簡単に綺麗なサイトを作りたい!
デザインの時間を短縮したい!
今回はこんな疑問を解決していきます。
SWELLでは、公式のデモサイトを簡単に自分のサイトに適用できるので、初心者でもプロ並みのデザインを作成できます。
デモサイトの着せ替えはわずか5分程度。難しい操作もなく、WordPressの経験が浅い方でも安心して着せ替えが可能です。
そこで今回は、デモサイトの着せ替え手順や着せ替え後にやるべきことを紹介していきます。
本記事を読めば、簡単にデモサイトのような綺麗なサイトが作れますよ。
まだSWELLを検討中の方は、ぜひこちらの記事をご覧ください。
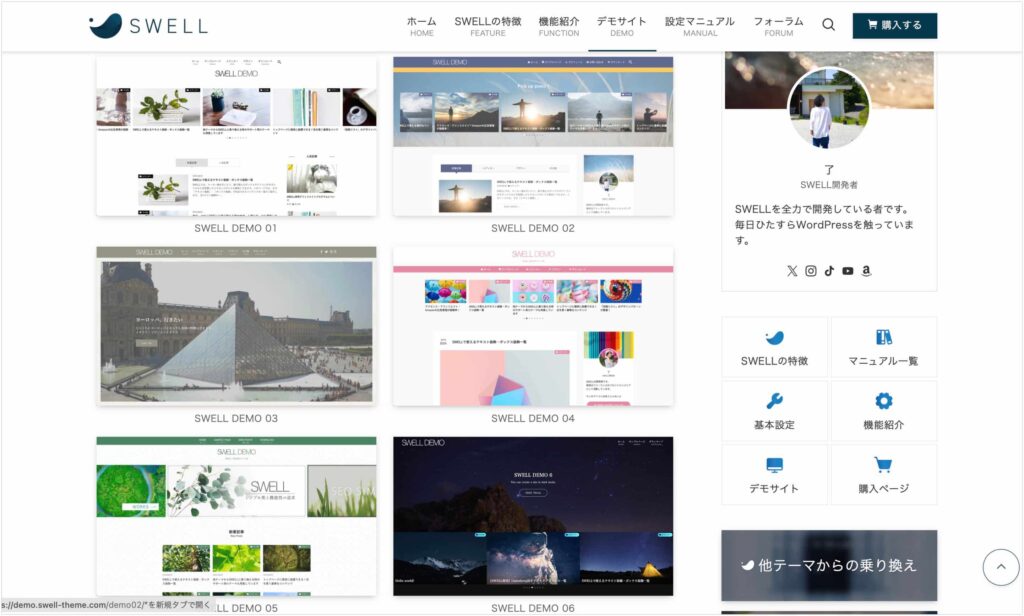
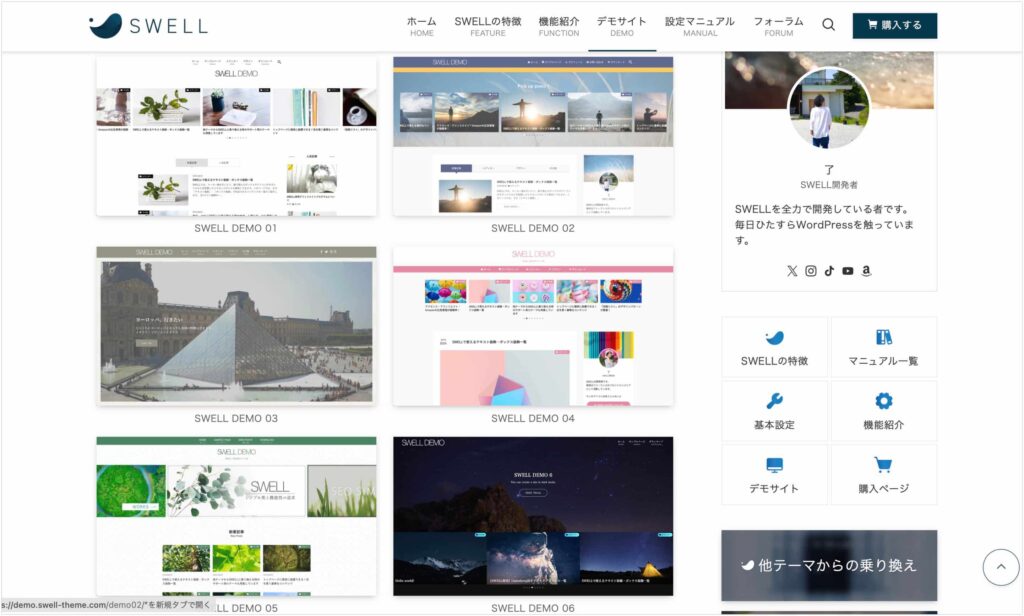
SWELLのおしゃれなデモサイトは6つ

SWELLには、無料で公式のデモサイトに着せ替えができるサービスがあります。
公式で配布されているものなので、SWELLのデザイン性を存分に生かしたサイトを作れます。
特に初心者の頃は、記事を書くことが大切なので、デザインに割く時間を最小限に抑えられます。
 まなと
まなと着せ替えも5分ほどで簡単にできます!
SWELL公式のデモサイトは下記の6種類です。


\素人でもプロ並みのデザインを作れる!/
シンプルやシックなもの、かっこいい雰囲気のものなど好みに合わせて選べます。



ぜひあなたのサイトに合ったものを選んでみてください!
ではさっそく、デモサイトに着せ替えをする方法を紹介していきます。
SWELLのデモサイトへの着せ替え方法


- SWELLの会員サイトからデモサイトをダウンロード
- プラグイン「Customizer Export/Import」をインストール
- SWELLカスタマイザーからデモサイトをインポート
デモサイトの着せ替えは上記の手順です。
5分で簡単に作業が完了します。
画像を使って解説するので、WordPressの操作に慣れていない方も安心して作業ができますよ!
SWELLの会員サイトからデモサイトをダウンロード
デモサイトはSWELLの会員サイトである「SWELLER’」から行います。
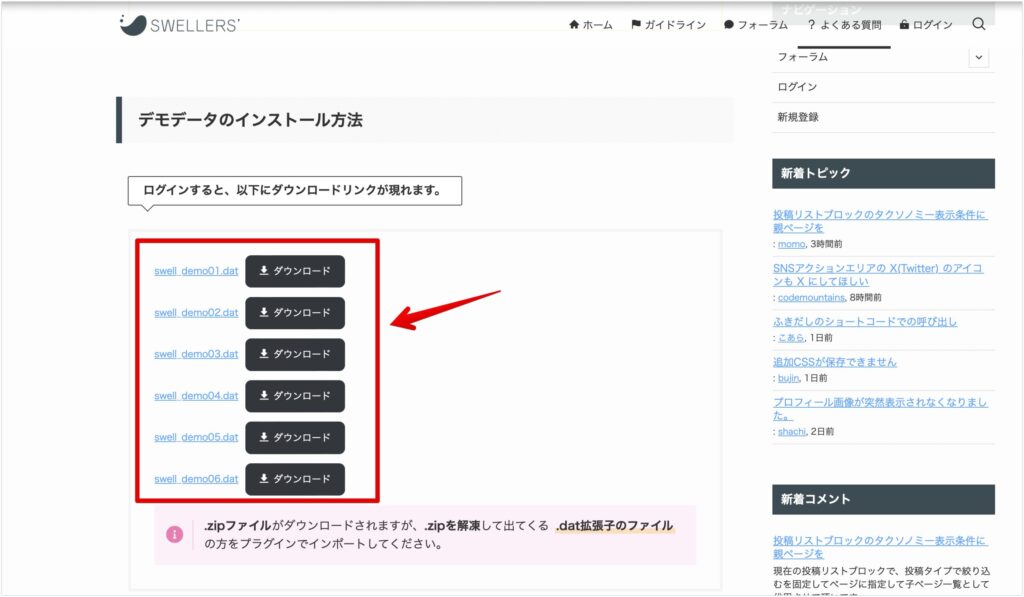
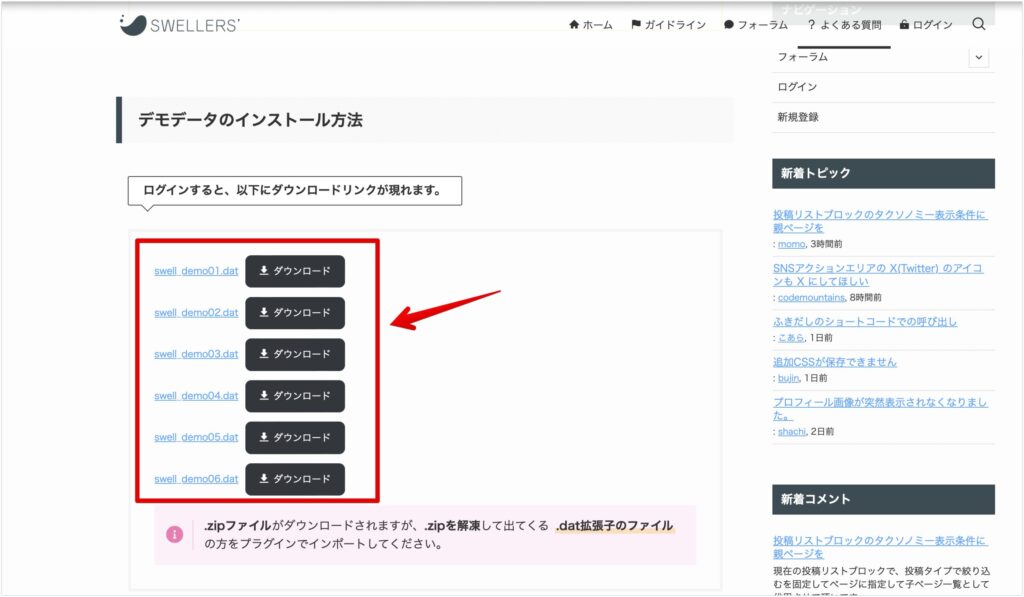
まず、SWELLの会員サイトからデモサイトデータをダウンロードしていきましょう。


デモサイト着せ替えの際は、「swell_demo〇〇.dat」というファイルを使用します。
zipファイルがダウンロードされた場合は、ファイルを解凍しましょう。
プラグイン「Customizer Export/Import」をインストール


デモサイトを着せ替えるには「Customizer Export/Import」というプラグインが必要になります。
「Customizer Export/Import」のインストール方法を解説します。
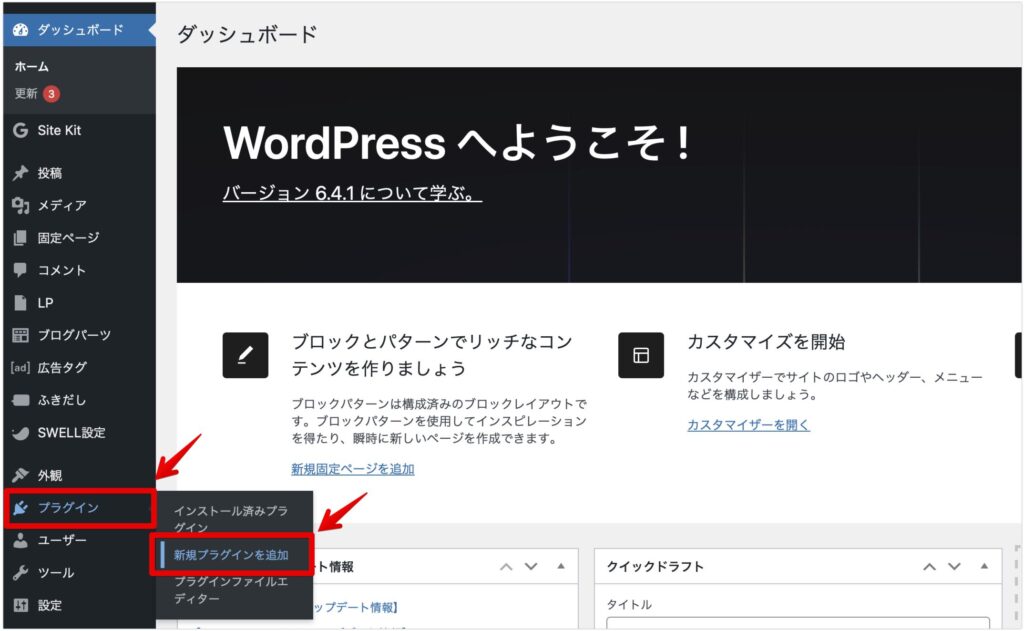
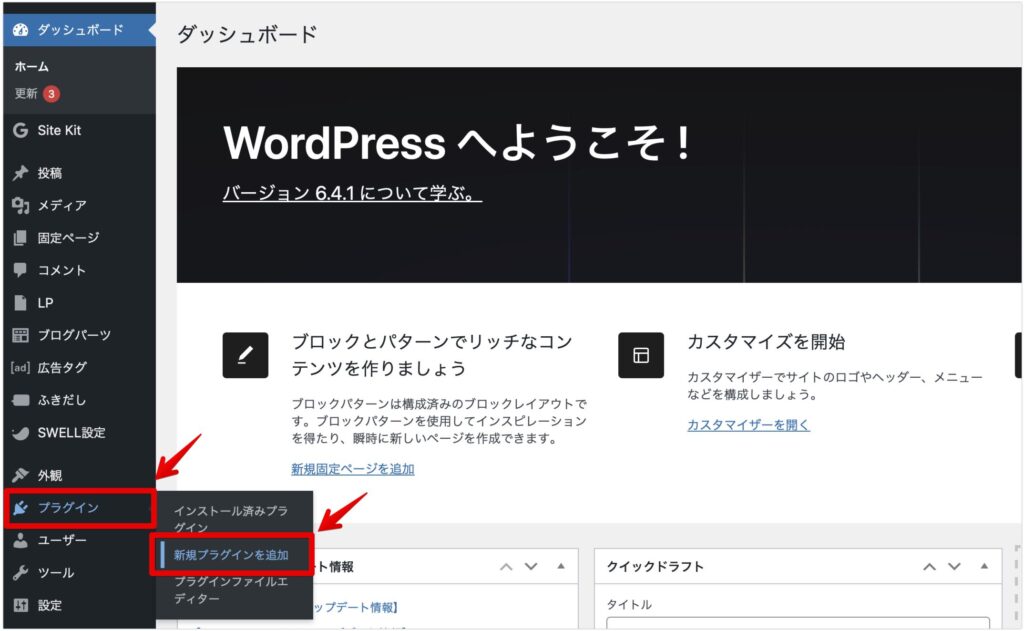
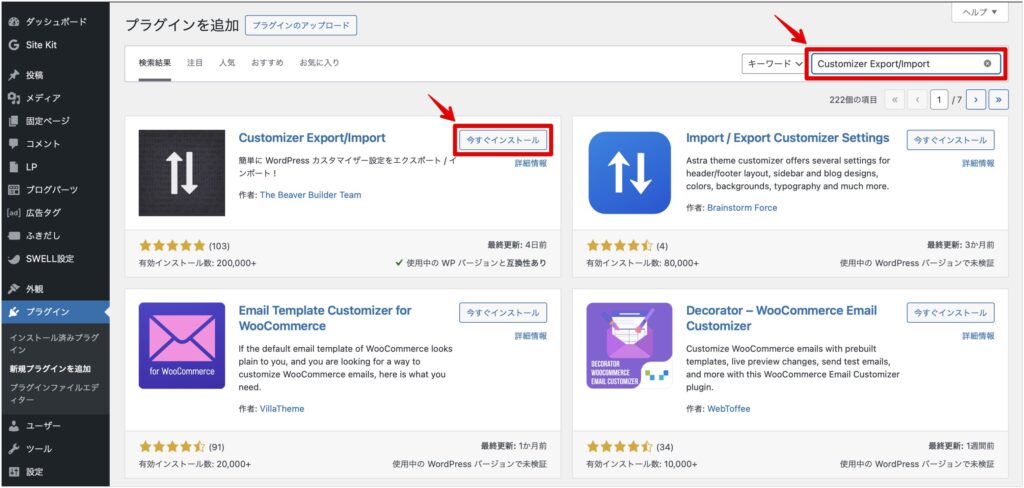
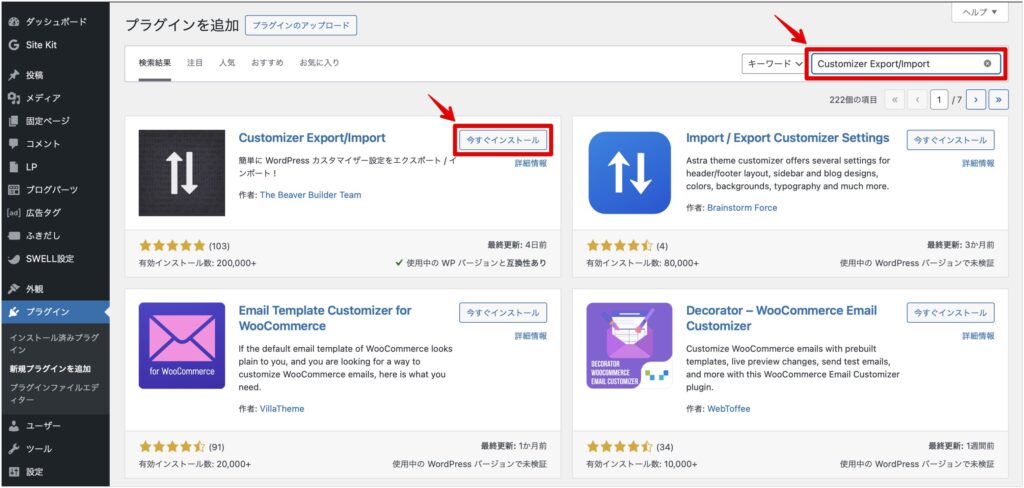
WordPressの管理画面から、「プラグイン」→「新規追加」をクリックしましょう。


右上のキーワード欄に「Customizer Export/Import」を入力し「今すぐインストール」をクリックしましょう。


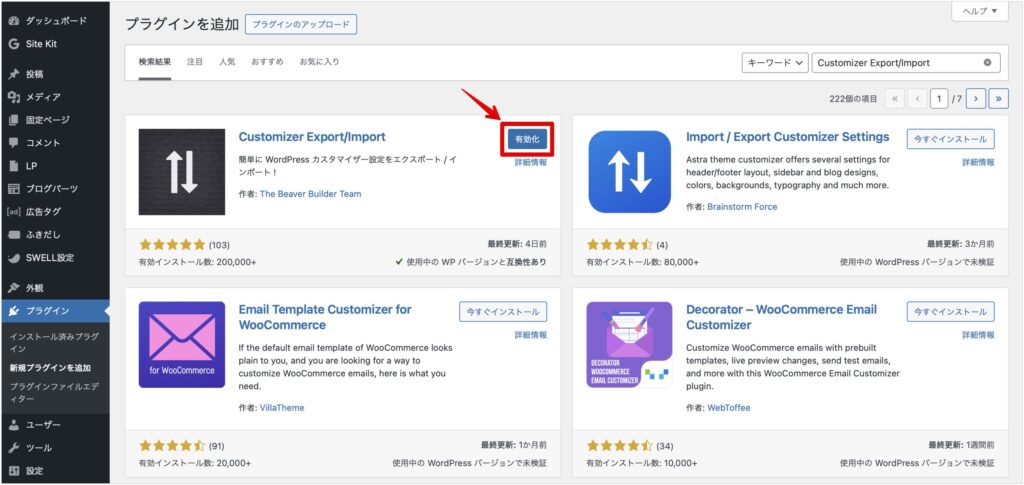
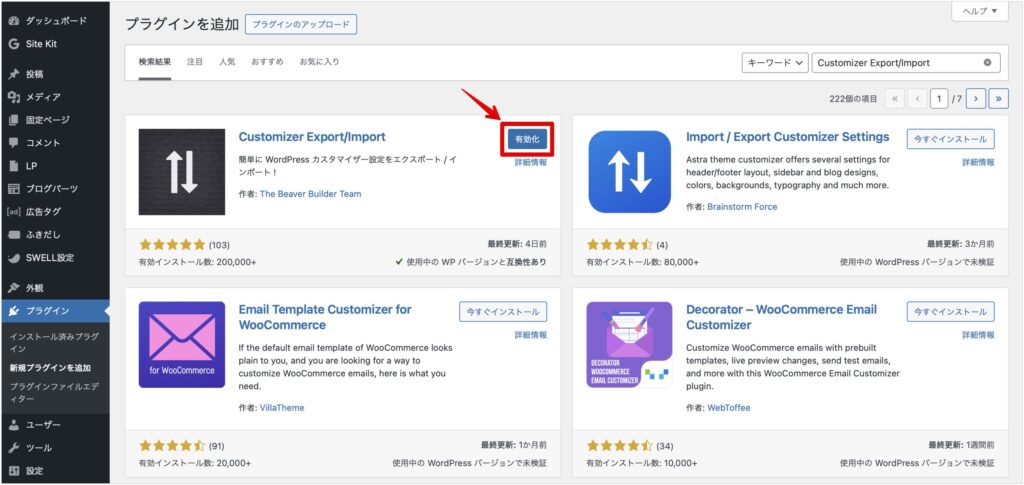
インストールが完了したら「有効化」をクリックしましょう。


SWELLのデモサイトをインポート
最後にSWELLのデモサイトをインポートしていきます。
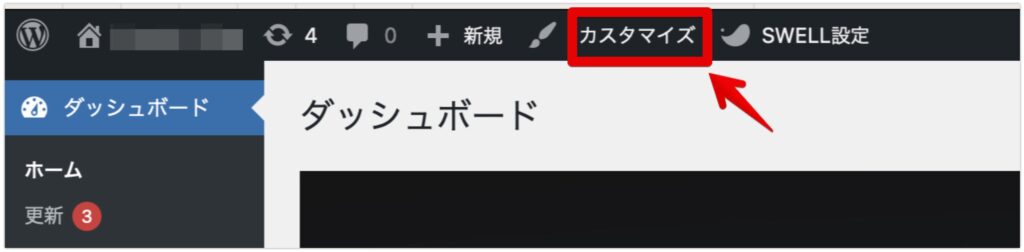
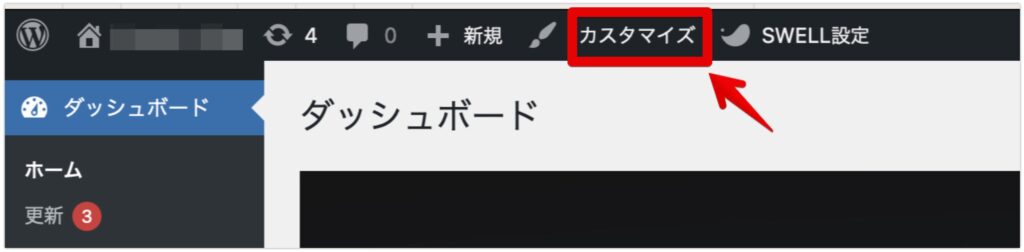
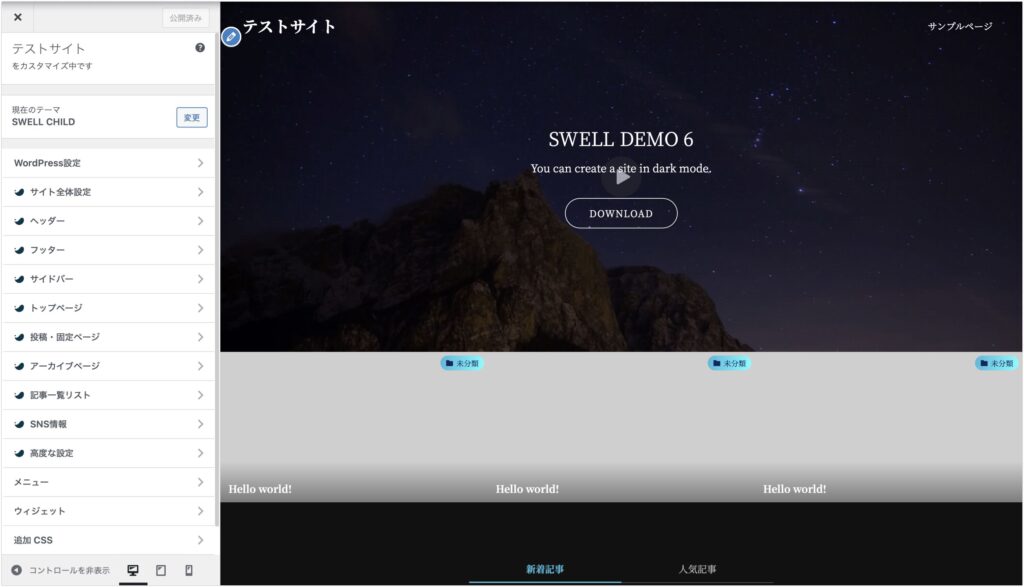
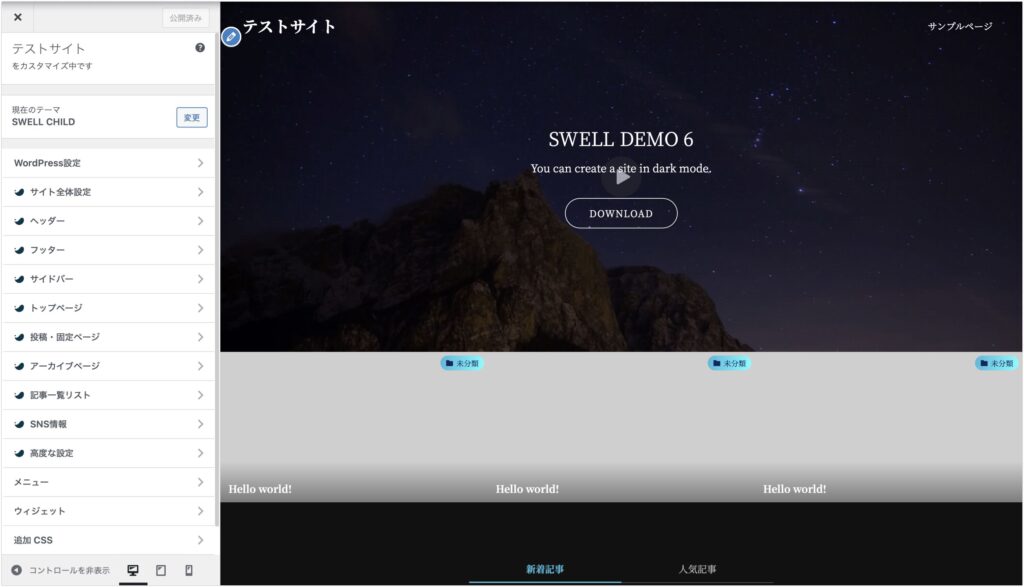
まず、WordPress管理画面の「カスタマイズ」をクリックしましょう。


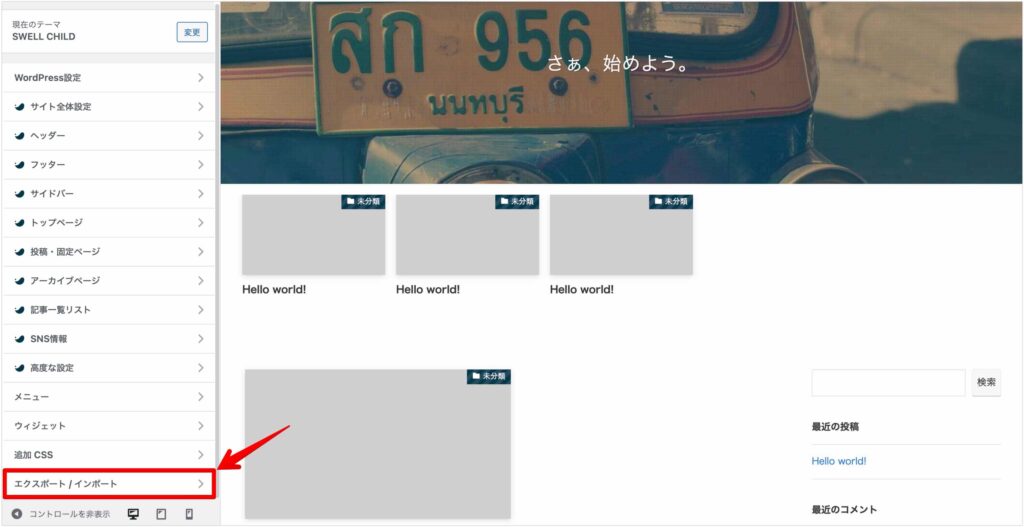
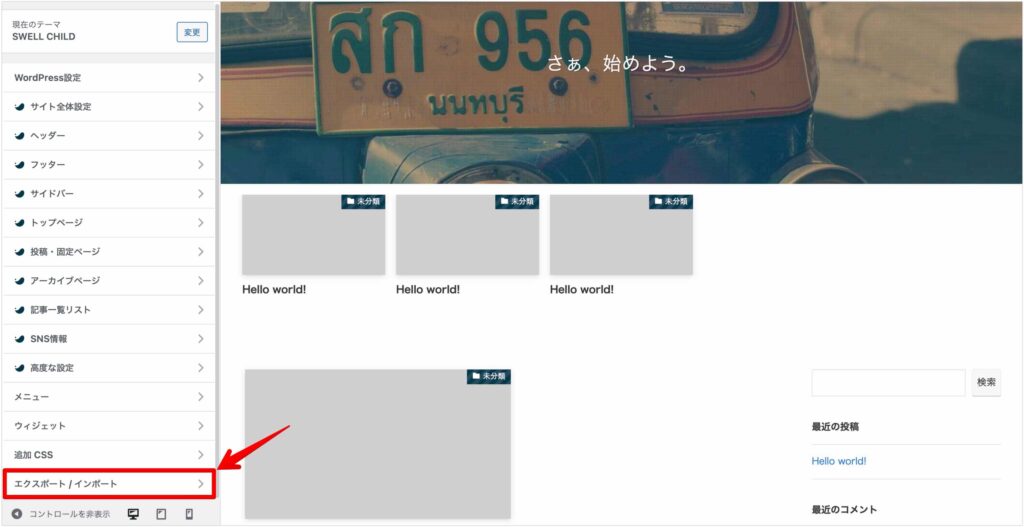
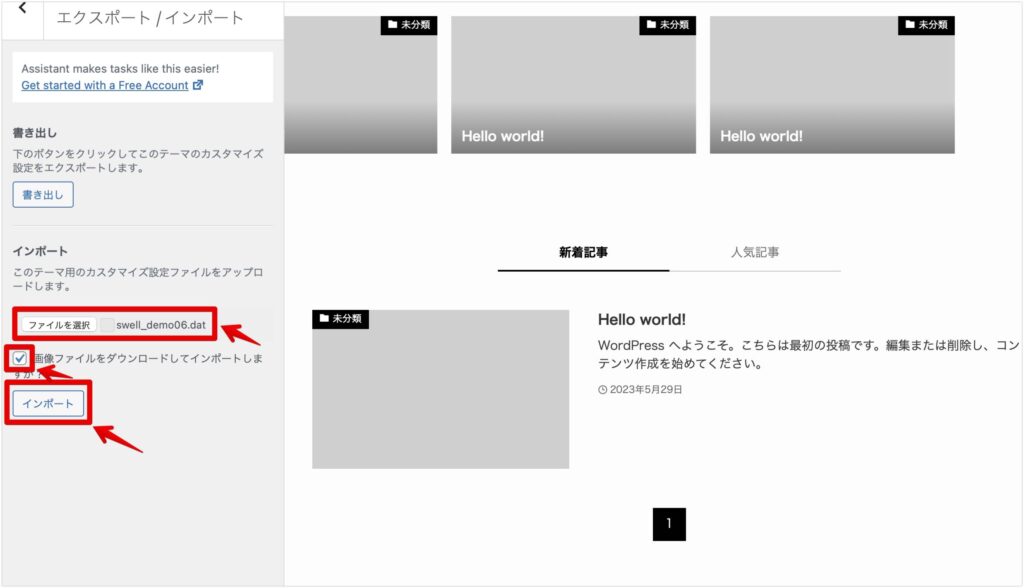
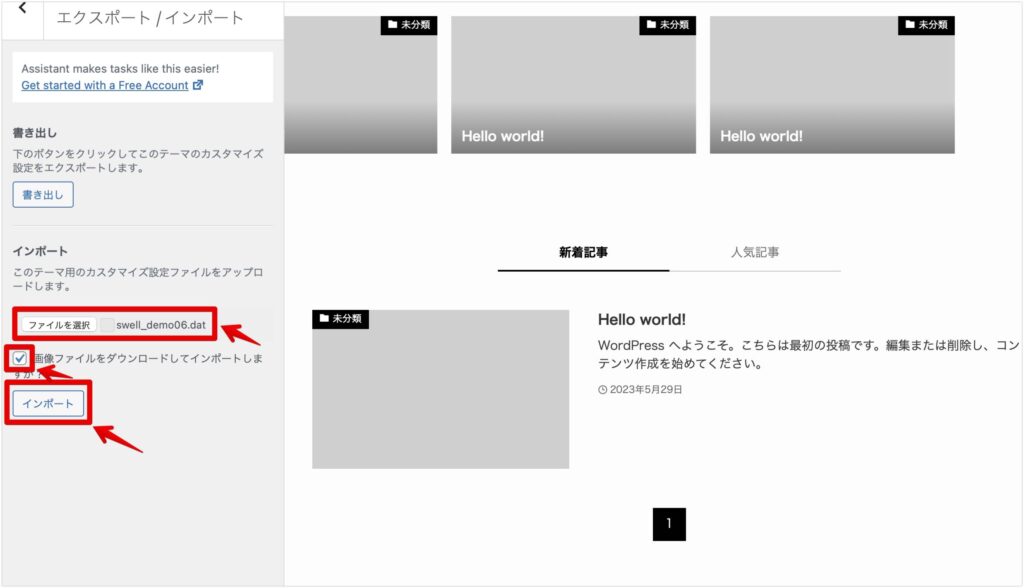
SWELLのカスタマイズ画面に移動するので、左サイドメニューから「エクスポート/インポート」を選択します。


インポートにある「ファイルを選択」から先ほどダウンロードしたファイルを選択しましょう。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、「インポート」をクリックします。


これでデモサイトの着せ替えは完了になります。


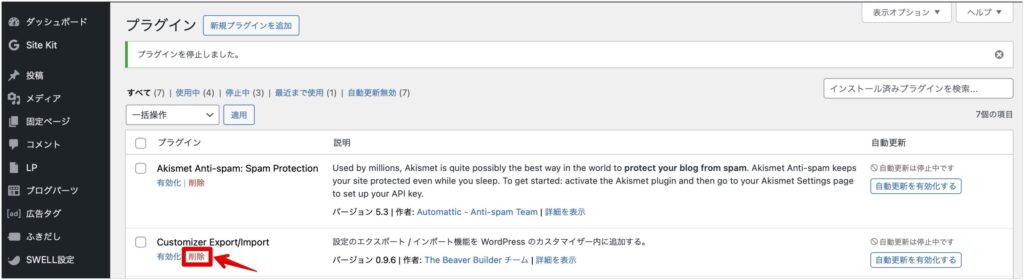
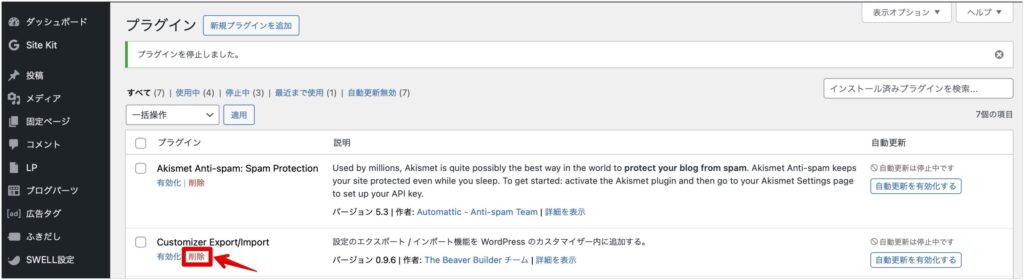
最後にプラグインの「Customizer Export/Import」は無効化して削除しておきましょう。


これでデモサイトの着せ替えは完了ですが、着せ替え後にやった方が良いこともあるので、次の章で紹介していきます。
SWELLのデモサイト着せ替え後にやること
では、デモサイトに着せ替えた後に修正すべき点を2つ紹介していきます。
- SNSアイコンの削除
- フッターの変更
それぞれ修正方法を解説していきます。
SNSアイコンの削除
SNSのアイコンを設定したい方もいますよね?
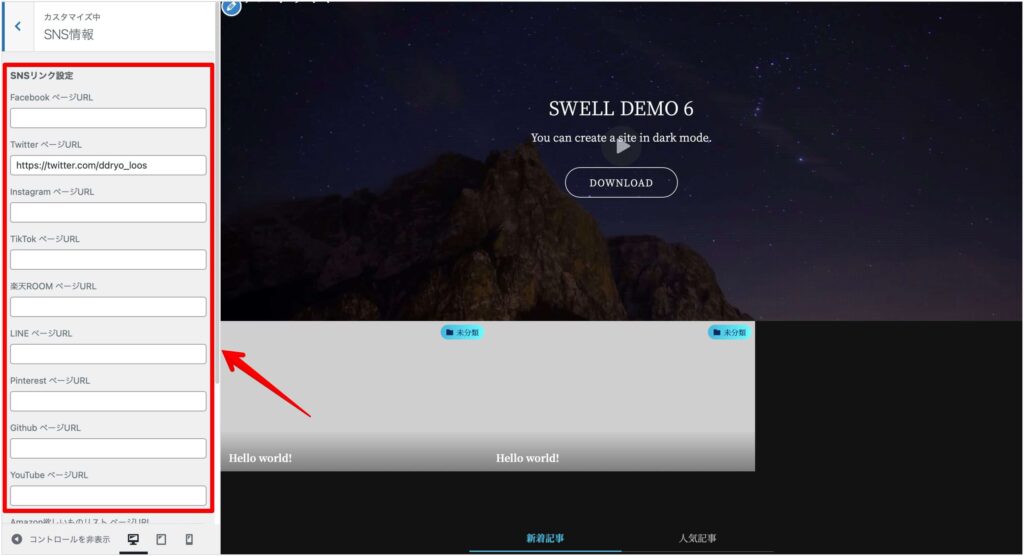
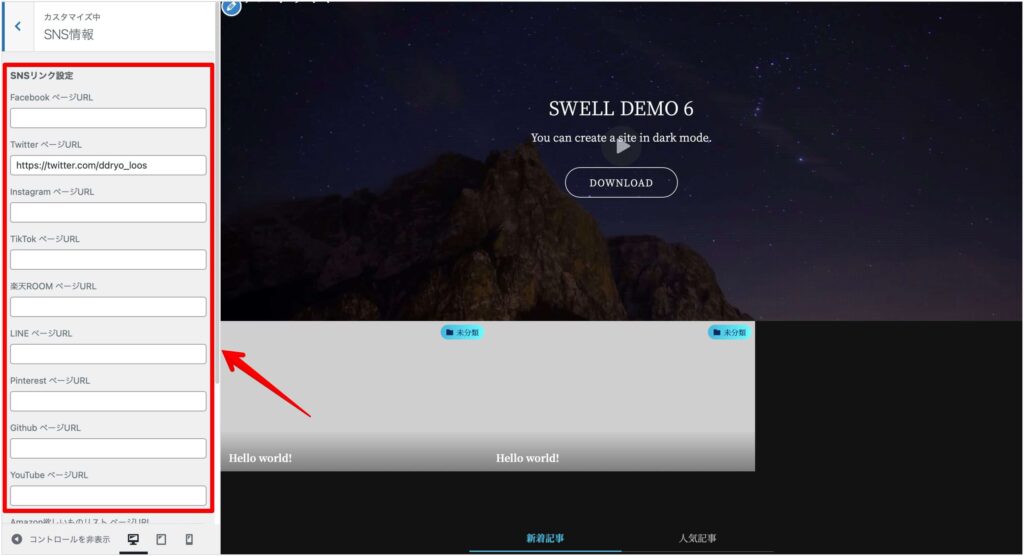
デモサイトを着せ替えたあとは、TwitterのリンクがSWELL開発者の了さんのアカウントになっています。
このままでは、ユーザーがリンクを踏んだときに了さんのアカウントに飛んでしまいます。



しっかり修正して、自分のアカウントと連携させましょう。
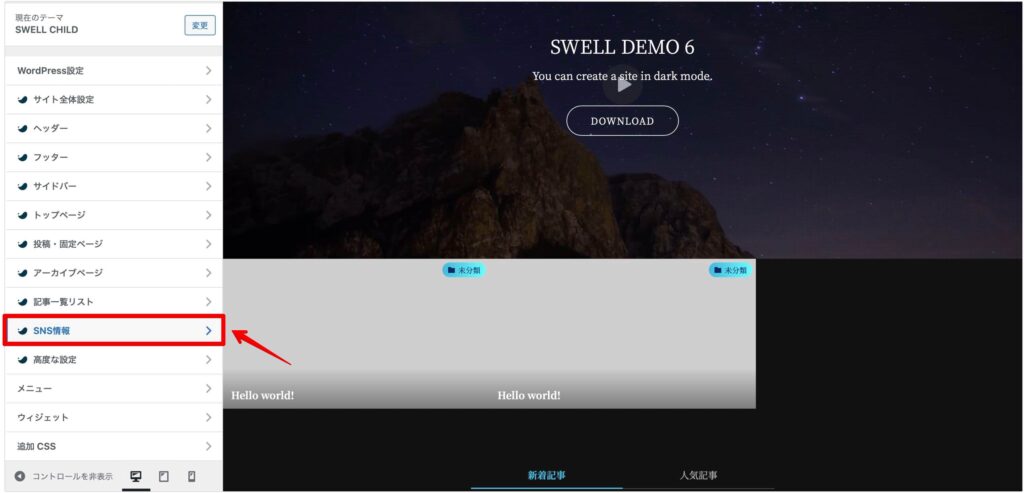
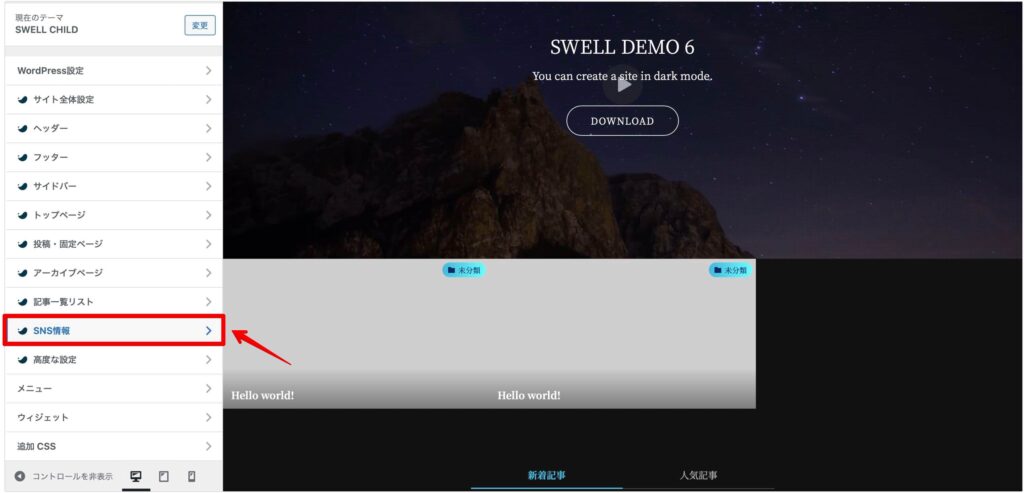
SNS情報の変更は、カスタマイズ画面の「SNS情報」→「SNSリンク設定」から簡単に設定できます。




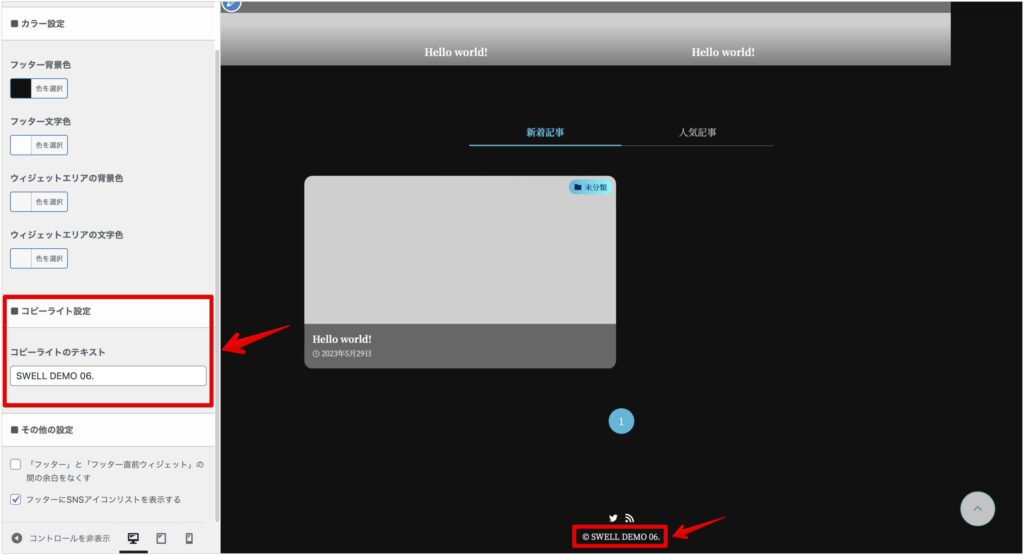
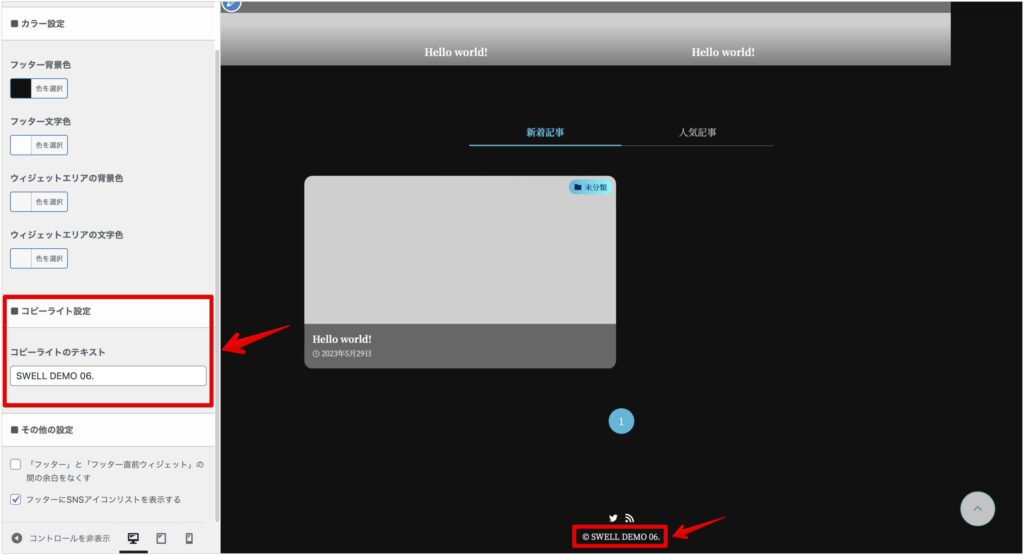
フッターのコピーライト変更
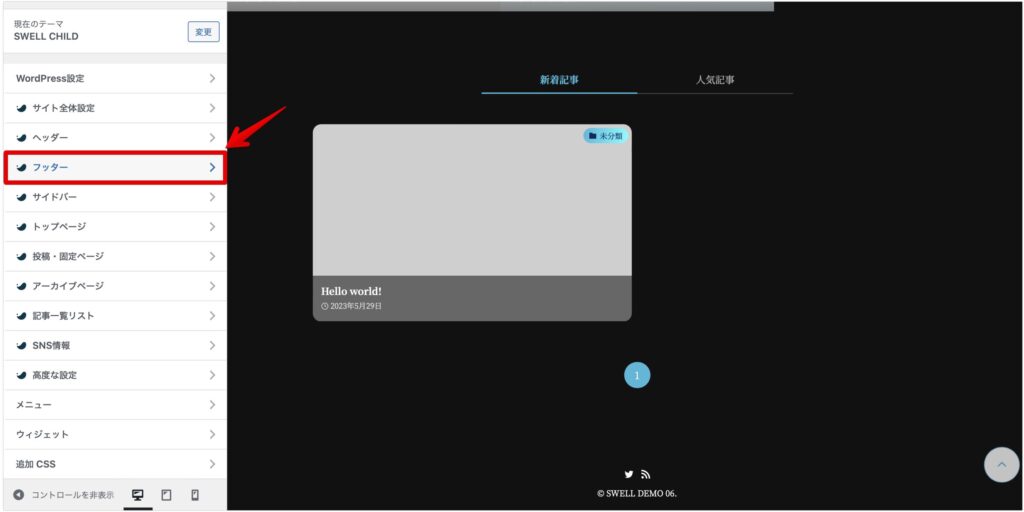
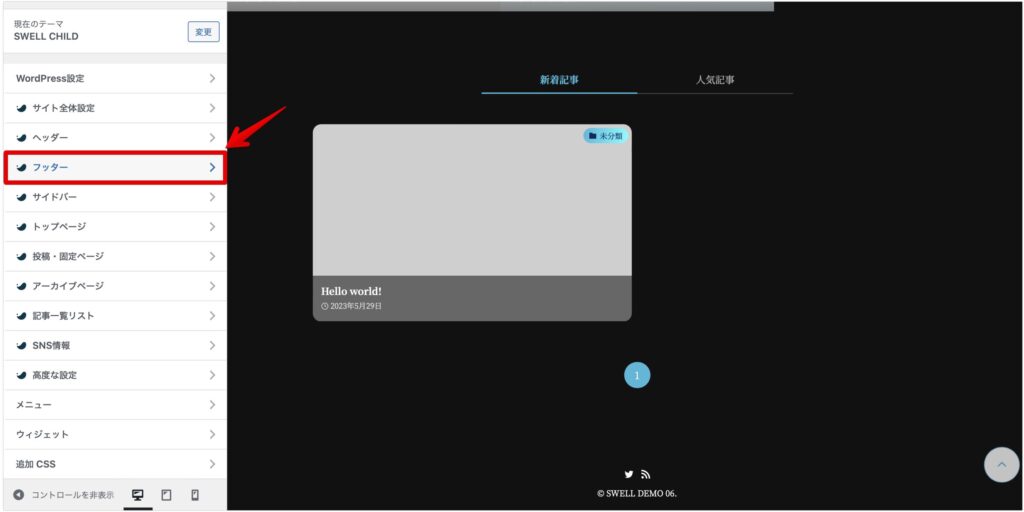
着せ替えてすぐの場合、ページ下のコピーライトの部分は、「SWELL DEMO 〇〇」という状態になっています。
そのままでも問題ないですが、せっかくならサイト名に修正しておきましょう。
コピーライトの変更は、カスタマイズ画面の「フッター」→「コピーライトのテキスト」から変更できます。




その他の細かい設定は、サイト運営をしながら調節してみてください。
SWELLの設定でわからないことがあれば、SWELL公式マニュアルを確認しましょう。欲しい情報が丁寧にまとめられていますよ。
まとめ:SWELLのデモサイトで綺麗なサイトを作ろう!


本記事では、SWELLのデモサイトの着せ替え方法と設定後にすることを紹介してきました。
SWELLの着せ替え方法
- SWELLの会員サイトからデモサイトをダウンロード
- プラグイン「Customizer Export/Import」をインストール
- SWELLカスタマイザーからデモサイトをインポート
デモサイトを活用することで、初心者でも美しいサイトを作れます。
6種類もあるので、ぜひ自分の好みに合ったものを使ってみてください。
SWELLの評判やレビューに関しては、下記記事で紹介しています。