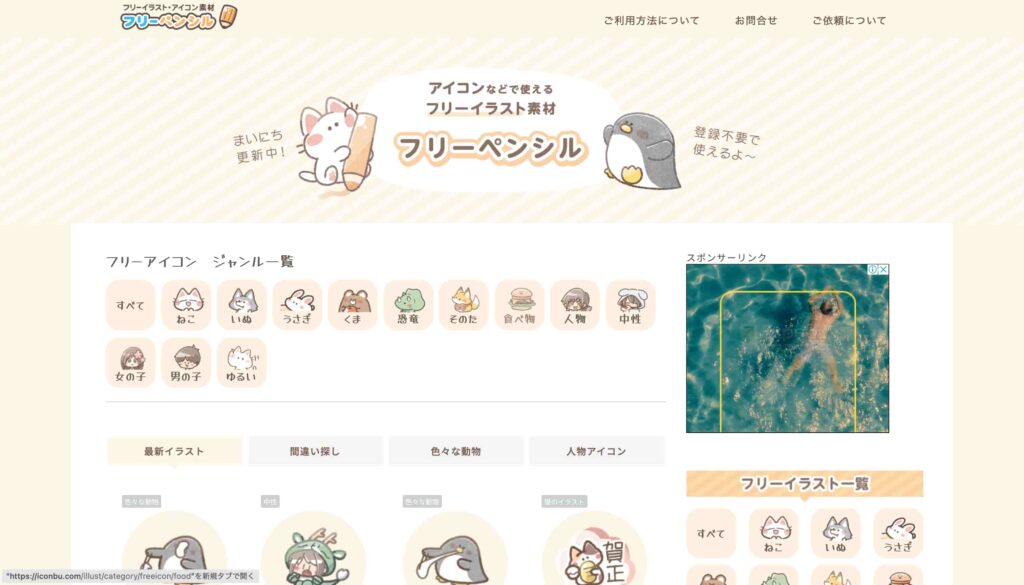
登録不要で使えるフリー素材サイト。アイコンなどに使える素材がたくさん集まっていますよ。


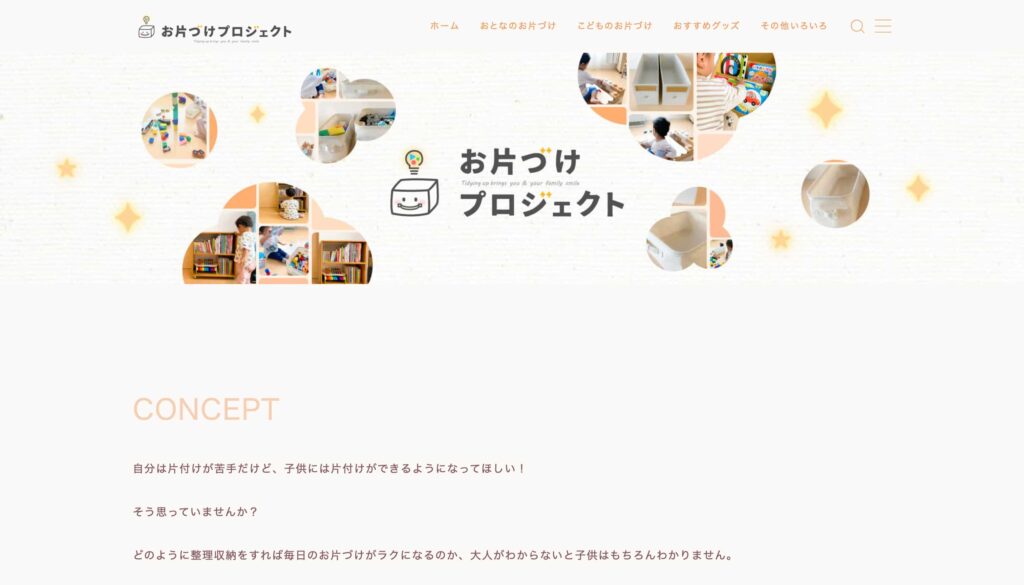
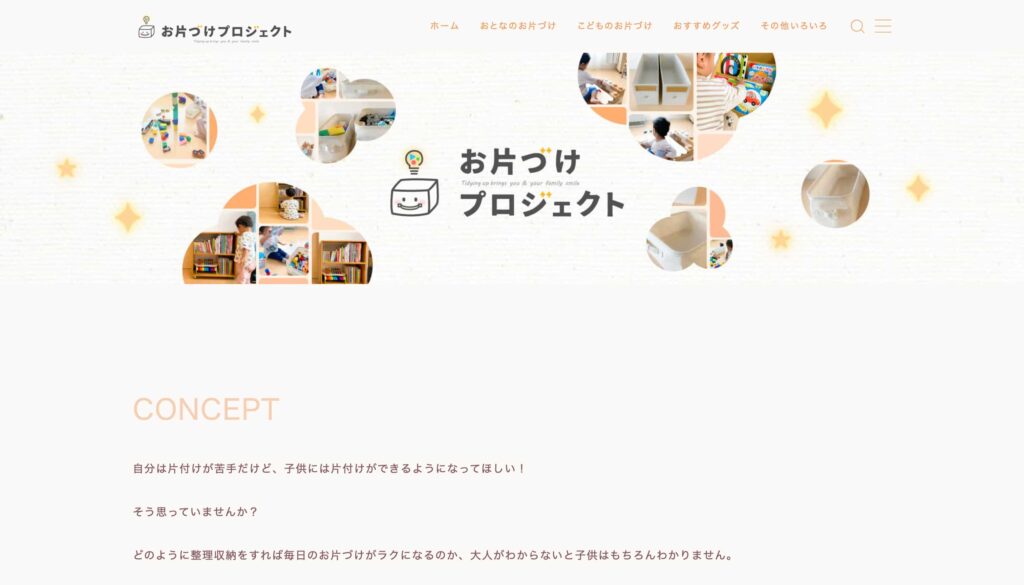
お片付けをコンセプトにした、とても見やすく役に立つサイトです。


サイト型トップページをうまく活かした見やすいサイトです。
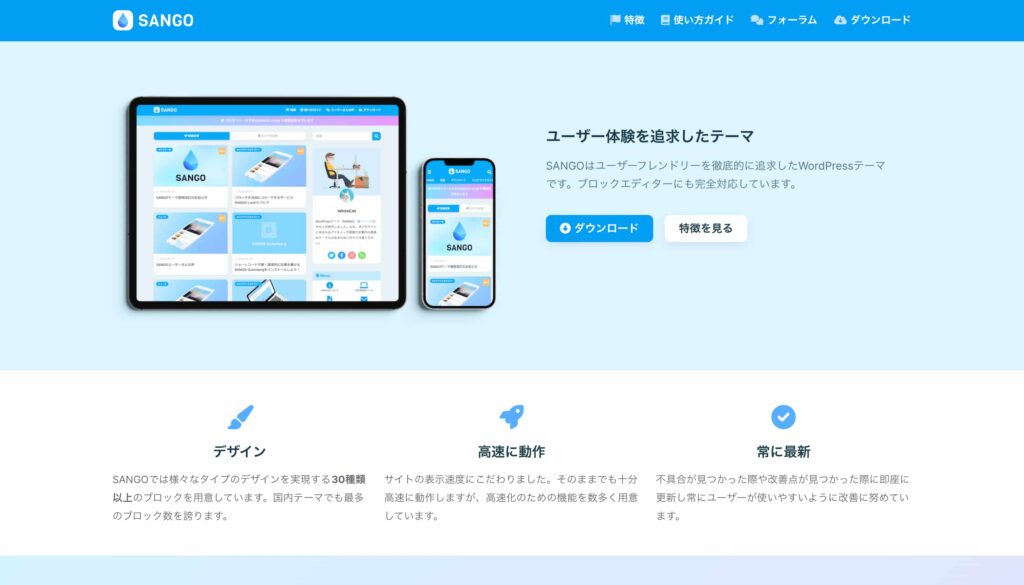
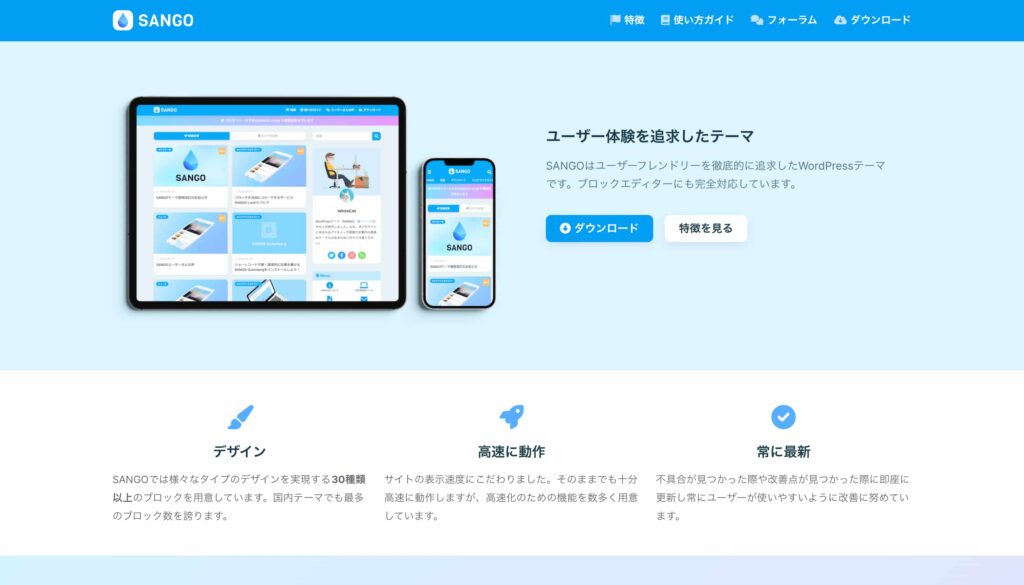
SANGOのブログデザイン


| 公式サイト | SANGO 公式サイト |
|---|---|
| 購入形態 | 有料・一括買い切り |
| デザインの特徴 | 可愛いらしい・フレンドリー |
| デモサイト | SANGO デモサイト |


スライド型のトップページを使っており、一つ一つが分かりやすい宣伝となっています。


とにかくデザインが上手で見やすいポートフォリオです。


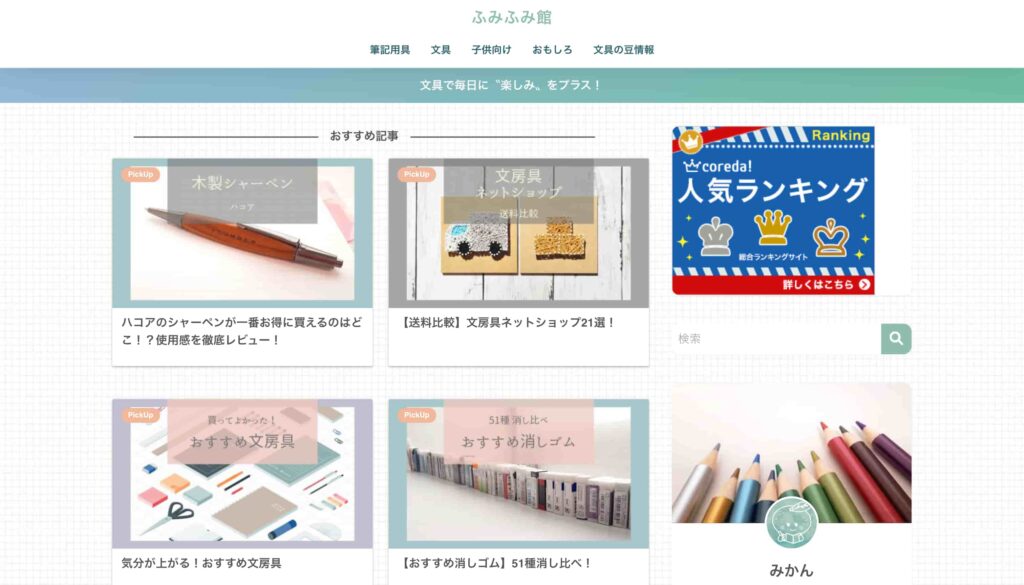
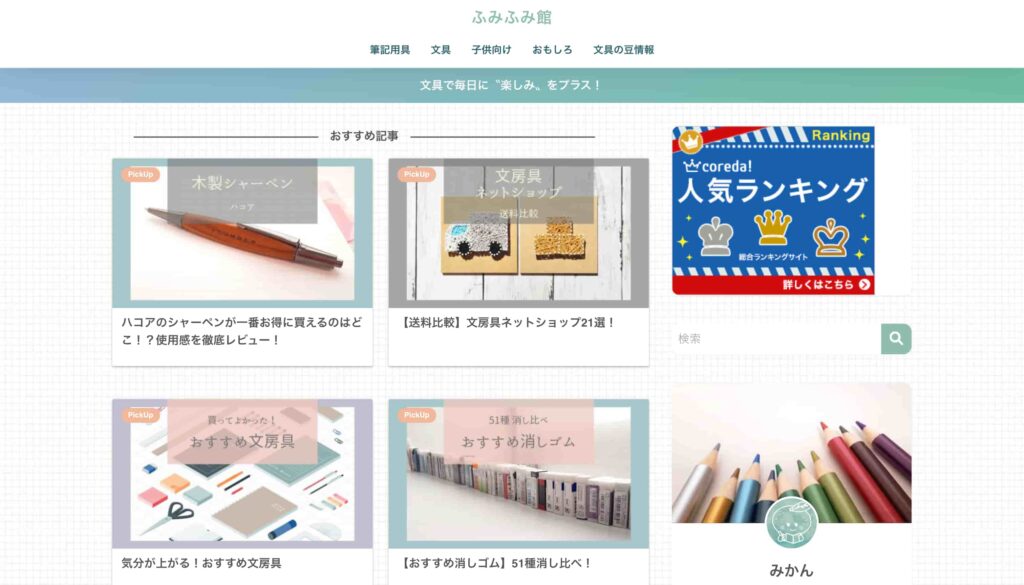
シンプルなデザインが魅力の文房具特化サイトです。


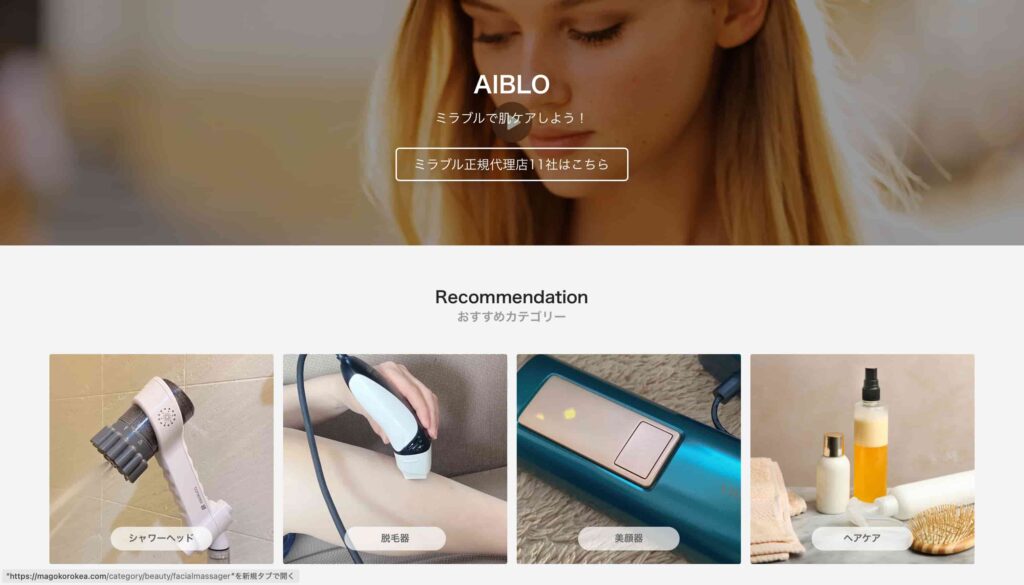
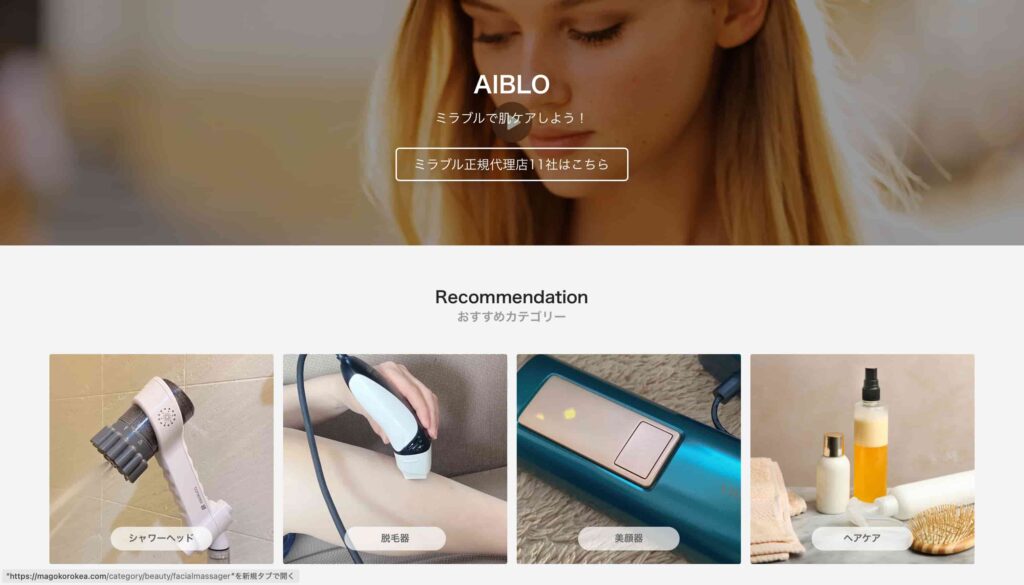
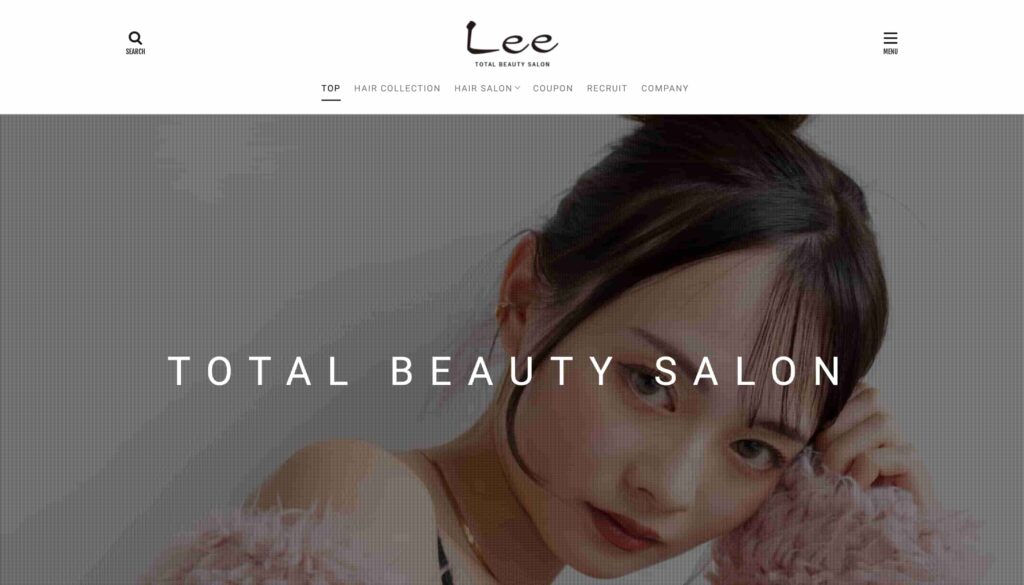
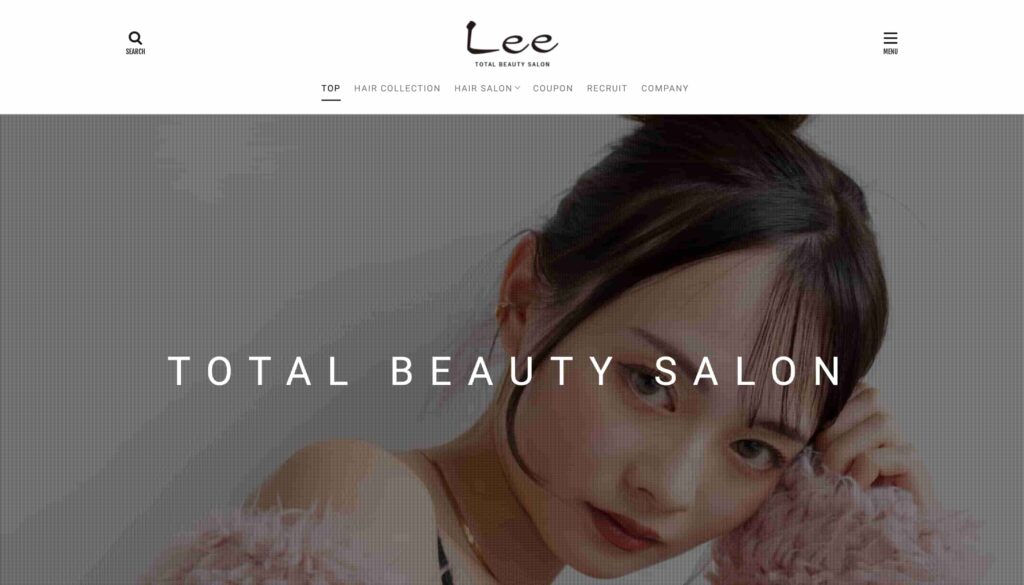
ターゲットやカテゴリが分かりやすい美容特化サイトです。


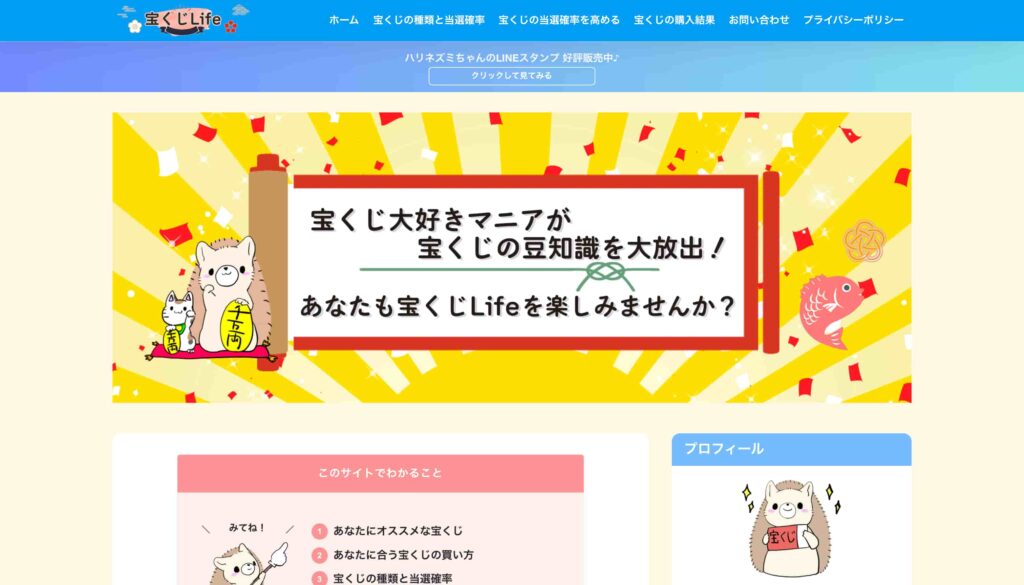
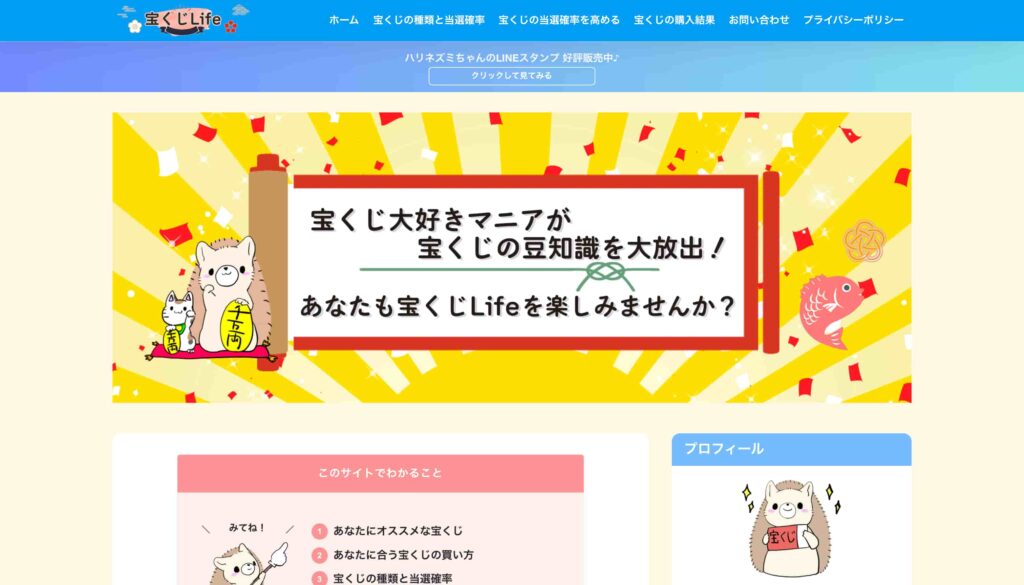
シンプルなデザインと面白い内容の宝くじ特化サイトです。


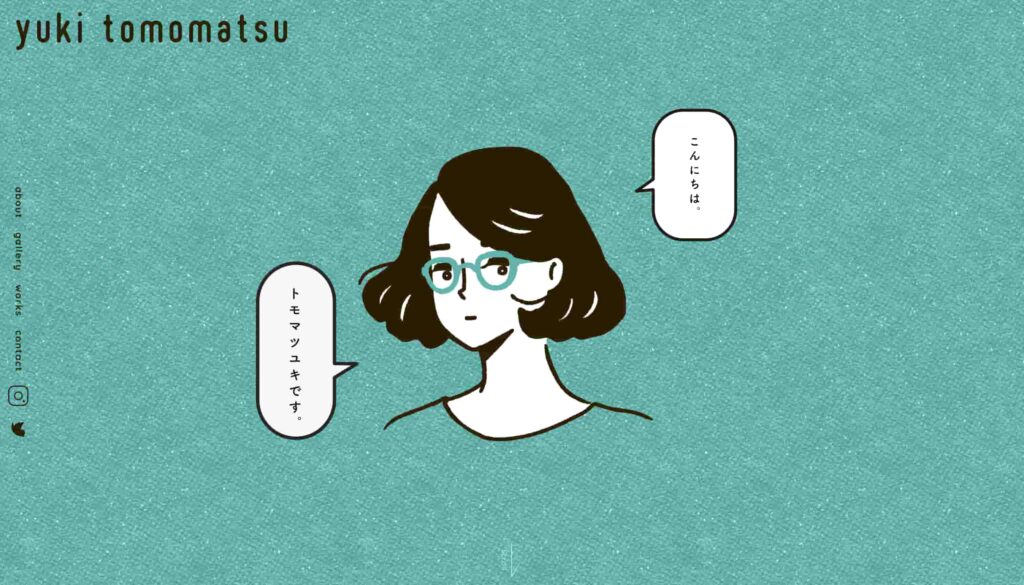
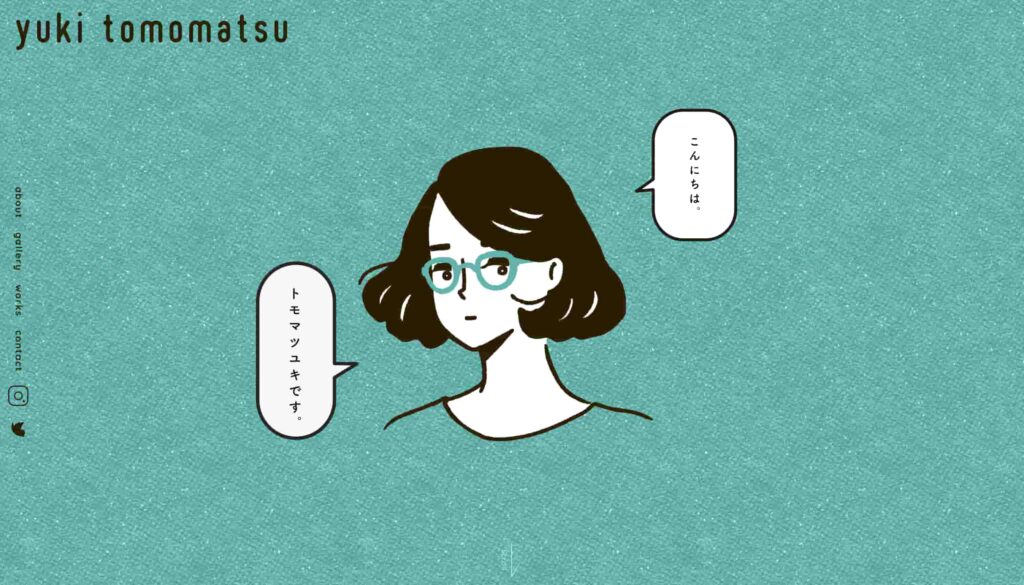
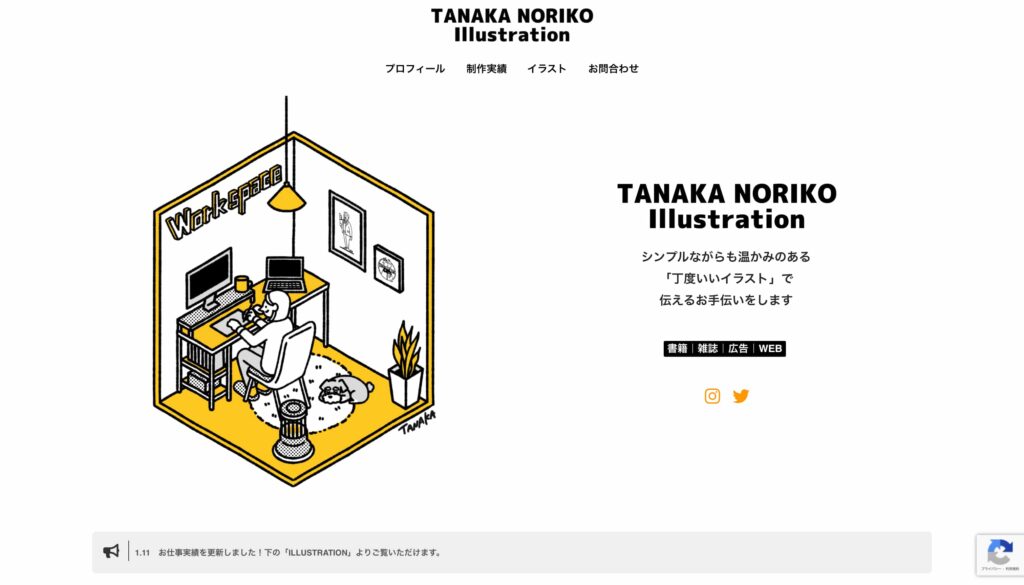
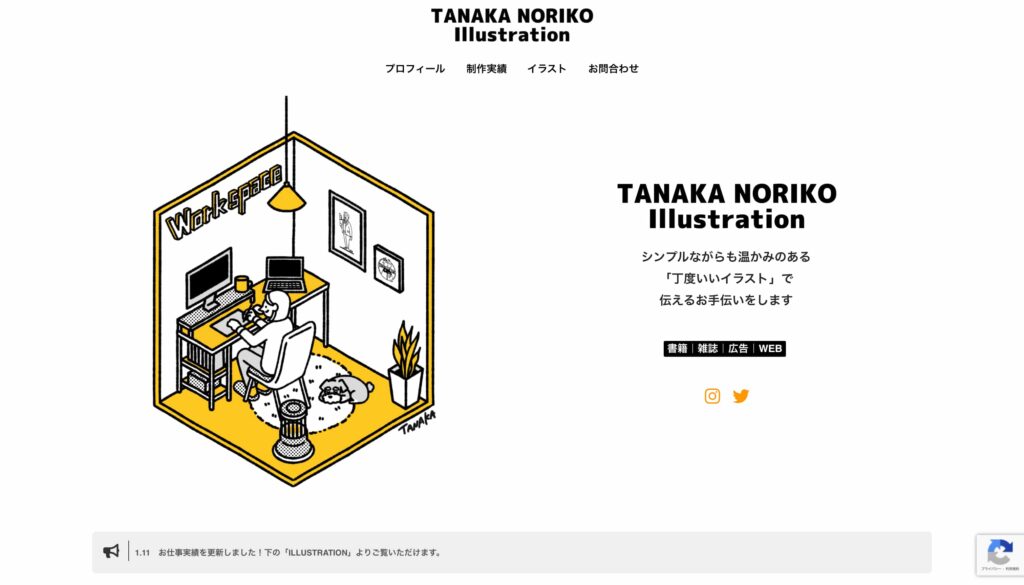
さすがイラストレーターと言わんばかりのシンプルで見やすいデザインです。
THE THORのブログデザイン
| 公式サイト | THE THOR 公式サイト |
|---|---|
| 購入形態 | 有料・一括買い切り |
| デザインの特徴 | シンプル・美しい |
| デモサイト | THE THOR デモサイト |


シンプルな色使いと分かりやすいカテゴリーが魅力のサイトです。


見やすいデザインとターゲットが分かりやすいデザインが特徴です。


シンプルな色使いと分かりやすいトップページが魅力のサイトです。


シンプルなデザインとおしゃれなトップページが魅力のサイトです。


魅力的なトップページと綺麗な写真のアイキャッチが魅力のサイトです。


魅了的なトップページと分かりやすい色使いが特徴のサイトです。
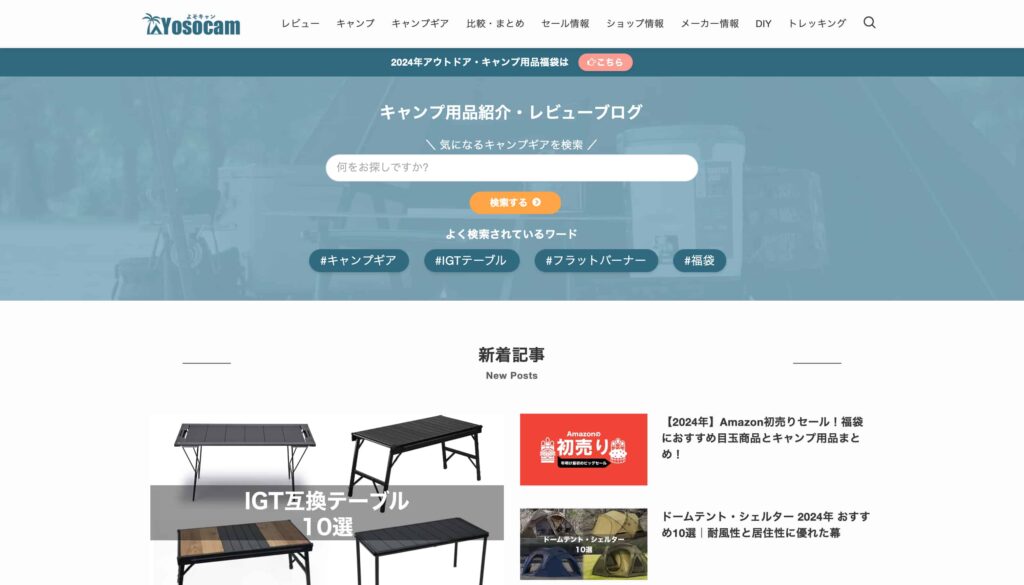
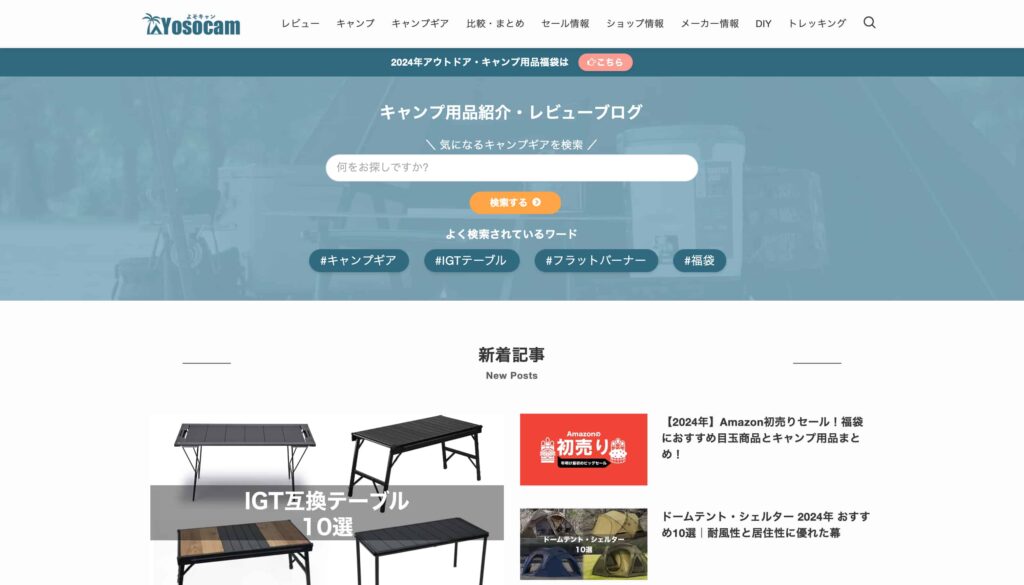
Cocoonのブログデザイン


| 公式サイト | Cocoon 公式サイト |
|---|---|
| 購入形態 | 無料 |
| デザインの特徴 | シンプル |
| デモサイト | Cocoon デモサイト |


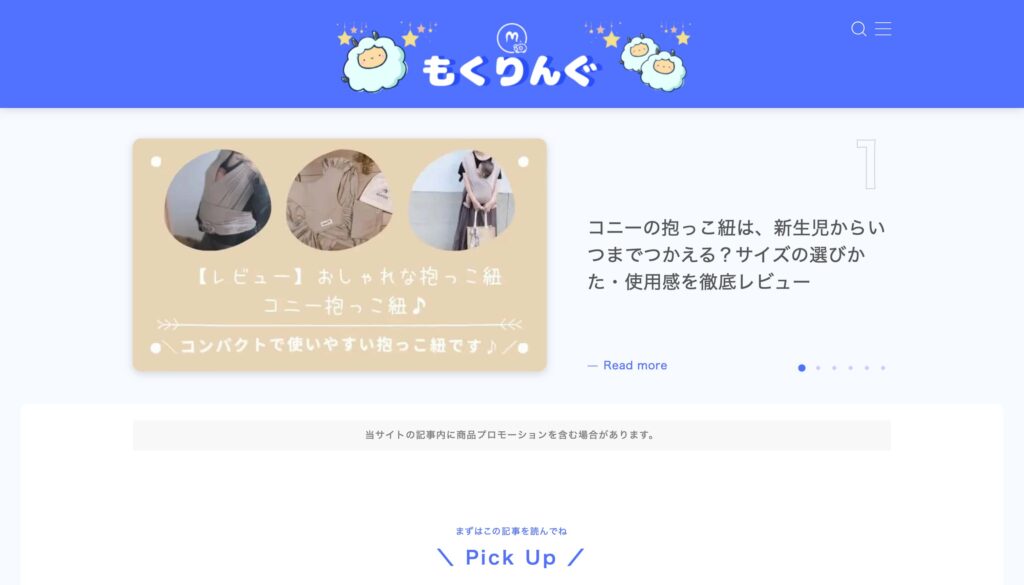
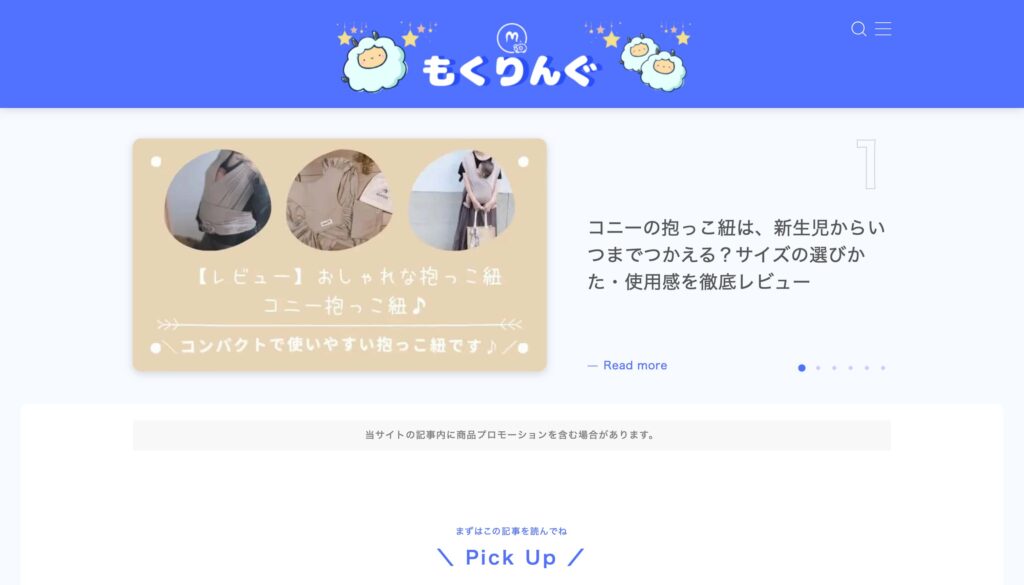
シンプルなデザインとおしゃれなトップページが魅力のサイトです。


可愛いイラストが特徴のフリー素材サイトです。


シンプルなデザインが多いフリーイラスト素材集です。


分かりやすいサイトの目的と可愛いデザインが魅力のサイトです。


綺麗めなデザインとおしゃれな写真が魅力のサイトです。


これがCocoonで!?と言わんばかりのとても綺麗なサイトです。
ブログデザインが重要な理由3つ


ブログにおいてデザインが重要と言われる理由は主に3つです。
- 初来訪の読者は見た目で判断する
- 他サイトとの差別化ができる
- SEO的にも良い影響が出る
ではそれぞれ解説します。
初来訪の読者は見た目で判断する
デザインはサイトにとって「第一印象」にあたります。
そのため最初にデザインでいい印象を持つと、その後も見に来ることが多いです。
人間の本質的なことなので、デザインで第一印象を良くして滞在時間が増やしましょう。
他サイトとの差別化ができる
デザインをおしゃれにすると他サイトとの差別化ができます。
もちろん記事の質を向上するのが最優先ですが、検索キーワードが同じ場合はコンテンツが似てくることも。
そこでデザインで差をつけることで、また来たいと思われるサイトになります。
デザインをおしゃれにしてリピート訪問や指名検索に繋げていきましょう。
SEO的にも良い影響が出る
デザインをおしゃれにしてユーザビリティを高めると、間接的にSEOにいい影響がでます。
なぜなら、現在SEOではユーザーエクスペリエンスが重要だからです。
ユーザーエクスペリエンスとはユーザー体験のこと。
主な指標は、ユーザーのサイト滞在時間や離脱率、回遊率、サイト内の行動などがある。
デザインに気を使いユーザーエクスペリエンスを高めると、検索順位を上げることに繋がります。
次の章からユーザーエクスペリエンスを高めるデザインのコツを解説するので、ぜひ最後までご覧ください。
ブログ全体をおしゃれにするデザイン6つ


ブログ全体がおしゃれだと、「ハロー効果」で記事の説得力も上がります。
では、ブログの全体をおしゃれにする方法を解説します。
ブログをおしゃれにするデザイン
WordPressテーマを使う


ブログのデザインをおしゃれにするには、WordPressテーマを使うのが必須です。
WordPressテーマは、簡単に「プロ仕様のデザイン」を再現できるので、初心者でもおしゃれなブログを作れます。
さらに見た目だけでなく、目次や見出し・テーブルなどの機能面でも優れたデザインにできます。
本記事の後半では「おしゃれなWordPressテーマ5つ」を厳選したので、ぜひチェックしてみてください。
シンプルな色使いにする


ブログのデザインは、シンプルな色を使いましょう。
シンプルな色使いにするだけで、ブログの印象が変わります。
ブログデザインの色使い
- 原色は使わない:明度や再度を下げて、落ち着いた色を使用する
- 使う色は3色に収める:メイン25%・背景色70%・アクセント5%
などを意識すると見やすいサイトを作れます。
そしてテキストは、白/黒/グレーなど落ち着いた配色を使い、見やすさを最優先にしましょう。
- 文字を見やすくする
- 雰囲気を壊さない
(※文字色は目に優しい色を使うのがおすすめで、当ブログでは#333333を使用しています。)
色のバランスは、下記の配色パターンが参考になりますよ。
配色の参考サイト
ブランドカラーを決める


ブログのブランドカラーを決めましょう。
ここでは、色の持つイメージを利用することが大切です。
- 赤:情熱/興奮
- オレンジ:暖かさ/明るさ
- 黄:元気/輝き
- 緑:安らぎ/平和
- 青:爽快/冷静
- 紫:高貴/神秘
- ピンク:可愛さ/ロマンス
- 水色:爽やか/繊細
- 黒:高級/力強さ
- 白:純粋/清潔
- グレー:落ち着き/曖昧
このような色彩心理効果で、ブログの印象を方向付けることができます。
ちなみにブランドカラーを決める際は、
- ユーザーに伝える想い
- ブログの思想を表す言葉
などを判断基準にしてみてください。
統一感を意識する


ブログデザインでは、統一感を意識しましょう。
統一感がないと、雑な印象を与えてしまいます。
統一感で意識すること5つ
- 文字の大きさを揃える
- フォントを絞る
- 画像の大きさを揃える
- 見出しや枠の雰囲気を合わせる
- 絵のテイストを揃える
ブログの見た目を整えることで、読者は違和感なく読み進めることができます。
アイキャッチ画像の雰囲気を合わせる


アイキャッチ画像は、雰囲気を大事にしましょう。
なぜならブログ内の様々な場所やSNSでシェアされたときに表示されるからです。
全て同じデザインにする必要はないですが、テンプレなど似たような構図にすると、違和感がなくなります。
アイキャッチの簡単な作成手順とデザインのコツは以下にまとめているので、ぜひ参考にしてみてください。


余白を作る


ブログのデザインは、「余白」を作ることでバランスが整います。
特に以下の3つのポイントを意識しましょう。
ブログデザインの余白
- 行間を広めに開ける
- ページの両端に空白を作る
- 漢字3:ひらがな7のバランスを意識する
ブログに余白があることで、すっきりした印象を与えられます。
以上、ブログ全体をおしゃれにするデザイン6つでした。



続いて文章を読みやすくするためのデザインを解説します!
ブログを読みやすくするデザイン13のコツ


続いて、文章を読みやすくするデザインについて解説します。
ブログを読みやすくするデザイン
- 見出しデザインを整える
- アイコン・ふきだしを使う
- 箇条書きでまとめる
- テーブルで一覧化する
- ボックスを使用する
- マーカーや太文字で目立たせる
- 画像・図解を使用する
- 改行で文章にまとまりを持たせる
- 漢字とひらがなのバランスを調整する
- 表記ゆれをなくす
- 広告を貼りすぎないようにする
- デカ文字は使用しない
- 長々と説明しない
見出しデザインを整える
H2・H3・H4などの見出しのデザインを整えましょう。
なぜなら、読者は見出しを見て読む場所を判断するからです。
見出しが装飾されていると目に留まりやすくなります。
そのため、目立つ大きさやデザインで装飾していきましょう。



本記事で紹介したWordPressテーマは、見出しの種類も豊富なので、その中から選んでみてください。
アイコン・ふきだしを使う
アイコンやふきだしを使うのも効果的です。
会話形式で話すと、視覚的に情報が入りやすいですし、メリハリがついて記事を読みやすくなります。
乱用はおすすめできませんが、適切なシチュエーションで使うとメリットを得られます。



ぜひアイコンやふきだしを使って楽しいブログを作っていきましょう!
箇条書きでまとめる
具体例や条件が3つ以上ある場合は、箇条書きにまとめましょう。
箇条書きを使うことで、シンプルに情報を伝えることができます。
- 情報をまとめられる
- 無駄を省ける
- 読者に注目されやすい
このように読者の理解をサポートできます。
テーブルで一覧化する
複数のものを比較する場合は、テーブルを使って一覧化しましょう。
文章で説明するよりも、読者に理解してもらいやすくなります。
テーブルの例
| 公式サイト | SWELL公式 |
| 料金(税込) | 17,600円 |
| 利用目的 | サイトデザイン作成 SEO内部対策 |
スマホ用に横スクロールができるタイプもあるので、記事前にスマホで確認するとベターです。
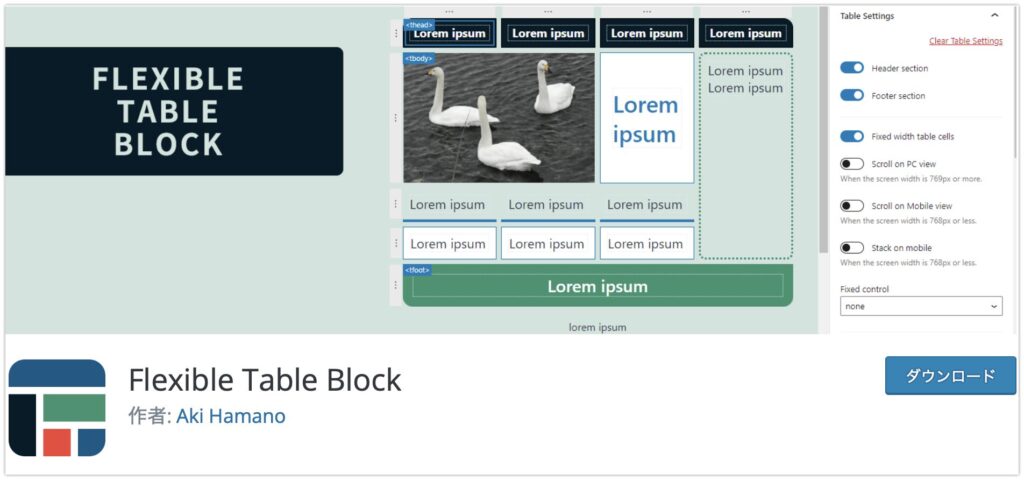
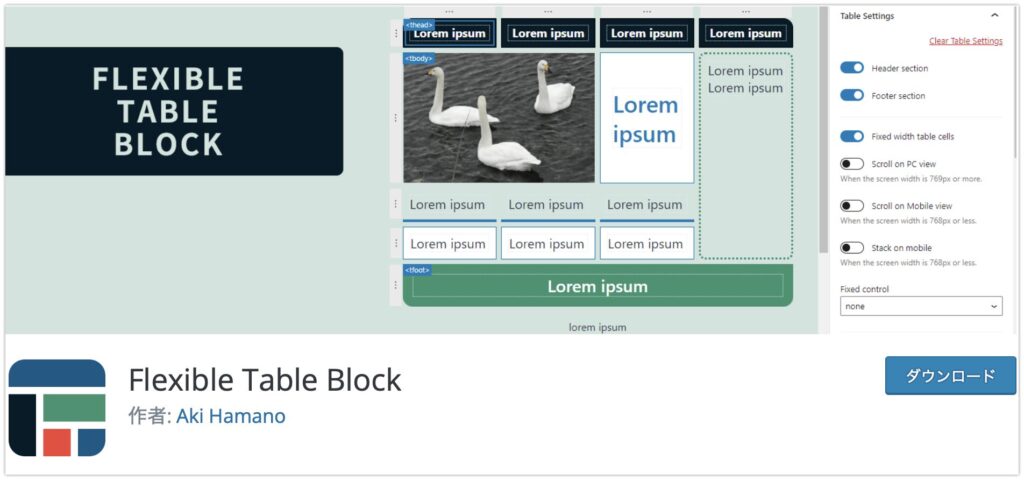
ちなみにテーブルを使うときは、Flexible Table Blockというプラグインがおすすめです。





セルの結合や分割ができるので便利ですよ!
ボックスを使用する
文章をボックスで囲むのも効果的です。
ボックスには下記のようなメリットがあります。
ボックスのメリット
- 文章を目立たせる
- 記事をまとめられる
- 記事のテンポを変えられる
文章に強弱がつくので、読者にとっても飽きない記事を作れます。
ちなみにボックスは、本記事で紹介したWordPressテーマにおしゃれなものが豊富にあるので、ぜひ使いたいものを選んで使いましょう。
マーカーや太文字で目立たせる
重要なポイントは、マーカーや太文字を使いましょう。
これらを活用することで、読者に重要なポイントを伝えられます。
逆に普通の文字だけが並んだ文章は、ポイントも理解できずに飽きてしまいます。
※Googleのジョンミューラー氏は「段落の重要なポイントを太字にすることは、SEOやランキングに役立つ」と述べています。(SearchEngineRoundTable)
画像・図解を使用する
-無料写真素材・フリーフォト検索-2023-07-21-08-35-44-1024x546.jpg)
-無料写真素材・フリーフォト検索-2023-07-21-08-35-44-1024x546.jpg)
ブログ記事には、適度に画像を挟みましょう。
H2見出しの下などに画像を挟むことで、話の区切りがわかりやすく、読者さんにとっても休息にもなります。
当ブログでは、フリー素材画像を利用しており、以下でおすすめのサイトを紹介しています。


改行で文章にまとまりを持たせる
改行をすることで、文章にまとまりが出て読みやすい記事を作れます。
改行を使うコツは、文章をブロックとしてイメージすること。
1〜2文ごとに改行を入れることで、ブロックごとに文章が読めるので、まとまりが出て読みやすくなります。
特にスマホは画面が小さいので、改行を意識して記事を書いていきましょう。
漢字とひらがなのバランスを調整する
読みやすい文章にするため、漢字とひらがなのバランスを調節しましょう。
漢字ばかりは圧迫感があって読みづらく、ひらがなが多いと意味が伝わりにくくなります。
「漢字・ひらがな・カタカナ・アルファベット・数字」などをバランスよく配合することで、読みやすい文章になります。
ちなみにSEO研究所ラボによると、「漢字:ひらがな=3:7」が読みやすくなるとのこと。
>>【文章上達講座vol.2】読みやすい文章は漢字とひらがなの割合から
これらのバランスを意識して、読みやすい文章を作っていきましょう。
表記ゆれをなくす
「表記ゆれ」とは、同じ意味なのに表記が統一されてないことをいいます。
具体的に下記のようなものがあります。
- 固有名詞:「Google・グーグル」「WordPress・ワードプレス」
- 日本語と英語:「Webサイト・ウェブサイト」「Googleアドセンス・GoogleAdSense」
- 送り仮名:「申し込み・申込」「税込・税込み」
- 漢字:「猫・ねこ」「僕・ぼく」
- 数字:「3つ・3つ」「1780円・1,780円」
正解があるわけではないですが、ばらつきがあるとストレスに感じることがあります。
アルファベットや送り仮名などの表現は、統一しましょう。
※ちなみにGoogleChromの拡張機能「文章校正と表記ゆれチェックツール」を使えば、ワンクリックでページ内の表記ゆれを見つけられます。
広告を貼りすぎないようにする
広告の貼りすぎは控えましょう。
- アドセンス広告
- バナー広告
- アフィリエイトリンク
全面的に収益目的の雰囲気を出すと、読者が嫌悪感を抱いて離脱する可能性があります。
適切な場所に広告を貼ってユーザビリティを高めましょう。
デカ文字は使用しない
大きい文字の使用は避けましょう。
なぜなら文章のリズムを崩してしまうからです。
文字を大きく強調しているブログを見かけますが、特に強いこだわりがなければデカ文字は控えましょう。



当ブログでの強調は、マーカーや太文字を使用しています。
長々と説明しない
文章は短くまとめましょう。
長い文章の場合、読みにくい上に内容も頭に入ってきません。
ブログの読者にとっては「適度に短い文章」が理解しやすく、特にスマホでは読みやすくなります。
また、無駄な言い回しを避けると、シンプルな文章になります。
「〜すること」
- 誰でも活用することができます。
- 誰でも活用できます。
「〜こと」
- キーワード選定をすることは、SEO対策することに役立ちます。
- キーワード選定は、SEO対策に役立ちます。
「〜すること」「〜こと」は無意識で使いがちなので、自身のブログでも確認してみてください。
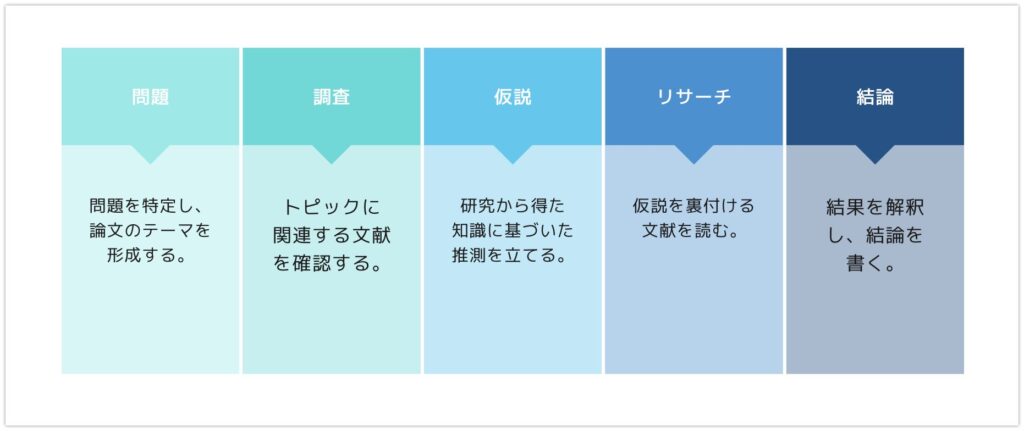
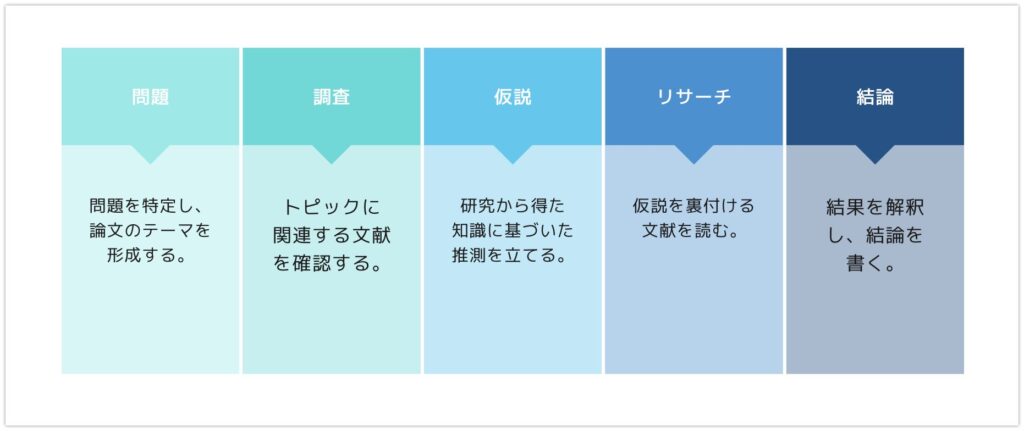
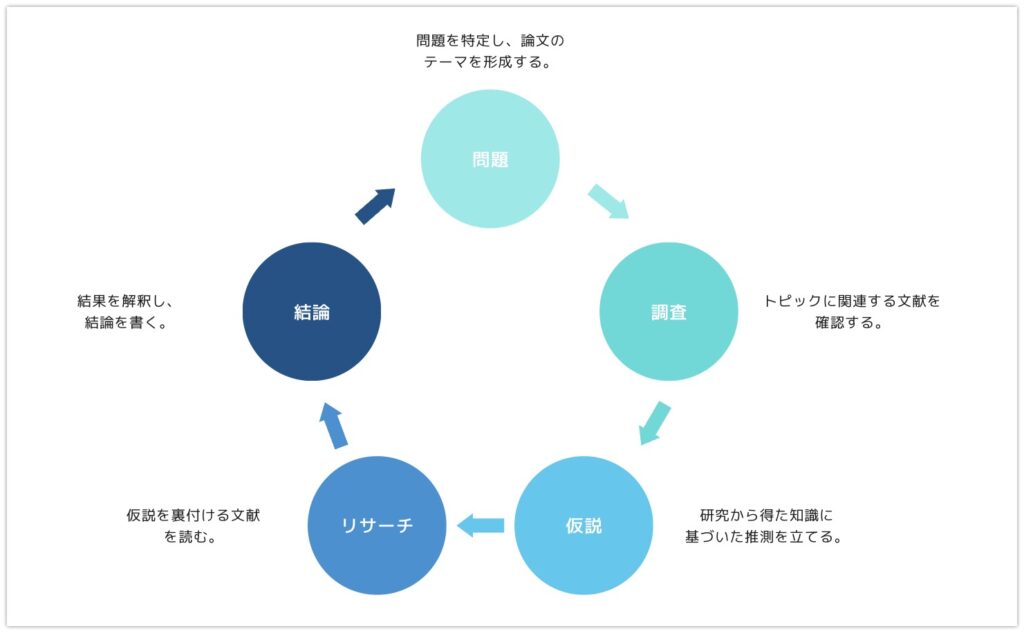
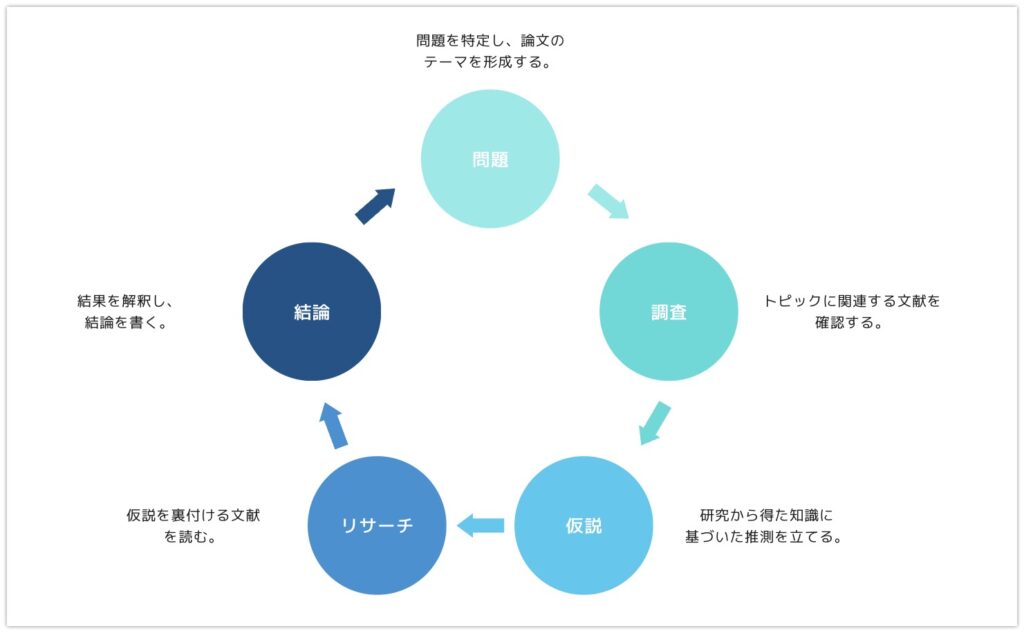
ブログで使える図解のデザイン


ブログ記事では、図解を使うと内容が伝わりやすくなります。
そこで、「簡単にできる図解のデザイン方法」を解説します。
下記を参考に、今から作れる図解を完成させてみてください。
ブログで活かせる図解デザインの方法
トレースする
ブログで図解を作る時は、プロのデザインをトレースするのがおすすめです。
例えば、Google検索で下記のようなキーワードを入力すると、参考になるデザインが表示されます。
- 比較 図
- 対立 図解
- 階段 図解
- 具体化 図解
- 抽象化 図解
- 関係図 テンプレート
- 因果関係 テンプレート
- ロジックツリー
- フローチャート
- マトリックス図
- ピラミッド図
- ベン図
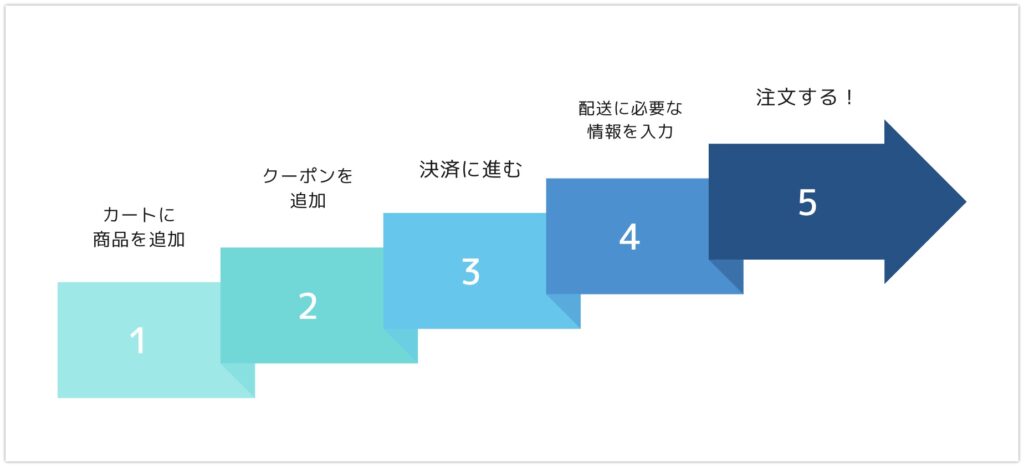
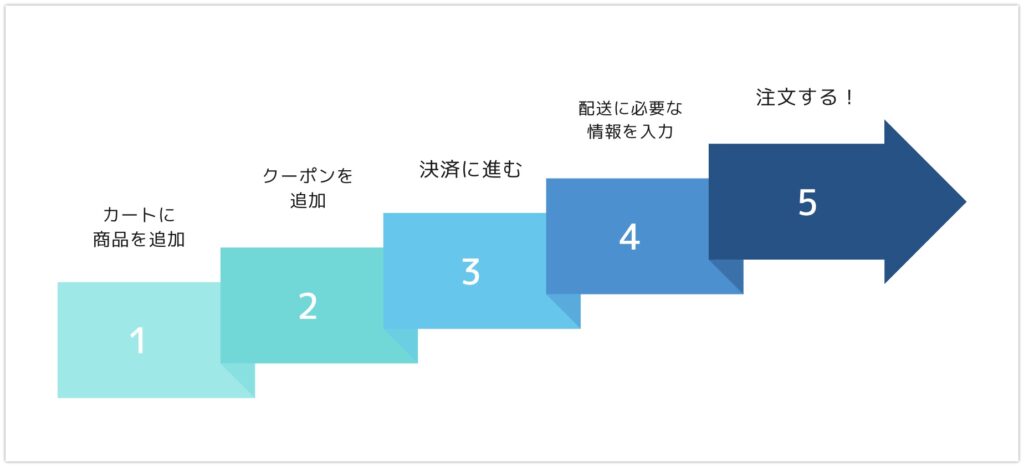
- ステップ図
- サイクル図
- 座標図


そのまま使用するのはNGですが、構造をマネすれば初心者でもデザインが可能です。
また、下記のサイトには参考になる画像やスライドが多く掲載されています。
テンプレを使う
canvaなどの画像編集ソフトには、図解テンプレが用意されています。






これらの素材はデザインとして完成されているので、ベースは崩さず少し手を加えるだけでOKです。
見やすさを第一に考える
図解のデザインは「視認性」が大切です。
そのため、見やすさを最優先しましょう。
図解デザインのコツ
- 余白を作る
- 文字や線を減らす
- 枠や矢印は細くする
- 文字を読みやすくする
- 影や枠などは使わない
- 文字は適切な分量にする
これらのコツを活かすことで、デザインに注目してもらえます。
例えば「文字の読みやすさ」を意識するときは、下記の通りです。
文字が見にくい画像


文字の背景をつけた画像


以上、ブログで活かせる図解デザインの方法3つでした。
ブログデザインの参考サイト12選


では、ブログデザインを作る上で参考になるサイト5つと、おしゃれなブログ7つを紹介します。
参考になるデザインまとめサイト
まず、デザイン作りの参考になるサイト5つを紹介します。
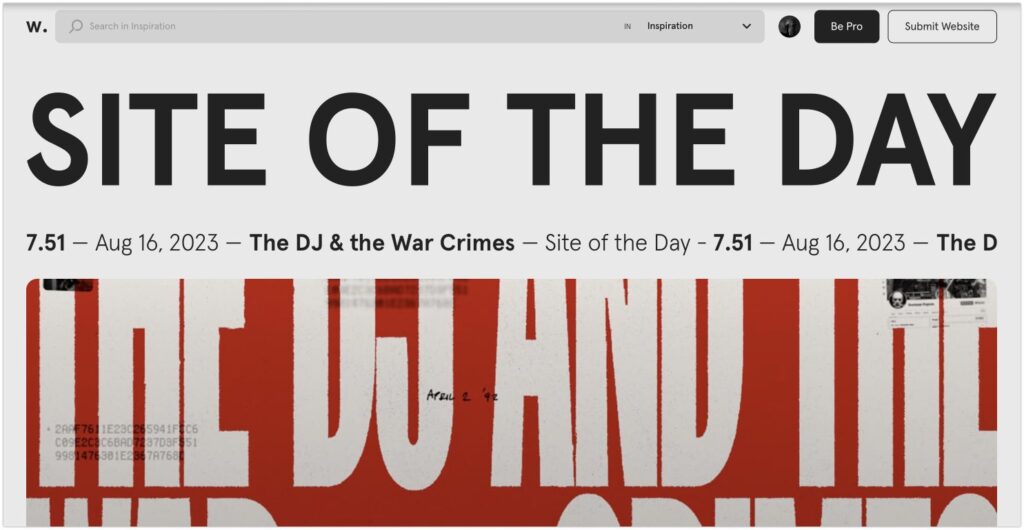
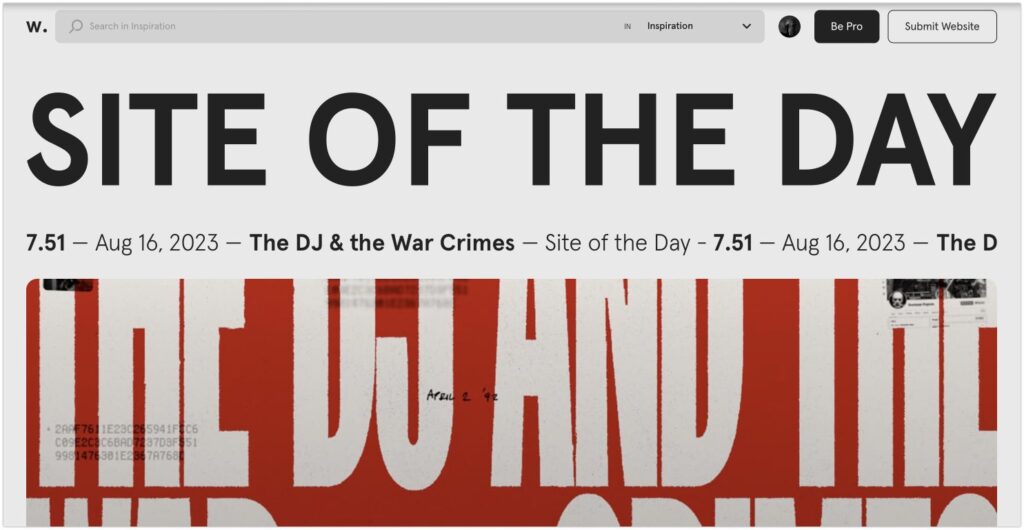
awwwards.


awwwards.は、海外のおしゃれなデザインを見られるサイトです。
ユーザー投票なども行われており、評価されているサイトも探せますよ。
Siiimple


Siiimpleは、海外のシンプルなホームページをまとめたサイトです。
白がベースになっているので、余白に気を使いたいWEBデザインの参考になります。
MUUUUU.ORG


MUUUUU.ORGは、縦長のクオリティが高いサイトが掲載されています。
優秀なWEBデザイナーが作ったデザインを見れるので、ブログだけでなくLP作成の際も参考になりますよ。
I/O 3000


I/O 3000は、国内外のおしゃれなホームページデザインを集めたサイトです。
日本国外のデザインを取り入れたい時に参考になります。
イケサイ


ikesai.comは、「いけてるサイト」をピックアップしているサイトです。
カテゴリー別にデザインがまとめられているので、参考にしたいサイトが簡単に見つかりますよ。
おしゃれなブログ
続いて、おしゃれなブログを個人ブログ・法人メディアに分けて紹介します。
デザインだけでなく、記事の書き方も参考になるものばかりですよ。
- 個人ブログ①:monograph
- 個人ブログ②:サルワカ
- 個人ブログ③:321Web
- 個人ブログ④:DRESS CODE
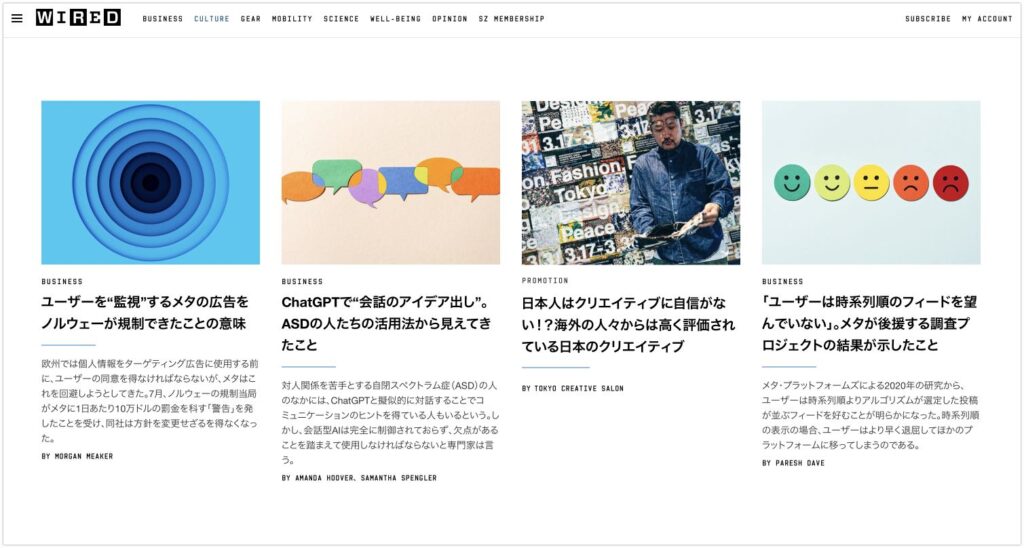
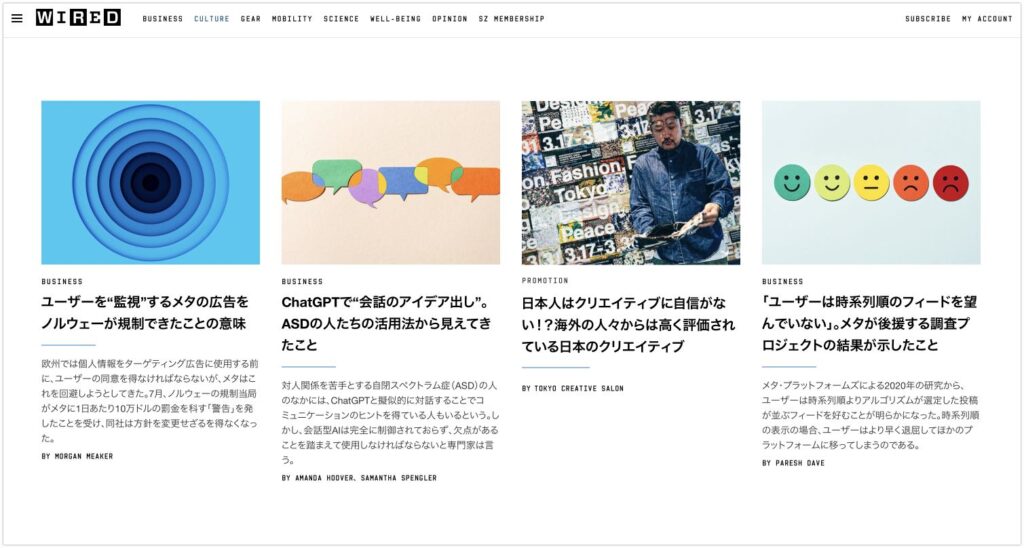
- 法人ブログ①:WIRED
- 法人ブログ②:CRAZY MAGAZINE
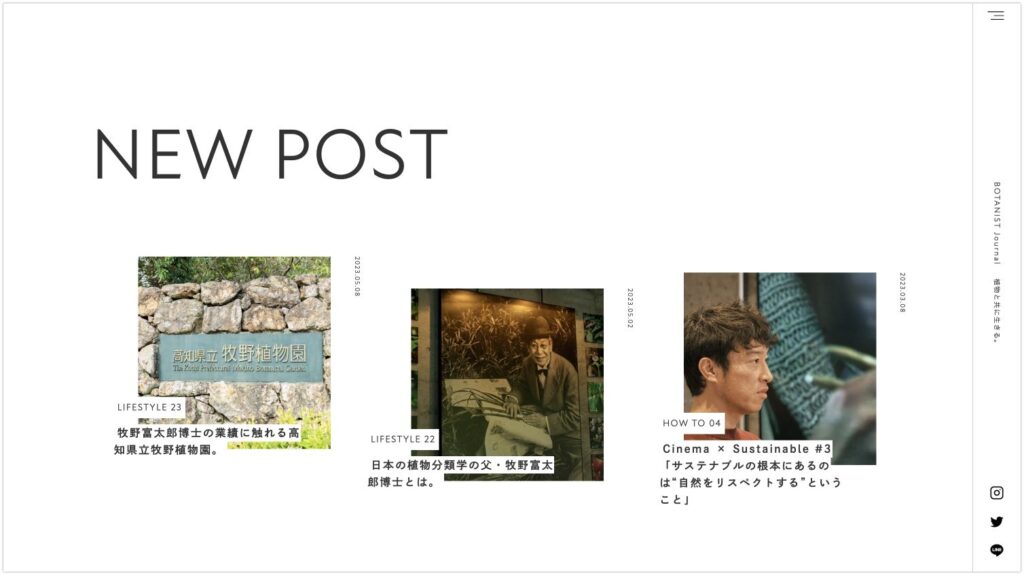
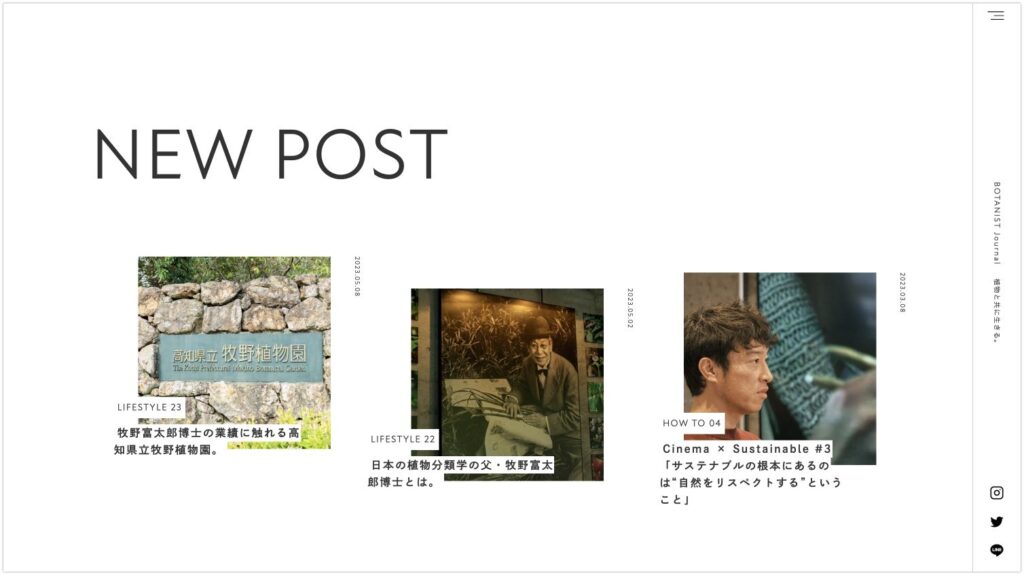
- 法人ブログ③:BOTANIST Journal
個人ブログ①:monograph
22-2023-08-17-09-41-13-1024x589.jpg)
22-2023-08-17-09-41-13-1024x589.jpg)
1つ目は、ガジェットブログで有名なmonographです。
写真が美しく、本文もシンプルにまとめられているので、とても参考になります。
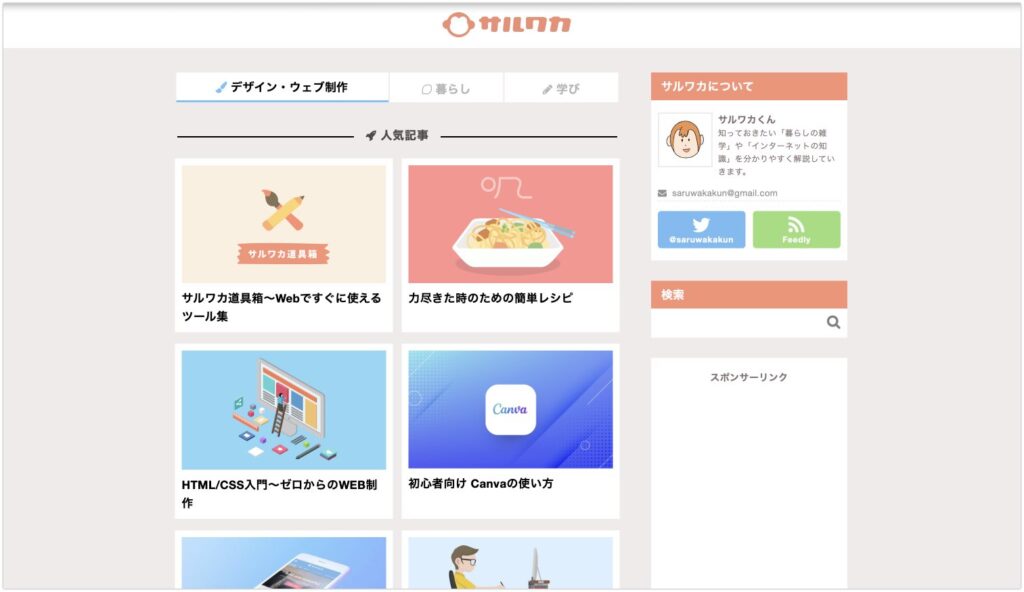
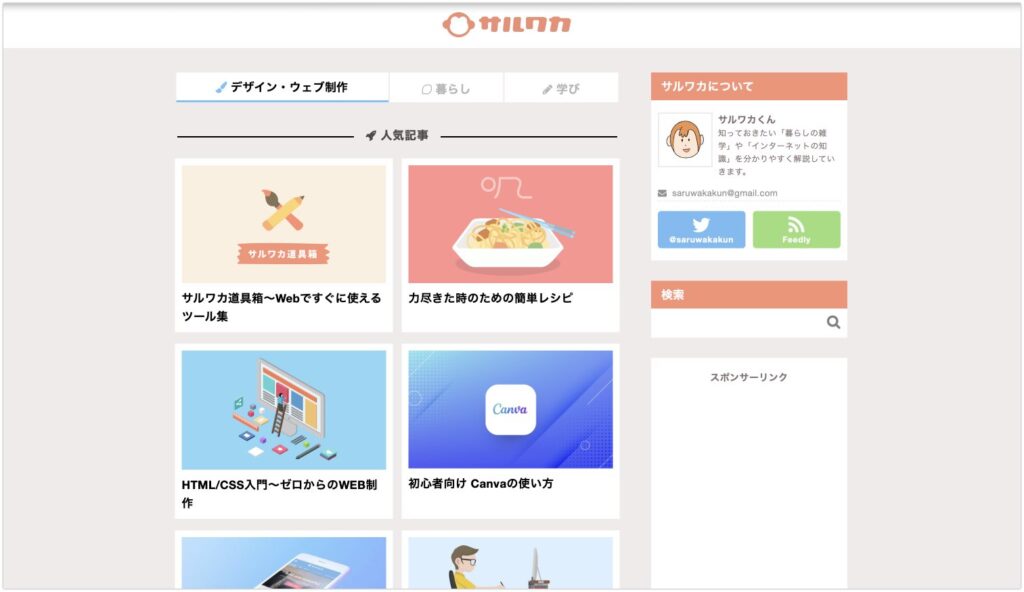
個人ブログ②:サルワカ


2つ目は、Webデザインで有名なサルワカさんです。
シンプルながら洗練されたデザインでとても参考になります。
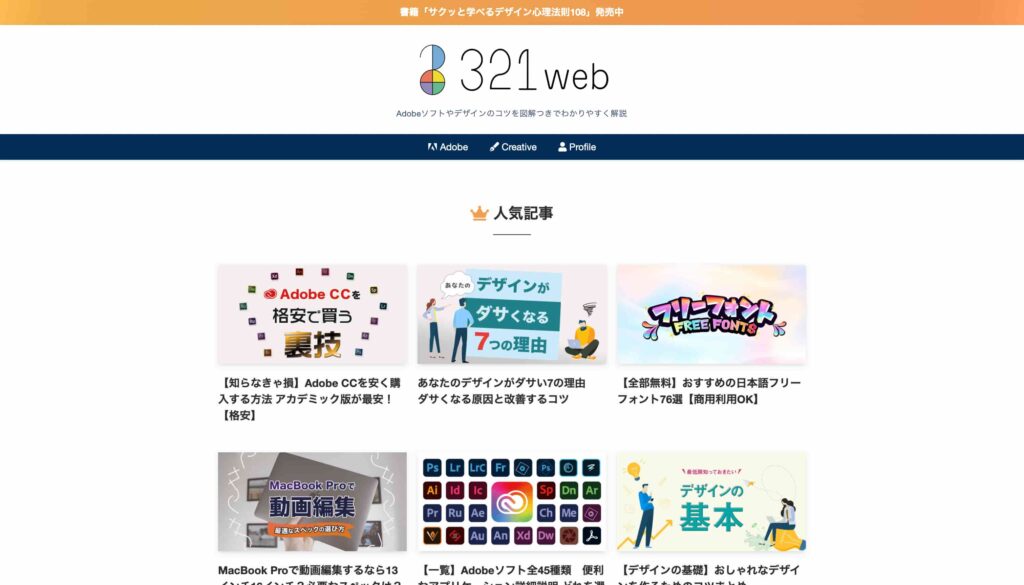
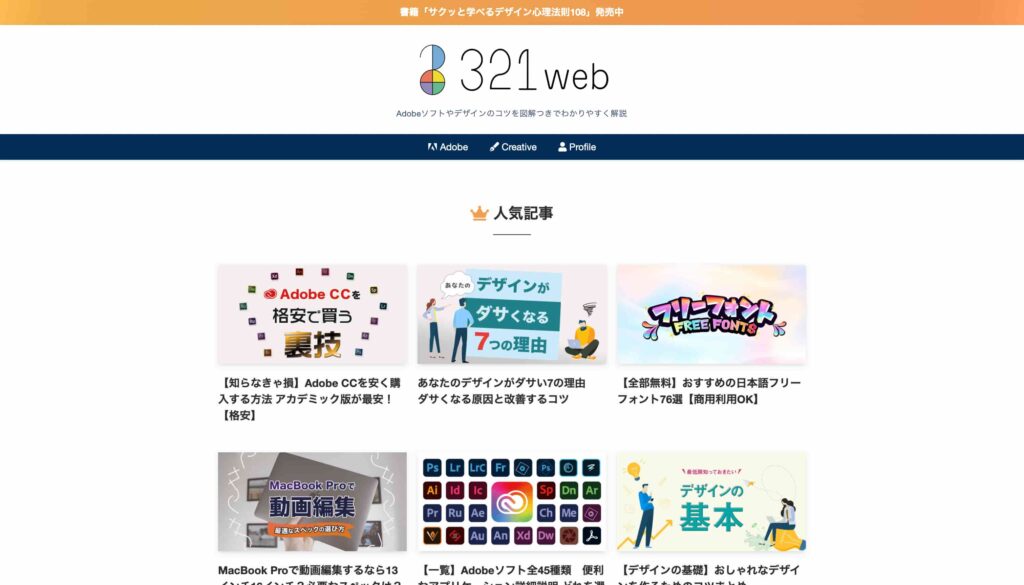
個人ブログ③:321Web


3つ目は、Apple製品・Adobeソフトに関するブログの321Webです。
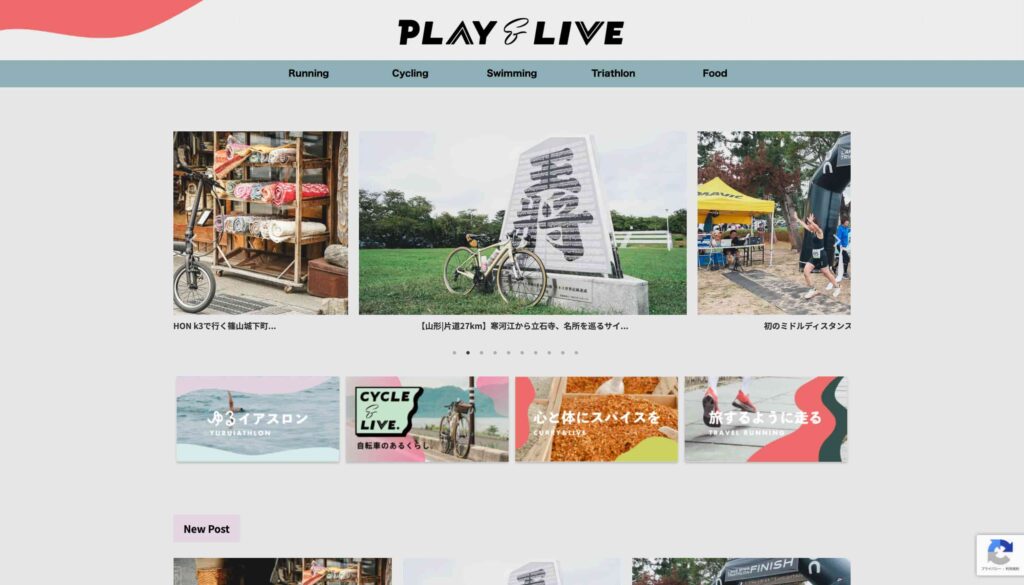
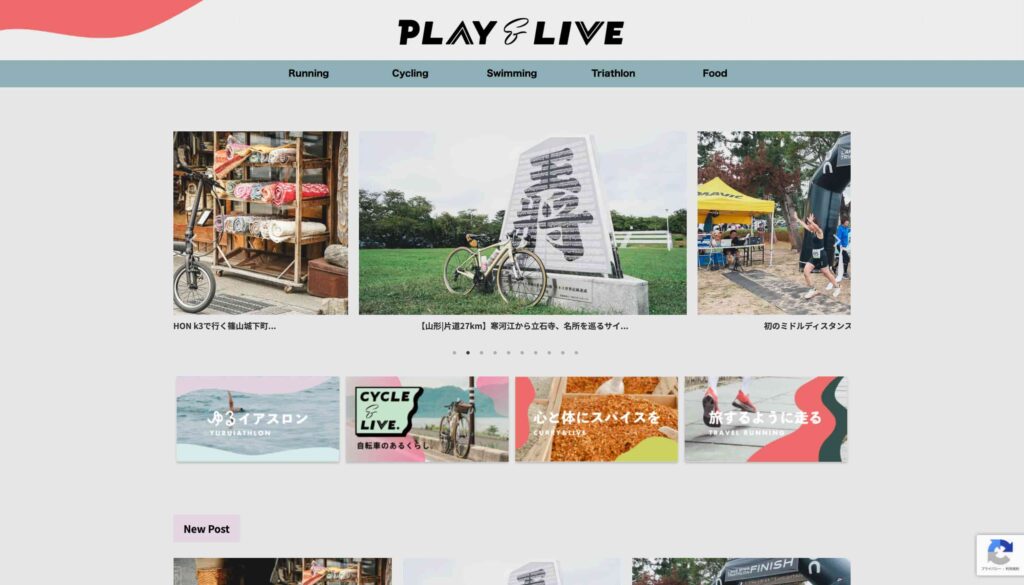
本記事でも紹介するSWELLを利用しており、おしゃれなサムネイルや綺麗な装飾が参考になります。
個人ブログ④:DRESS CODE
-メンズファッションブログ-2023-08-17-10-25-47-1024x587.jpg)
-メンズファッションブログ-2023-08-17-10-25-47-1024x587.jpg)
4つ目は、メンズファッションブログのDRESS CODEです。
写真が見やすいだけでなく、記事が読みやすい特徴もあります。
法人ブログ①:WIRED


1つ目は、WIERDです。
シンプルでおしゃれなWIREDのデザインは、いつ見ても美しいです。
法人ブログ②:CRAZY MAGAZINE


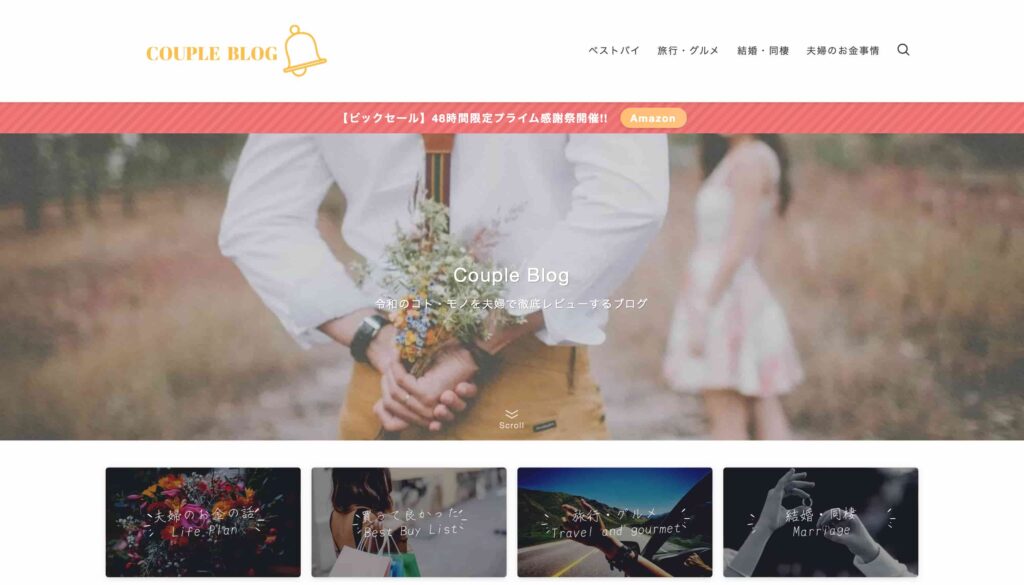
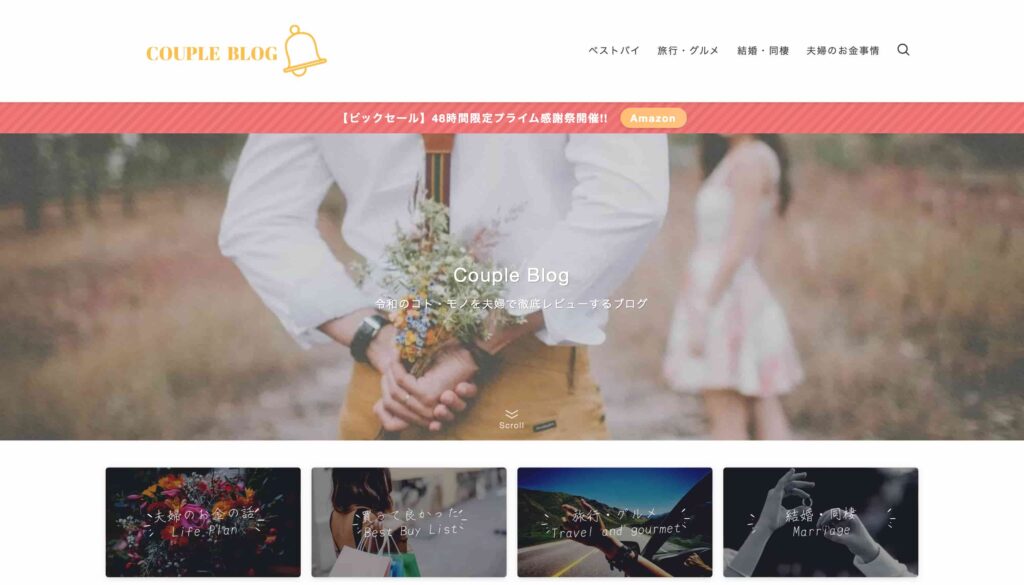
2つ目は、ウェディングプロデュース会社CRAZYのCRAZY MAGAZINEです。
ピンクを基調としており、シンプルでおしゃれなデザインが印象的なサイトです。
法人ブログ③:BOTANIST Journal


3つ目は、ヘアケア・スキンケア製品を提供する会社BOTANISTの、BOTANIST Journalです。
シンプルでおしゃれなデザインがとても参考になりますよ
おしゃれなWordPressデザインテーマ5選


デザイン性に優れたおすすめのWordPressテーマは、下記の5つです。
※機能面でも優秀なものを選んでいます。
SWELL(スウェル)


SWELLは、現在国内人気No.1のテーマです。
機能性・デザイン性に優れており、誰でも簡単に・素早く記事を執筆することができます。
またSWELLには、下記のようにデモサイトが用意されています。


デモサイトによって雰囲気が変わるので、ブログの内容に合わせたカスタマイズを選択できます。
また「デザインのセンスがなくて心配」という方もデモサイトを用いることで、プロ並みのデザインを作ることができます。
私が実際に使ってみたレビューは、下記の記事にまとめています。


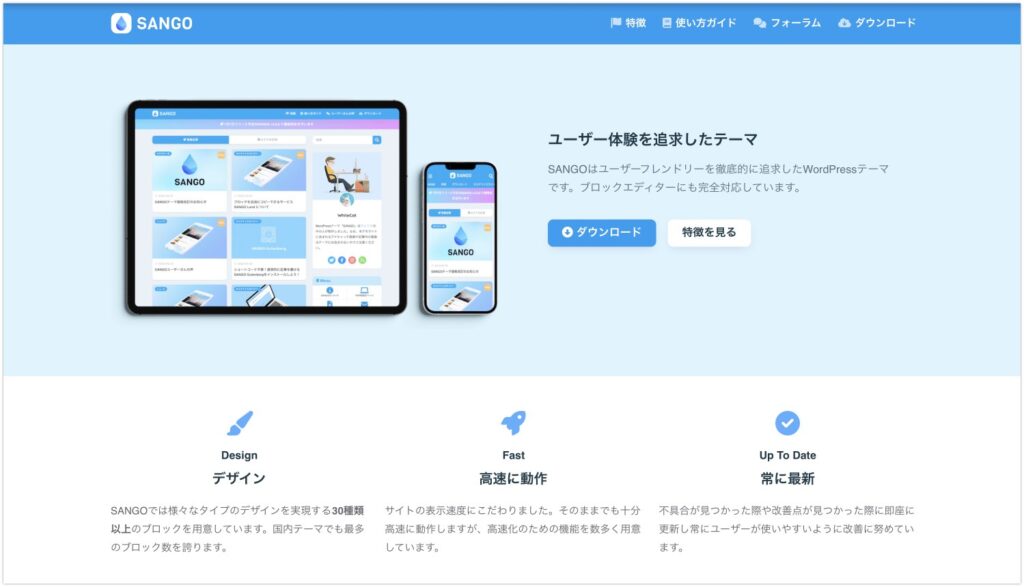
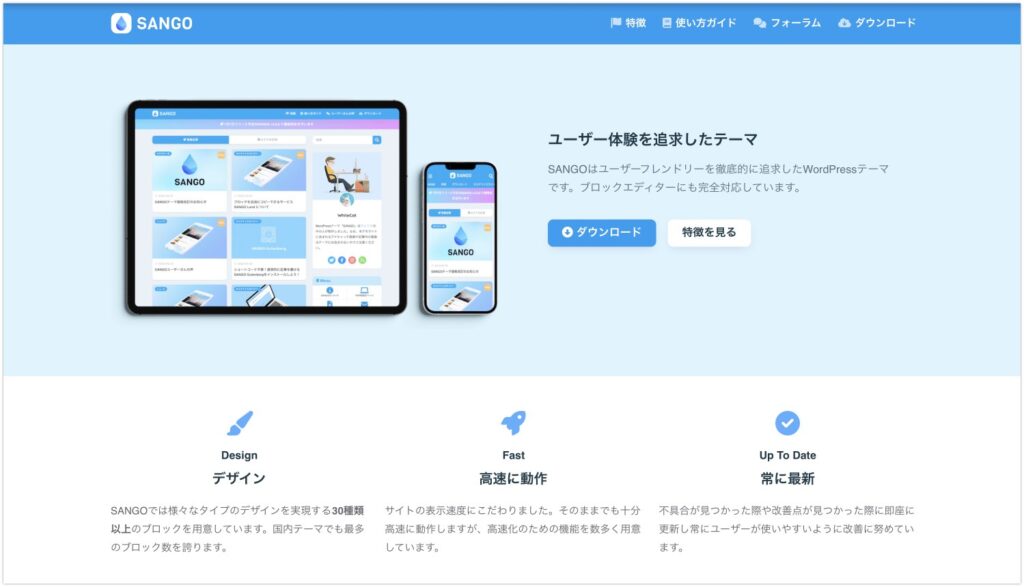
Sango(サンゴ)


Sangoは、フラットデザインが特徴のテーマです。
読者にも読みやすく、記事執筆もしやすいので、使い心地が良いと話題です。
初心者でも気軽に使えるデモサイトもあるので、ぜひ確認してみてください。
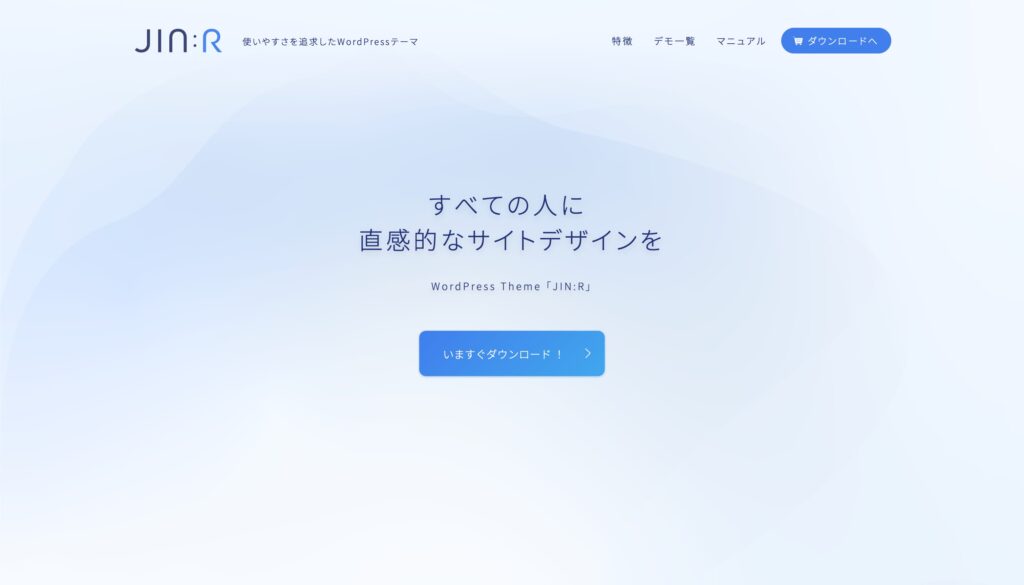
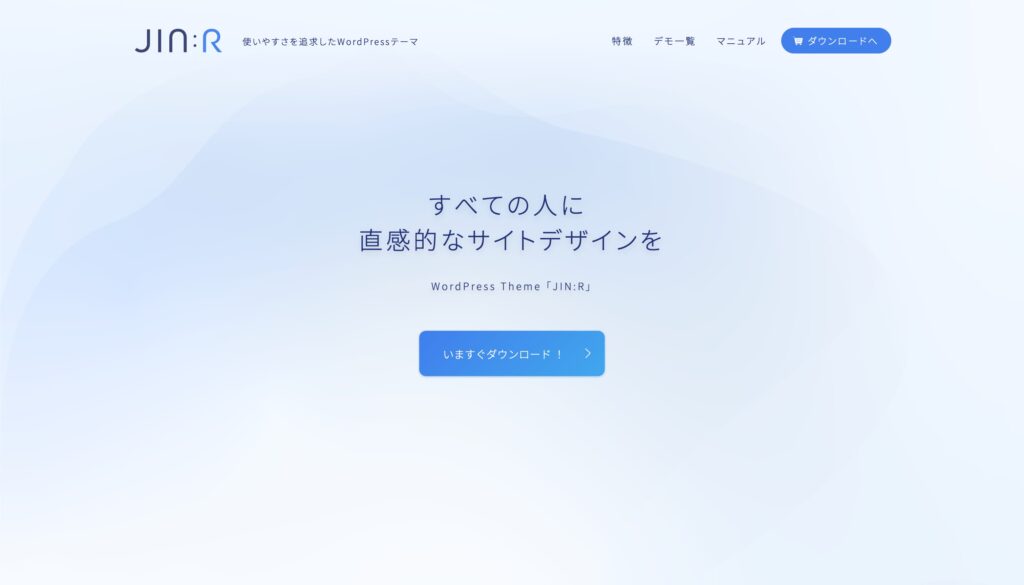
JIN(ジン)
|真の使いやすさを追求したWordPressテーマ-2023-08-17-16-30-16-1024x528.jpg)
|真の使いやすさを追求したWordPressテーマ-2023-08-17-16-30-16-1024x528.jpg)
JINは、シンプルで使いやすいのが特徴のワードプレステーマです。
アフィリエイターのひつじさんが開発しており、デザイン性が高いだけでなく、アフィリエイト・ブログでも痒い所に手が届く設計になっています。
11個あるサンプルからデザインを選べるので、簡単におしゃれなサイトを作れますよ。
AFFINGER(アフィンガー)
-」-2023-08-17-16-42-12-1024x564.jpg)
-」-2023-08-17-16-42-12-1024x564.jpg)
AFFINGERは稼ぐに特化したWordPressテーマです。
収益化のためのカスタマイズ性が高いのが特徴で、多くのアフィリエイターやブロガーも愛用しています。
Cocoon(コクーン)


Cocoonは、デザインの着せ替えができる、無料のWordPressテーマです。
無料とは思えないほどのカスタマイズ性で、自分好みのデザインを作ることができます。
以上、誰でも簡単におしゃれなブログを作れるWordPressテーマ5選でした。
まとめ:おしゃれなブログデザインを作ろう


今回は、おしゃれなブログを作るコツについて紹介しました。
ブログをおしゃれにするデザイン
ブログを読みやすくするデザイン
- 見出しデザインを整える
- アイコン・ふきだしを使う
- 箇条書きでまとめる
- テーブルで一覧化する
- ボックスを使用する
- マーカーや太文字で目立たせる
- 画像・図解を使用する
- 改行で文章にまとまりを持たせる
- 漢字とひらがなのバランスを調整する
- 表記ゆれをなくす
- 広告を貼りすぎないようにする
- デカ文字は使用しない
- 長々と説明しない
ブログで使える図解のデザイン方法
ブログをおしゃれにすることで、読み手に良い印象を持ってもらえます。
滞在時間が増えるなどのSEO対策にも効果的なので、この記事をみながら何度も繰り返すのがおすすめです。
デザイン初心者の方は、WordPressテーマを活用すると、簡単におしゃれなブログが作れます。
下記記事では人気WordPressテーマをまとめているので、まだの方は以下から選んでみてください。


そして、ブログのデザインが整えば、あとは質の高いコンテンツを作るだけです。下記記事で手順を解説しているので、参考にしていただければと思います。


最後まで読んでいただきありがとうございました。