悩んでいる人
悩んでいる人サイト設計って必要なの?
どうやってやるか教えて欲しい!
今回はこんな疑問にお答えします。
- サイト設計が必要な理由3つ
- サイト設計の鍵はトピッククラスター
- サイト設計のやり方5ステップ
サイト設計とは、ブログの設計図のようなもの。
読者やgoogleにとって分かりやすいサイトを作るための存在で、自分にとっても道標となる大切なものです。
サイト設計ができていないと、サイトの方向性がわからなくなり、無駄な記事を量産することになります。
そうならないためにも、今回はブログのサイト設計の重要性と作り方を紹介します。
この記事を読むことで、サイト設計の方法と今後の進み方がわかるようになりますよ。
本記事の信頼性
シンプルで、おしゃれで、記事作成も簡単なテーマ!
Manato Blogでも愛用の超おすすめテーマ「SWELL」はこちらです!
ブログでサイト設計が必要な理由 3つ


まず、ブログにサイト設計が必要な理由を話していきます。
では一つずつ解説していきますね。
読者の悩みを解決するため
サイト設計をすると、サイト全体で読者のニーズを満たせるようになります。
小さな悩みなら一つの記事で十分ですが、悩み・疑問が増えると1つの記事で解決できなくなります。
そうなると複数の記事を使った解説が必要ですし、それらの記事に繋がりがなければ、読者の欲しい情報に辿り着けません。
例えば「ブログの始め方」という記事では、
- WordPressって何?
- レンタルサーバーって何?
- おすすめのテーマは?
- WordPressを開設後にすべきことは?
などの悩みが出てきます。
それらを1つの記事で解決するのは大変なので、それぞれの悩みに対して解決する記事を書いていき、ブログ全体で「ブログの始め方」の悩みを解決するのです。
そのためサイト設計で「読者はどんな悩み・疑問があるのか」「どの記事同士を繋げるか」などを考えながら、読者ニーズを満たしていくことが大切です。
必要な記事を明確にするため
サイト設計ができていると、記事が書きやすくなります。
これだけ記事を書けばOKという基準もありますし、事前にリストも作っているので、「次はこの記事を書こう」という流れで進めていくことができます。
もしサイト設計をしなかった場合は、「今日はどんな記事を書こう?」と毎回考えることになりますよね。
サイト設計は最初に時間がかかりますが、トータルで考えるととても効率的ですよ。
商品・サービスを売りやすくするため
サイト設計をすることで、商品・サービスを売りやすくなります。
なぜならサイト設計では、ゴール(商品を紹介する記事)を決めて、そこへの誘導を行うからです。
ゴールから逆算して、そのために必要な記事を考えることで、全ての記事が成果に繋がる「導線」になります。
逆にサイト設計をしない場合、適当にゴールを設置することになり、それぞれの記事が効果を発揮しにくくなります。
そのため、収益化を目的にしたい場合は、商品やサービスに繋がる設計をすることが大切です。



以上、ブログでサイト設計が必要な理由でした!
続いて、実際にサイト設計のやり方を紹介していきます。
サイト設計はトピッククラスターを使おう!


前提として、サイト設計は「トピッククラスター」を使うのがおすすめです。
ではトピッククラスターについて簡単に解説して行きますね。
トピッククラスターとは?
トピッククラスターとは、複数の記事でユーザーの悩みを解決する戦略のことです。
それぞれの記事を内部リンクなどで繋ぐことで、全体としてSEO評価を高められます。
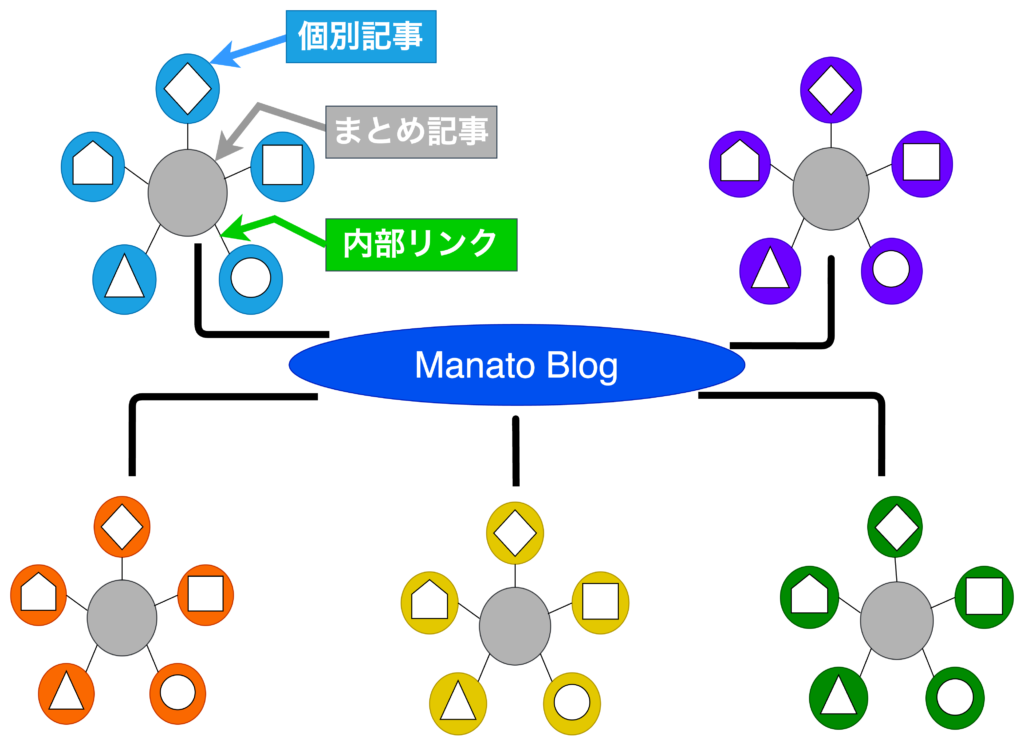
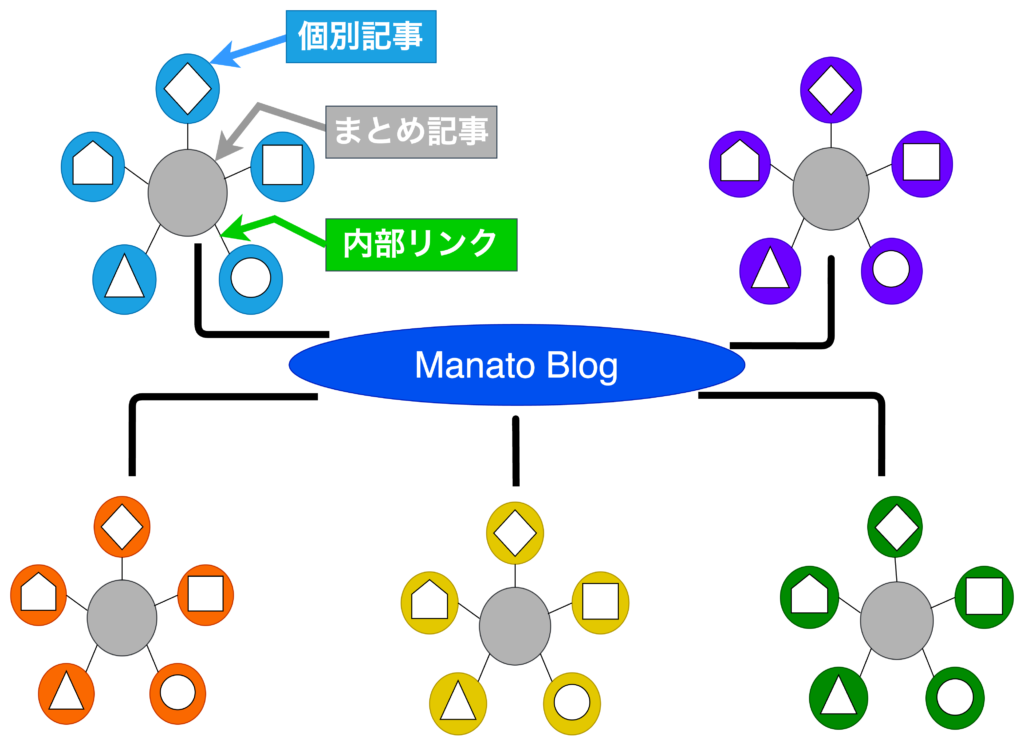
具体的なイメージとしては、下記のようになります。
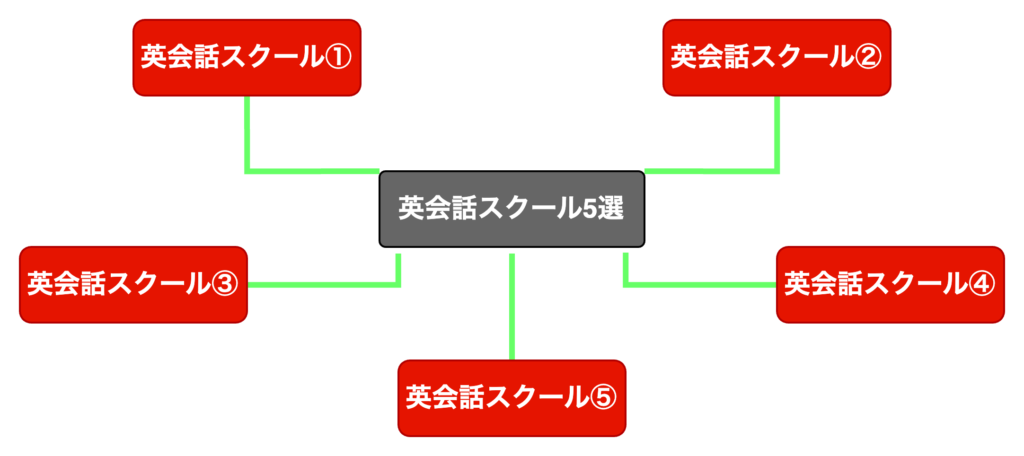
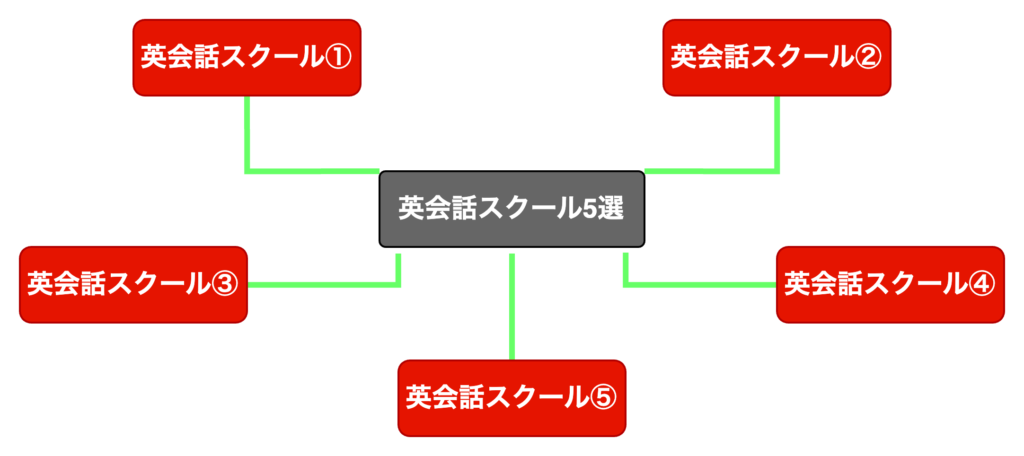
トピッククラスターのイメージ


例えば、「英会話スクール5選」というまとめ記事を書くとしたら、「英会話スクール①〜⑤」の個別記事を内部リンクで繋ぐイメージです。


ブログのサイト設計では、中心となる「まとめ記事」とそれを取り巻く「個別記事」を考えましょう。
それらをリンクで繋げることで、SEOに強いサイト設計が出来上がります。
トピッククラスターのメリット
トピッククラスターのメリットは主に3つです。
トピッククラスターのメリット
- 読者の悩みを網羅的に解決できる
- 全体のSEO評価が高まる
- ロングテールキーワードを狙いやすい
トピッククラスターでは、「まとめ記事」の詳細説明として「個別記事」があるため、より詳しく知りたい方にとってはとても有意義なものになります。
また「まとめ記事」と「個別記事」を内部リンクで繋ぐので、これらが1つのチームとなり、全体での評価を上げやすくなります。
ロングテールキーワードとは、「ブログ スマホ 始め方」のような複数後のキーワードのことです。「個別記事」でこれらを攻めれるので、トピッククラスターとの相性は◎です。



ではここから、具体的なサイト設計のやり方を解説していきます!
サイト設計の方法5ステップ


ではここからサイト設計の具体的な手順を紹介します。
では一つずつみていきましょう。
テーマを明確にする
まず、ブログで扱うテーマ・ジャンルを決めていきます。
ポイントは、これらのバランスを考えることです。
- 市場規模
- 広告の有無
- 競合性
- 報酬単価
- 将来性
- 自身興味
収益化目的なのに、広告がないジャンルを選ぶと収益を得られなくなります。
逆に収益を稼ぐために、自分の全く興味がないジャンルを選ぶと継続しにくくなります。



バランスを考えてジャンルを選びましょう!
コンセプトを明確にする
ブログのコンセプトは、一言で言うと「誰の・どんな悩みを解決するのか」を決めることです。
例えば、当ブログのコンセプトは以下の通りです。
- 誰の:ブログ・アフィリエイトを始めたい人
- どんな悩みを解決するのか:0からアフィリエイト・ブログを始めるサポートを行う
この時に重要なのは、「ターゲットと目的」を絞ることです。
細マッチョを目指すブログ
→「20代サラリーマン」が「半年で体脂肪率1桁になる方法」を伝えるブログ
おすすめの副業を紹介するブログ
→「大学生」が「バイト以外で月5万円稼ぐ副業」を伝えるブログ
など「ターゲット+目的(具体的な数値)」で考えると伝わりやすいです。



先駆者に勝つには、属性を絞って勝負するのがおすすめですね!
ゴールを明確にする
サイト設計は、ゴール設定が大切です。
ゴールから逆算することで、サイトに一貫性を持たせることができます。
収益化目的の場合、目指すゴールは「商品・サービスの販売ページ」になります。
簡単に商品・サービスの選び方を紹介すると、下記のとおりです。
- ASPに登録する
- サービスを検索する
- ゴールを決める
それでは一つずつ解説します。
まずASPに登録します。
ASPとは、アフィリエイトサービスプロバイダー(Affiliate Service Provider)の略で、広告主とアフィリエイターを仲介する企業のことを指します。
たくさんの商品やサービスが用意されているので、自分の決めたジャンルの広告があるかをすぐに確認できます。
ちなみにブログ初心者向けのASPは下記の5社が有名です。
- A8.net(エーハチネット):日本トップレベルの規模を誇る
- もしもアフィリエイト:個人に嬉しい報酬制度が魅力
- ValueCommerce(バリューコマース):日本で初めてサービスを開始
- ACCESSTRADE(アクセストレード):金融や通信などが強み
- afb(アフィビー):広告以外にもコンテンツが豊富
おすすめのASPではブログ初心者におすすめ!人気アフィリエイトASP5選で紹介しています。





ASPによって広告や報酬単価は異なります。上記で紹介した5つは全て登録しておくのがおすすめです。
ASPに登録したら、実際にサービスを探していきましょう。
自分でASPを見て探すのもいいですが、大変なので競合サイトで探すのがおすすめです。
競合サイトの「まとめ記事」の目次を見ると、どんな商品・サービスがあるのかすぐにわかります。
競合サイトの商品・サービスを見たら、先ほど紹介したASPで検索しましょう。
※ASPによって報酬が異なるので、もっとも高単価のASPを選びましょう。
広告の出ている商品やサービスについての記事が、収益化のゴールとなります。
サービスを探したら、実際にゴールを決めていきます。
ゴールとなるのは、主に「商品・サービスの紹介記事・まとめ記事」となります。
これらは一般的に「収益記事」と呼ばれています。
この収益記事の元になる商品を決めたら、ゴール設定は完了です!



以上、ゴールを明確にするでした!
必要な記事を洗い出す
では、次に自分の「コンセプト」に対して必要な記事を洗い出していきます。
流れとしては、
- 必要な記事を考える
- ツールを用いて探す
の2ステップです。
まず自分の頭の中で必要な記事を考えていきましょう。
例えば「ブログ」について発信する場合
- ブログの始め方
- ブログの書き方
- レンタルサーバー
- WordPressテーマ
などは必要になりそうですよね。
この段階では繋がりは考えずに、
- こんな記事があったら悩みは解決できそうだな
- これもあったら便利かも
と探していきましょう。
自分で考えるだけでは、必ず抜け漏れがあります。
そのため、一通り考えたらツールで深掘りを行いましょう。
この時使うのが
- Yahoo!知恵袋
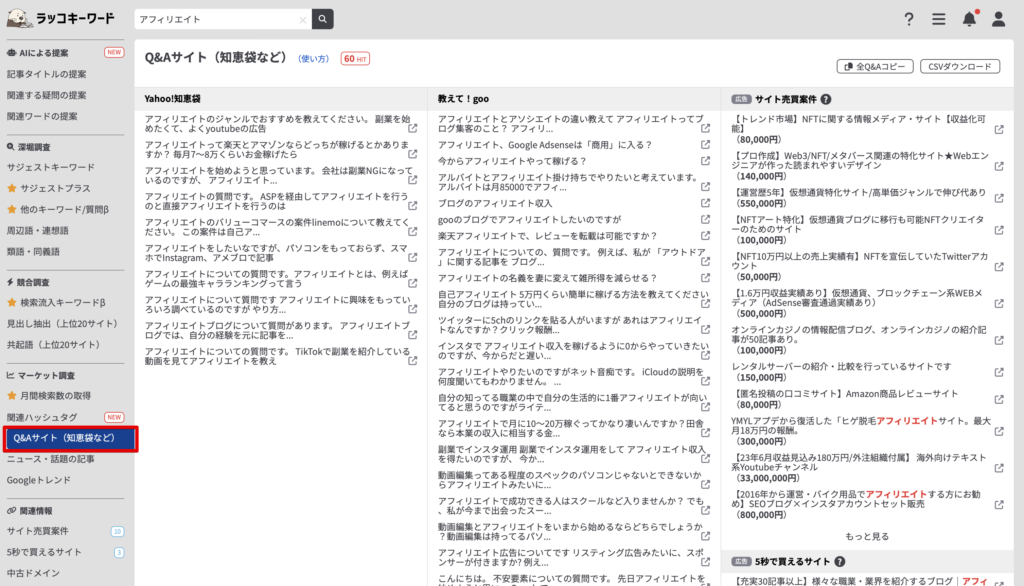
- ラッコキーワード
です。
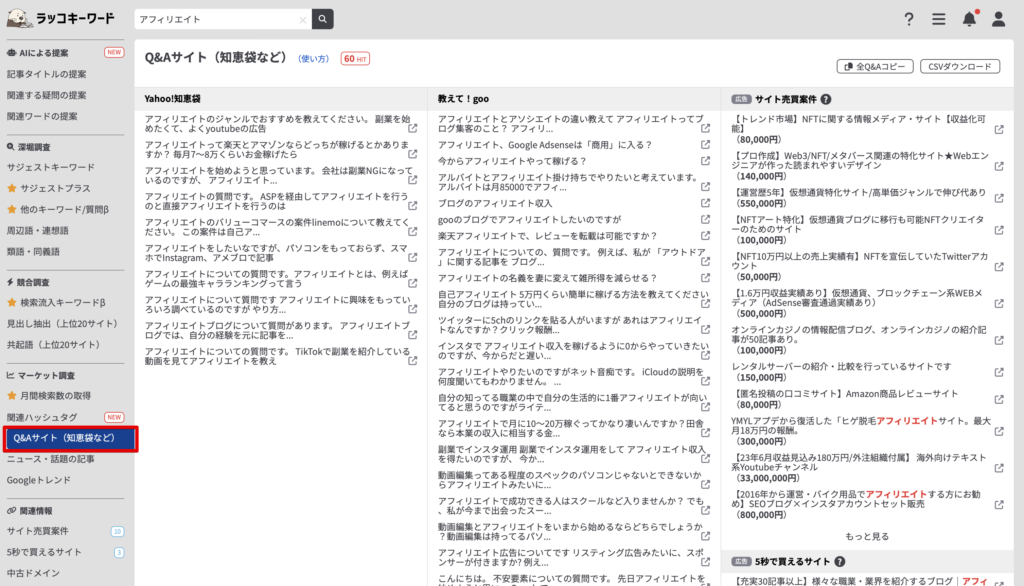
Yahoo!知恵袋は自分が扱うテーマを入れてみると、色々な悩みが出てきます。その悩みを解決する記事を作れないか考えましょう。
リアルな悩みが出てくるので参考になりますよ。
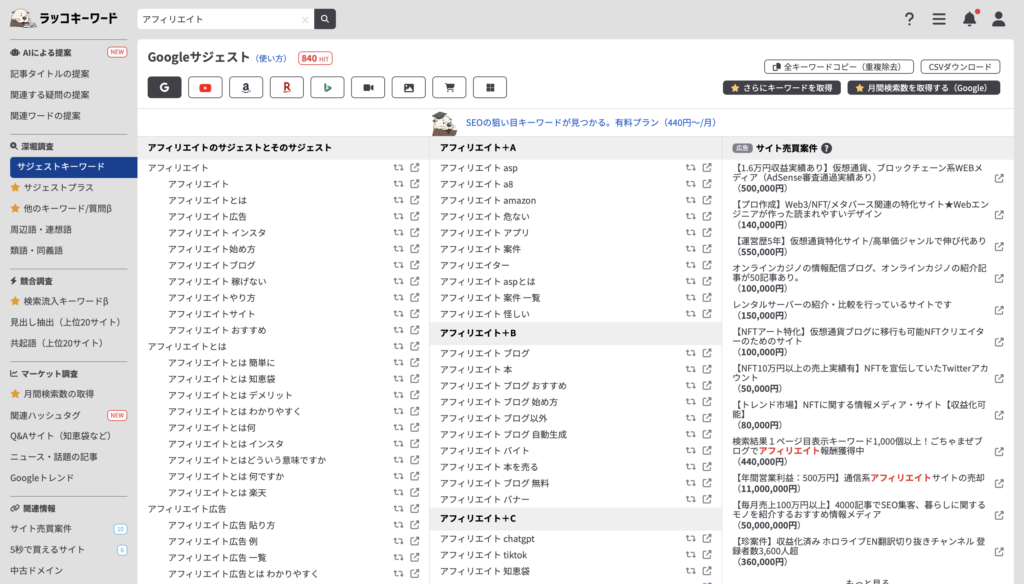
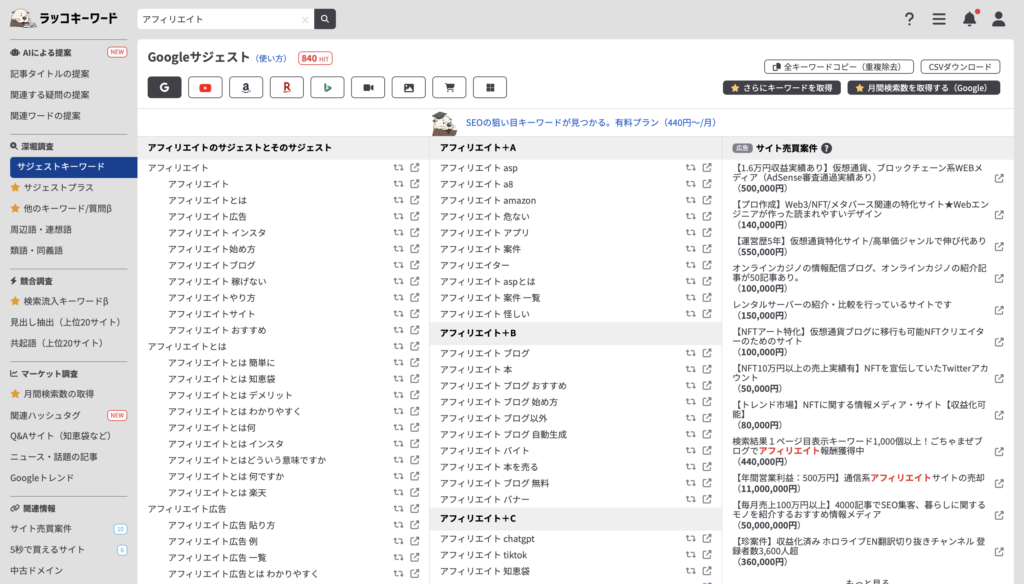
ラッコキーワードは「キーワードと関連のあるキーワード」を探してくれます。
実際に「アフィリエイト」と入れると、下記のように関連するキーワードも教えてくれます。


さらには先ほど紹介した「Yahoo!知恵袋」もサイドバーから表示できるので、ユーザーの悩みを解決しやすいです。


ぜひブログのメインテーマを入れて、ネタ探しをしてみてください。
登録は必要ですが、無料で行うことができます。
ちなみにManatoが実際に使用しているその他のブログツールについては下記で解説しています。


洗い出したらまとめる
では最後にまとめていきましょう。
まとめ方は以下の手順です。
- まとめ記事を決める
- 個別記事を決める
- カテゴリー分けをする
では解説していきます。
記事を洗い出したら、「まとめ記事」を決めていきます。
まとめ記事は、検索ボリュームが1,000件を超えるキーワードがおすすめです。
例えば、「ブログ」がテーマの場合、
- ブログ始め方:14,800件
- ブログ書き方:3,600件
- WordPressテーマおすすめ:1,600件
などのキーワードがあります。
先ほど紹介した「必要な記事」はニーズがあるので、検索ボリュームが大きくなります。
結果的に「まとめ記事=必要な記事」になることが多いです。
次に「まとめ記事」から逆算して「個別記事」を決めていきます。
例えば「WordPressテーマ 比較」を「まとめ記事」として考えてみましょう。
「WordPressテーマ 比較」の記事内容が「おすすめのWordPressテーマ5選」だとすると、5つのWordPressテーマの「個別記事」が考えられますよね。
このようにまずは「まとめ記事」を決めてから、「まとめ記事」を深掘りする「個別記事」を考えると決めやすいですよ。
最後にカテゴリー設計を考えます。
コツは「まとめ記事」をベースとすること。
例えば「ブログ」がテーマの場合
- ブログの始め方
- ブログの書き方
- WordPressテーマおすすめ
といったカテゴリーを作るイメージですね。
カテゴリーは3〜5つにするのがおすすめです。
カテゴリーが多いと、各カテゴリーの記事数が少なく、ユーザーの満足度が低くなる場合があります。
「まとめ記事」を軸とすればOKですが、まとめられるカテゴリーはまとめましょう。



以上ブログのサイト設計でした。
まとめ:サイト設計をしてブログ運営を効率化しよう!


今回は、ブログ初心者向けにサイト設計の方法を解説しました。
難しく感じるかもしれませんが、十分な知識を持っている方は、ぜひトライしてみてください。



やってみてわかることもたくさんありますしね!
SEOに強いブログは例外なく、サイト設計が作り込まれています。
ぜひこの機会にサイト設計を行ってみてくださいね!
以上、Manato Blogでした!