悩んでいる人
悩んでいる人ブログの見出しってどうやって作るの?
作り方のコツも教えて欲しい!
今回は、こんな悩みを解決します。
- 見出しの必要な理由4つ
- 見出しの作り方5つ
- WordPressで見出しを設定する方法
- ブログの見出しを作る裏技
本記事の信頼性
ブログにとって見出しの役割は超大切。
正しく見出しを設定することで、読者やGoogleから高く評価され、検索順位のアップも狙えます。
しかし中には「見出しってなんで重要なの?」「具体的な作り方は?」と疑問を抱える方もいるでしょう。
そこで今回は、ブログの見出しについて、初心者向けに分かりやすく解説します。
具体的な設定手順も紹介するので、最後まで読めば、SEO効果の上がる見出しを作ることができますよ。



それでは、本題に入ります。
ブログの見出しって何?


ブログの見出しとは、簡単にいうと記事のトピックごとの「テーマ」のようなものです。
見出しタグは、h1~h6まで存在しており、それぞれに役割があります。
h1~h6の役割
- h1:記事のタイトル
- h2:記事の大見出し
- h3〜h6:記事の小見出し
h1は記事タイトルの部分なので、1つの記事で使用は1回のみになります。
その他の見出しは、記事の始めからh2、h3…の順に使用します。逆になることは基本的にあり得ません。
これらのルールを守らずに執筆を行うと、読者やGoogleの評価に悪影響を及ぼすので、必ず守っていきましょう。



では、以下にブログ記事に見出しが必要な理由を解説します!
ブログ記事に見出しが必要な理由4つ


見出しの重要性については、Googleの公式でも言及されています。
Googleの公式見解
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
参照:Official Google Webmaster Central Blog: Holiday source code housekeeping: Website clinic for non-profits
簡単に訳すと、『見出しは、あなたのウェブサイトで重要なものを、読者とGoogleに伝える役割があります。見出しタグの数字が小さいほど、Google とユーザーにとって重要性が高くなります。』といったイメージです。
上記を含め、ブログ記事に見出しが必要な理由は、主に4つあります。
見出しが必要な理由
ではそれぞれ解説します。
記事を読みやすくなる
見出しがあると、読者にとって読みやすいブログ記事を作れます。
なぜなら、見出しはコンテンツの要約の役割があるからです。
見出しがない場合は、各文章で伝えたいことがわかりづらいため、内容がなかなか頭に入ってきません。
見出しを使わない場合





読みづらいですよね。
対して、適切に見出しを使うと、読みやすく見出しで内容を理解できる記事にできます。
見出しを使った場合


見出しを使うと、シンプルにトピックごとの内容を伝えられます。
読者にとっても読みやすい記事になりますよ。
Googleに情報を伝えられる
見出しを使うと、Googleに正確な情報を伝えられます。
なぜなら、Googleは見出しからコンテンツの内容を受け取っているからです。
見出しの情報がうまくGoogleに伝わることで、検索結果にも表示されます。
SEO対策にも効果的なので、見出しは必ず設定しましょう。
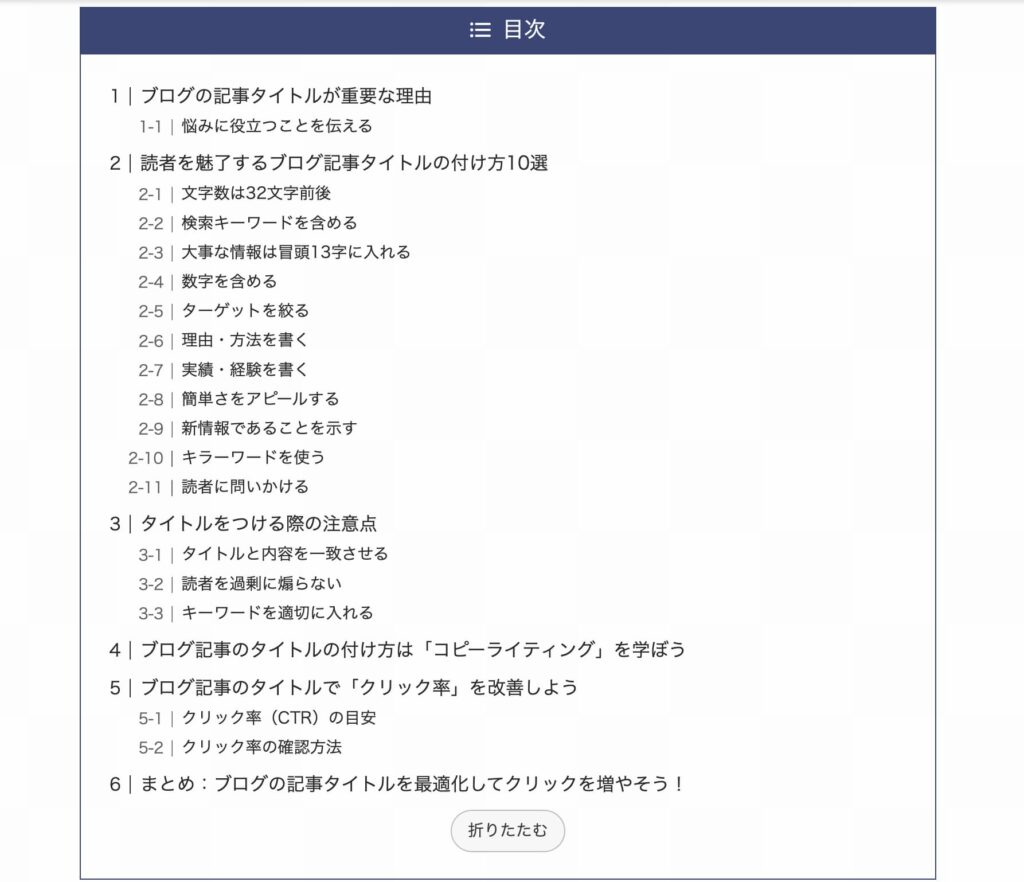
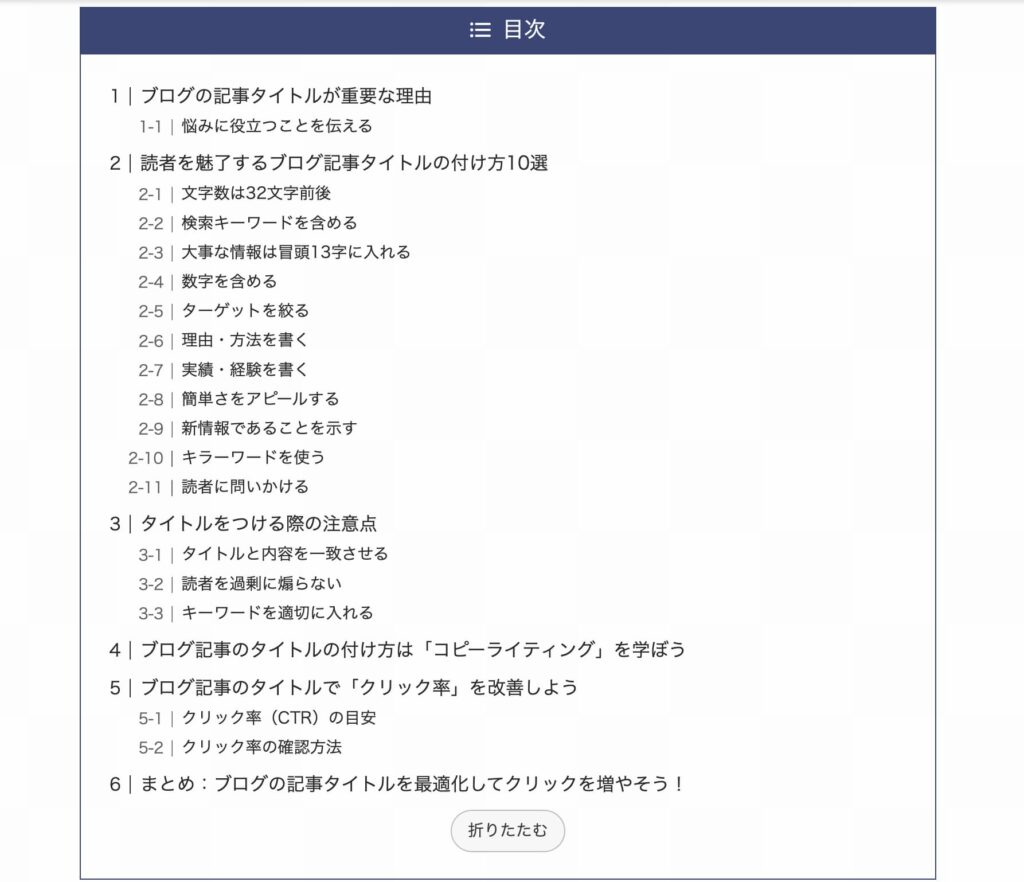
目次の役割を果たす
ブログの見出しは、目次の役割も果たします。
そのため、目次を分かりやすくするために、見出しの工夫はとても大切です。


実際にこのように見出しが目次になるので、読者が情報を探しやすくなりますよ。
記事を書きやすくなる
ブログ記事は、見出しから考えると書きやすくなります。
なぜなら見出しは、
- どの順番で情報を並べるか
- 抜け落ちている情報はないか
など記事の大枠を決める役割があるからです。
また、作業前にあらかじめ見出しを決めることで、記事をスムーズに執筆できます。
記事の質も向上するので、ぜひ見出しから作成していきましょう。



以上、ブログの見出しが必要な理由4つでした!
ブログでの効果的な見出しの作り方5つ


ではここから、SEOに効果的なブログ記事の見出しの作り方を紹介します。
見出しの作り方
それぞれ詳しく解説します。
本文では、H2から使う
本文では、h2タグから使用しましょう。
なぜなら、h1はタイトル専用の見出しだからです。
記事内にh1タグが複数あると、Googleの検索エンジンから低い評価を受けてしまいます。
そのため、本文の見出しは、h2~h6で構成しましょう。
H2~h6の大小関係を守る
見出しタグでは、h2~h6の大小関係を守るようにしましょう。
使用する見出しの順番がバラバラだと、記事内容が伝わりにくくなります。
さらにGoogleは、h1~h6の順で「重要性の高さ」を認識しているため、正しくない見出しは、評価が下がってしまいます。
そのため、記事の本文内では、h1~h6の大小関係を正しく使いましょう。



見出しを最適化するだけで、読者・Googleからの評価が上がりますよ!
狙っているキーワードを含める
見出しでは、その記事で狙っている検索キーワードを含めましょう。
Googleは、見出しから記事の内容を読み取るので、情報が伝わりやすくなります。
結果的に、検索順位のアップも期待できます。
SEO対策にも効果的なので、ぜひ実践してみましょう。
見出しで内容を伝える
パッと見て内容が分かりやすい見出しを心がけましょう。
内容が理解しやすい見出しは、ユーザビリティの向上に繋がります。
逆に、見出しで記事内容がわからないと、読者は「自分には関係ないものだ」と判断して離脱してしまうでしょう。
本記事を読んでいるあなたも、目次から欲しい情報があるかをチェックしていると思います。
ブログの見出しを設定するときは、一目で内容を理解できることを意識しましょう。
- h2:ブログの書き方3ステップ
- h3:キーワード選定をする
- h3:競合を調査する
- h2:ブログを書く
- h3:キーワード選定
- h3:競合分析
シンプルにまとめる
見出しは、シンプルに記事内容をまとめましょう。
文字数は、20文字以内に収めるのが理想です。
見出しの目的は、読者とGoogleに正しい情報を伝えることなので、周りくどい表現は不要です。
- 見出しだけで記事内容がわかる
- 適度にキーワードが含まれている
ことが大切なので、ぜひ分かりやすい見出しをつけましょう。
- 読みやすい見出し:WordPressブログの始め方5ステップ
- 読みにくい見出し:WordPressでブログを始める方法を5つのステップで紹介します。



ちなみに人が瞬時に判断できる文字数は「13文字」と言われています。
この文字数を目安にしましょう。
以上、ブログの見出しの作り方5つでした。
ブログ記事における見出し構成の考え方4ステップ


キーワードを設定する
まずは、その記事で狙うキーワードを選定しましょう。
読者が検索する可能性のあるキーワードを選ぶ作業のこと。
キーワード選定をすることでは、下記のようなメリットがあります。
キーワード選定のメリット
- SEOに強い記事を書ける
- 読者ニーズが分かる
- スムーズに記事を書ける
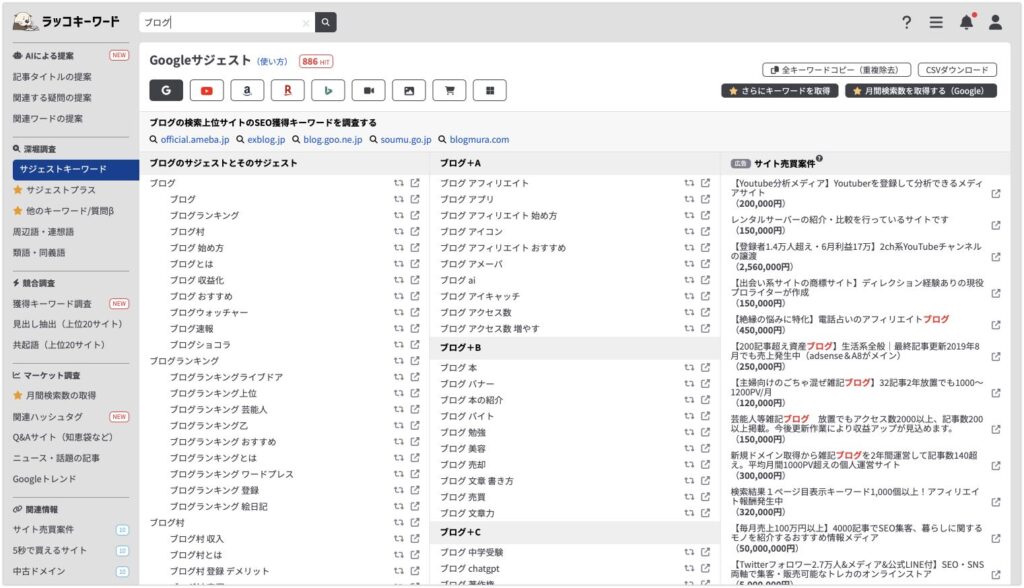
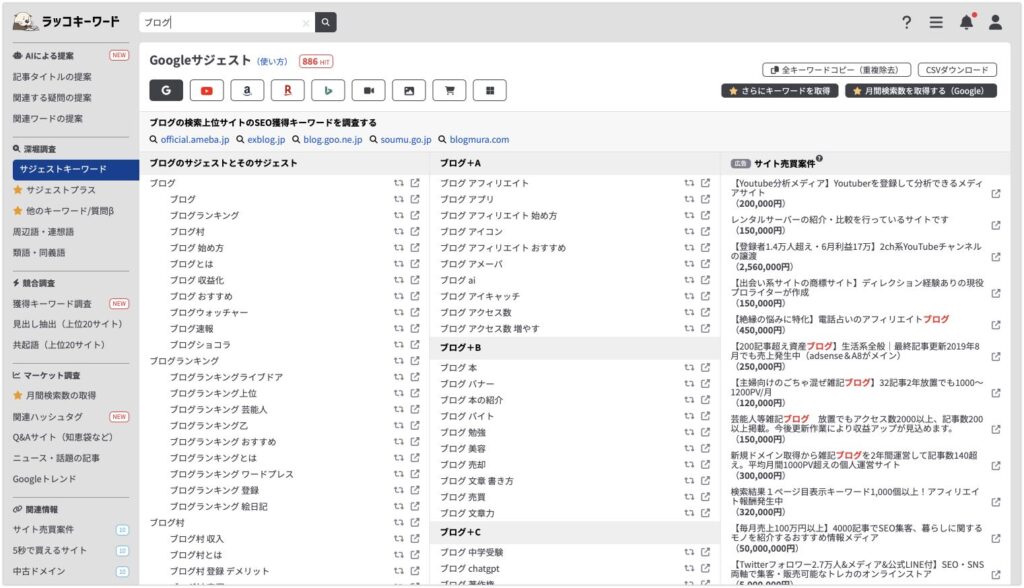
キーワード選定をする時は、ラッコキーワードを使うのがおすすめです。
調べたいキーワードと関連するキーワードのリストアップが可能なので、読者のニーズを知ることができます。
ラッコキーワードの使用画面


読まれるブログ記事を書くには、こうして「検索されるキーワード」を狙って書くことが大切なので、キーワード選定は必ず行いましょう。
具体的なキーワード選定のやり方については、【初心者向け】SEOに強いキーワード選定のやり方5ステップを紹介!をご覧ください。
読者像をイメージする
続いて、記事を必要としている読者像を設定します。
例えば、キーワードが「Googleアドセンス 合格」の場合
- ブログを始めて1ヶ月
- WordPressを勉強中
- 副業で稼ぎたいと考えている
という読者像が考えられますよね。
ちなみに読者像は「一年前の自分」を考えるとイメージしやすいです。



読者の悩みに共感できるので、質の高い記事を書けますよ!
読者のニーズを考える
読者像がイメージできたら、その人のニーズを書き出しましょう。
読者が持っているニーズには2種類あり、
- 顕在ニーズ:キーワードを検索した主な目的
- 潜在ニーズ:さらに奥深くに存在するニーズ
という分類ができます。
例えば、「Googleアドセンス 合格」の場合は、
- 顕在ニーズ
→アドセンスに合格したい
→審査の申し込み方法を知りたい
- 潜在ニーズ
→合格後にやるべきことを知りたい
→落ちた時の対処法を知りたい
→アドセンスでどれくらい稼げるか知りたい
となり「審査に落ちた場合にどうするの?」という潜在ニーズまで想定できます。
見出しを作成する
読者のニーズを書き出したら、最後に見出しを作ります。
見出しの作り方は、下記のとおりです。
見出しの作り方
- 顕在ニーズ→潜在ニーズの順で並べる
- 見出しだけで記事の内容が分かるようにする
- 検索キーワードを含める
- シンプルにまとめる
まずは、読者が知りたい情報(顕在ニーズ)を提供した後、追加情報(潜在ニーズ)を出す流れにしましょう。
どうしても構成に悩んだら、同じキーワードを狙う競合サイトを参考にするのもありですよ。



以上ブログ記事における見出し構成の考え方でした!
ブログ記事に見出しを使う際の注意点2つ


続いて、見出しを使う上での注意点を2つ紹介します。
下記は、SEOや読者にとっても分かりやすい記事作りに大切なことです。
見出しを使う注意点
- 検索キーワードを詰めすぎない
- 各見出しで文章の量が違いすぎる
ではそれぞれ解説していきます。
検索キーワードを詰めすぎない
見出しでは、検索キーワードを詰めすぎないようにしましょう。
キーワードを入れることは大切ですが、無理に入れると不自然になってしまいます。
結果的に読者の読みやすさも阻害してしまい、Googleからの評価も落ちるでしょう。
キーワードを含める基準は、下記の判断基準を参考にしてください。
見出しにキーワードを含める基準
- h1:絶対に入れる
- h2:できる限り入れる
- h3:不自然でなければ入れる
- h4~h6:特に入れる必要はない
あくまでもユーザーにとっての読みやすさ、分かりやすさを重視しましょう。



コンテンツ内容とキーワードがマッチしていれば、自然とキーワードも見出しに含まれてきますよ!
各見出しで文章の量が違いすぎる
各見出しでの文章量は、大きな差が出ないようにしましょう。
例えば、1つ目→300文字ほどで2つ目→1500文字ほどだと、それぞれの見出しで文字数が違うため、読者がストレスに感じることがあります。
違和感もあるので、文字数や文章量はできるだけ統一しましょう。
WordPressブログでの見出しタグの設定方法


WordPressのブロックエディタでは、簡単にh1~h6の見出しを作れます。
下記で設定方法を解説していきます。
h1タグの見出しの付け方
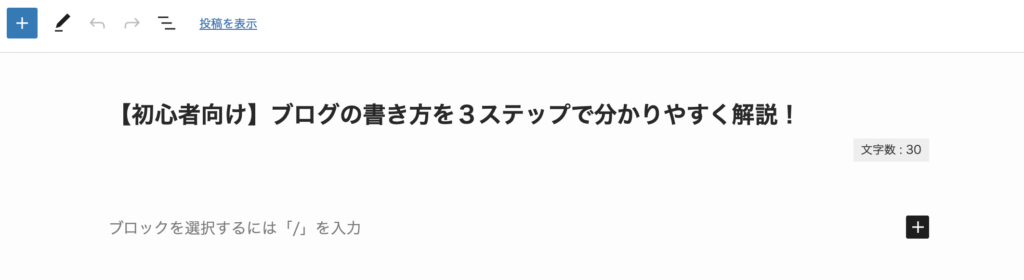
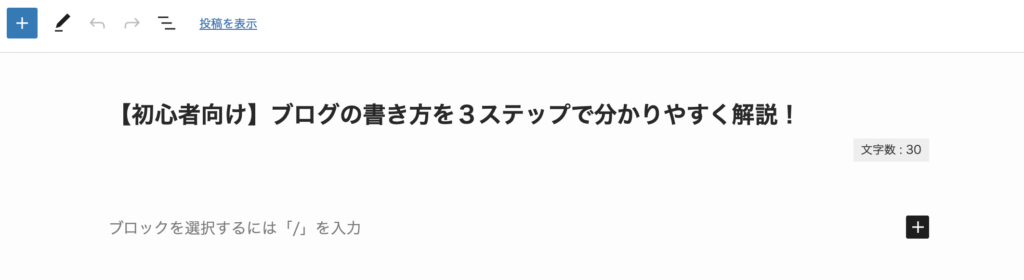
h1タグは、記事タイトルの役割を果たします。
そのため、WordPress執筆画面の上部に入力するだけで設定できます。


上記のように記事タイトルを入力すれば、自動的にh1タグとして読者・Googleに情報が伝わります。
記事タイトルは、最初に読者の目に触れる重要なものなので、基本を勉強したい方は、下記記事をご覧ください。


h2〜h6までの見出しの付け方
次に、h2~h6タグの設定方法を紹介します。
新たなブロックの右側にある「+」をクリックします。


次にメニューの中から「見出し」を選択します。


見出しが表示されるので、文章を入力します。


「H2」と表示されているところをクリックすることで、「H3」以降の見出しを選択できます。


設定したい見出しを選択しましょう。
※h1タグも設定できますが、タイトルなので本文で使用することはありません。
以上で、h2〜h6タグの設定は完了です。
補足:ショートカットキーを使うと楽に設定できる
WordPressでは、見出しをショートカットキーで簡単に設定できます。
方法は、テキストの前に下記のショートカットキーを入力するだけ。
見出し設定のショートカットキー
- h1:「#」+スペースキー
- h2:「##」+スペースキー
- h3:「###」+スペースキー
- h4:「####」+スペースキー
- h5:「#####」+スペースキー



設定したいhダグの数字分の「#」を入力するイメージです。
ライティングの際に便利なので、ぜひ活用してみてください。
見出しタグのデザインは「SWELL」がおすすめ


見出しタグのデザインは、WordPressテーマによって異なります。
それぞれのテーマに特徴がありますが、初心者の方は「SWELL(17,600円)」がおすすめです。



当ブログで使用しているWordPressテーマです!
SWELLでは、下記のようにデザインを自由に変えられます。(文字や背景・ボーダー色など)
SWELLの見出しデザイン(H2)






















SWELLの見出しデザイン(H3)














上記の他にも、デザインをカスタマイズできる機能が豊富なのでぜひ検討してみてくださいね。
SWELLの特徴やメリット・デメリットについては、SWELLをガチレビュー!本気でおすすめしたいWordPress人気No.1テーマで解説しています。
その他おすすめのWordPressテーマは下記記事をご覧ください。


まとめ:見出しタグを設定して、読みやすいブログを作ろう!


本記事では、ブログ記事の見出しの作り方について解説しました。
見出しの作り方
見出しタグを最適化することで、読者やGoogleから評価の高い記事を作れます。
結果的に検索順位が上がり、アクセスアップにも繋がるので、見出しで記事のクオリティを上げていきましょう。
また、見出しの作り方と同じくらい「タイトル」の作り方も大切です。手順やコツについて詳しくは【サンプルあり】読者の目を引くブログ記事タイトルの付け方11選!を参考にどうぞ。


今回は以上です。