アイキャッチ画像ってどうやって作るの?
魅力的なアイキャッチ画像を作るコツを教えて欲しい!
こんな疑問を解決します。
アイキャッチ画像は、読者を引きつける重要な役割を果たします。
魅力的なアイキャッチだと、読者が記事を読むきっかけになり、アクセスが増えることも。
上級者ブロガーには、プロデザイナーにアイキャッチ画像作成を依頼している方もいるほどです。
しかし、外注の場合はコストがかかるため、ブログ初心者の頃は「自前で準備したい」と思いますよね。
そこで今回は、ブログのアイキャッチ画像の作り方やコツを分かりやすく解説します。
デザインのコツやおすすめの画像作成サイトも紹介するので、最後まで読めばおしゃれで綺麗なアイキャッチ画像を作れますよ。
アイキャッチや記事内画像は、Canva(キャンバ)で作成しましょう!
基本料金0円で、簡単に画像をカスタマイズできます。今なら7,500万点を超える「Canva Pro」も1ヶ月間無料でお試しできます。
より質の高い画像を使いたい方は体験してみてください。
\今なら月額1,500円のCanvaProが1ヶ月無料!/
※初心者〜上級者まで多くのブロガーが利用中
ブログにおけるアイキャッチの重要性

ブログのアイキャッチ画像が重要な理由は、主に3つです。
- 読者の目を引くことができる
- サイト内を回遊してもらえる
- サイト全体がオシャレになる
ではそれぞれ解説していきます。
読者の目を引くことができる
アイキャッチ画像は、ユーザーの目を引き、興味を持つきっかけになります。
タイトルや説明文などの文字要素だけでは、読まずにスルーされることがあります。
しかしアイキャッチ画像は視覚に訴えかけるので、目に留まる可能性が高まります。
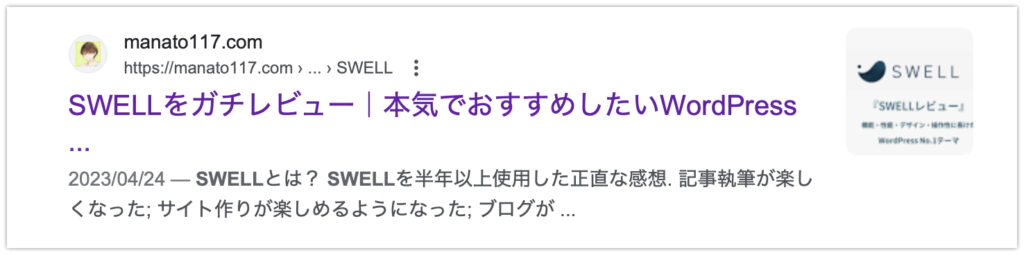
さらに最近では、検索結果の目立つ部分にアイキャッチ画像が表示されるようになりました。
検索結果に表示されるアイキャッチ画像

これからは、ユーザーの目を引くアイキャッチ画像が、クリック率などに直結してきますね。
 まなと
まなと実際にアイキャッチ画像を変更して、クリック率が10%上がった事例もあるそうです。
サイト内を回遊してもらえる
魅力的なアイキャッチ画像は、ユーザーのブログ回遊を促します。
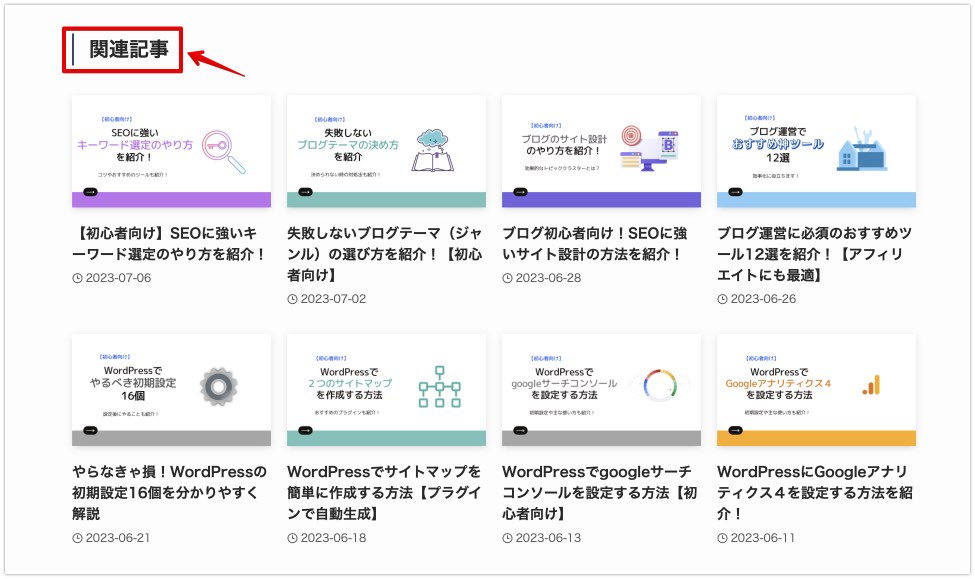
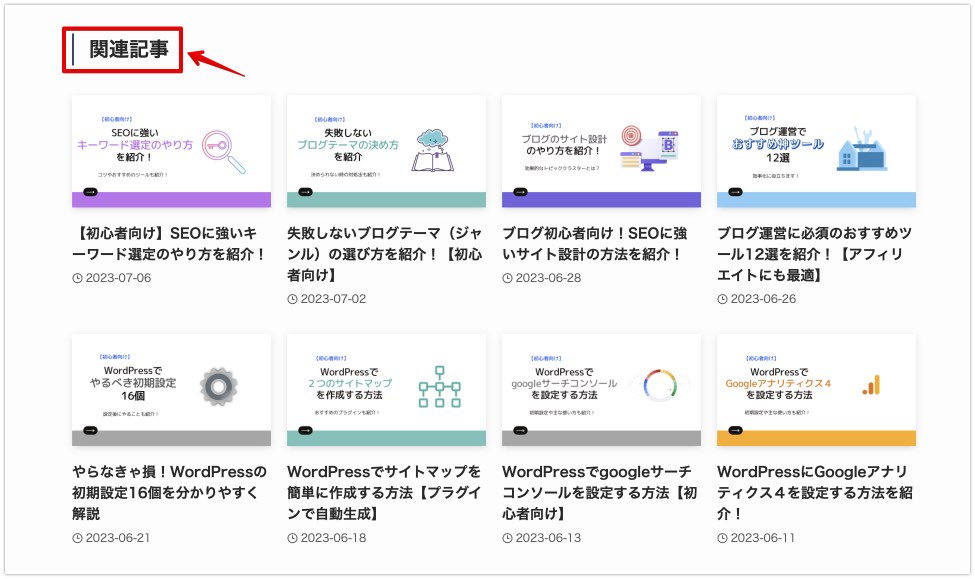
特に記事の終わりなどで他記事に誘導する「関連記事」などは、アイキャッチ画像の効果が高いです。


直感的にPC・スマホを操作するユーザーは、「第一印象」で読む記事を判断します。
そのため、視覚的にユーザーに訴えるアイキャッチ画像は、次の記事に進んでもらいやすいです。



記事内容が有益でも、ユーザーの興味・関心を引けなければ読んでもらえないですからね。
サイト全体がオシャレになる
アイキャッチ画像は、サイト全体の印象に影響します。
アイキャッチのデザインテイストや色味に統一感がないと、ユーザーに雑な印象を与えます。
逆にデザインや色味・フォントなどを揃えれば、全体に統一感が出て、見栄えがよくなります。
例えば、当ブログでは全体の統一感を意識して、アイキャッチ画像を使用しています。


ちなみにブログのデザインはWordPressテーマが大きく影響します。これは、アイキャッチ画像よりも大切なので、ぜひ初心者におすすめのWordPressテーマ6選 【有料・無料】をご覧ください。
当ブログで使用しているSWELLについて、詳しくは下記の記事で解説しています。


canvaでブログのアイキャッチを作る5つの手順


それでは、ブログのアイキャッチ画像の作り方を解説していきます。
アイキャッチ画像の作り方
- canvaにログインする
- 編集画面を開く
- パターン①テンプレートを加工する
- パターン②画像を編集する
- ダウンロードする
では解説していきます。
※今回は、Canvaというデザインツールを使用します。基本料金は無料ですが、今なら「Pro版(1,500円/月)」が1ヶ月無料です。興味がある方は、体験してみてください。
canvaにログインする
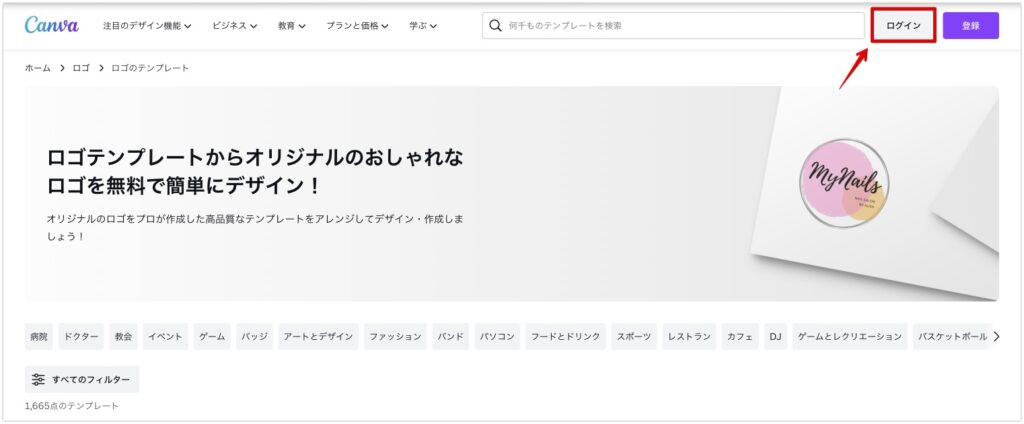
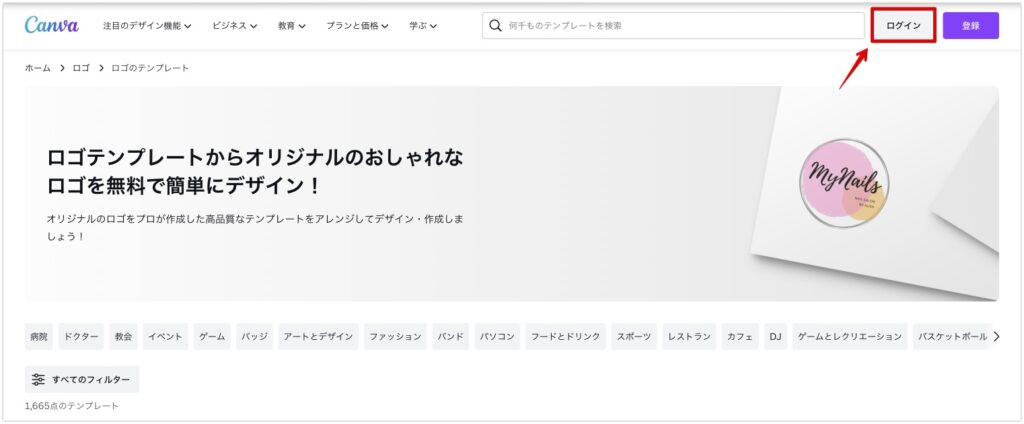
では、Canva公式サイトに移動しましょう。
移動したら、画面右上の「ログイン」をクリックします。


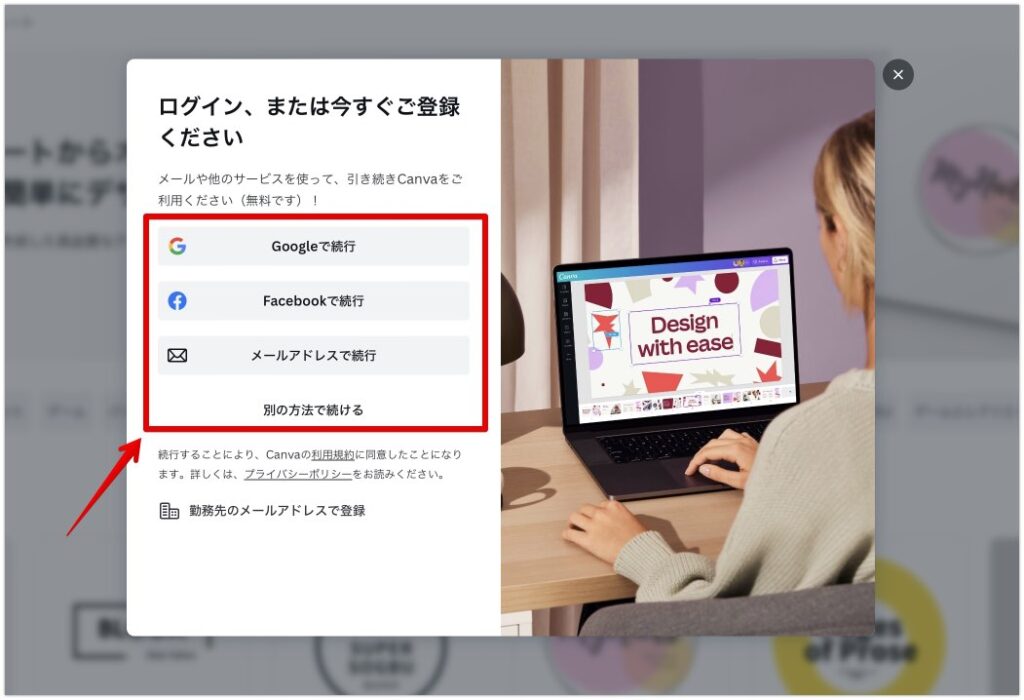
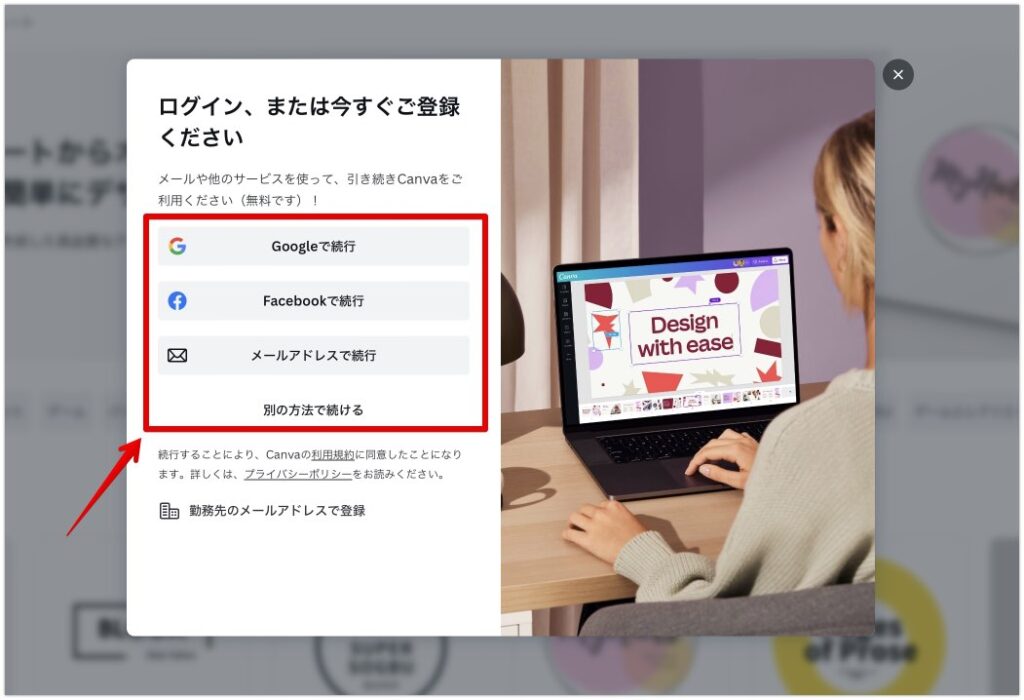
すると、ログインまたは登録画面に移動するので、
- メールアドレス
- 別の方法(Appleなど)
のいずれかを選択し、Canvaと連携していきます。


それぞれの方法で登録したら、Canvaへのログインは完了です。
canvaの編集画面を開く
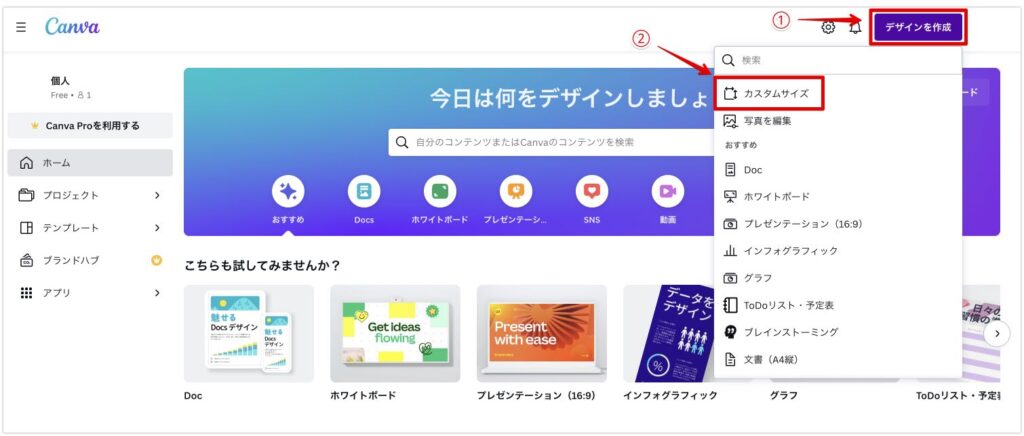
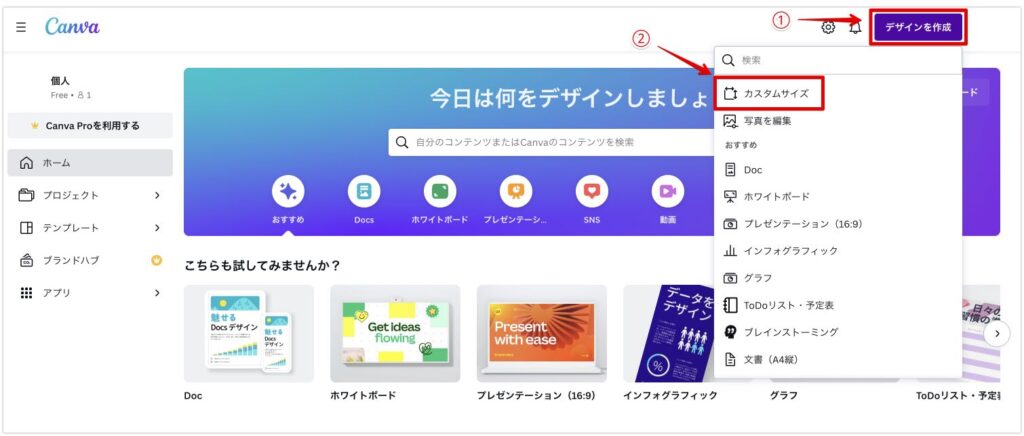
ログインできたら、画面右上の「デザインを作成」→「カスタムサイズ」の順に進みましょう。


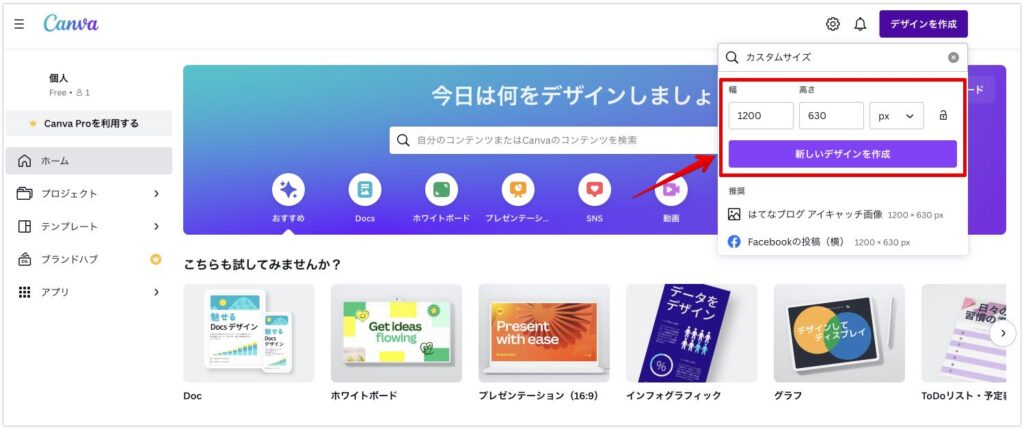
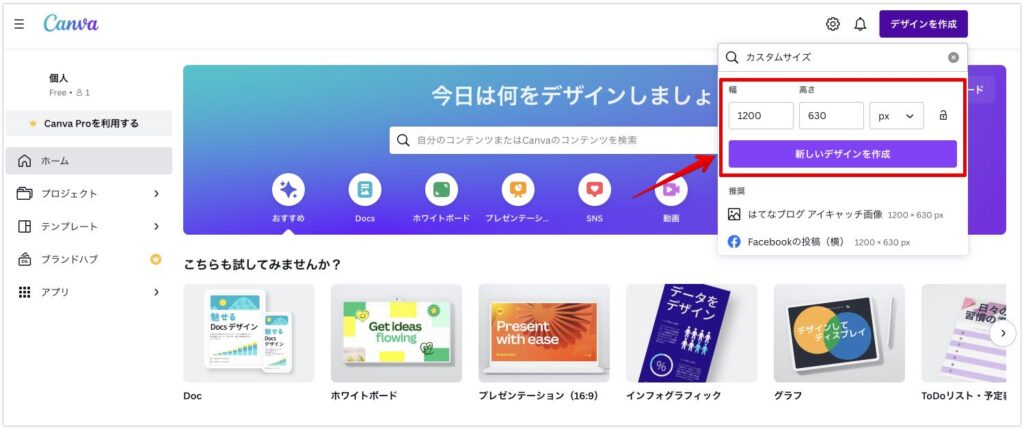
アイキャッチ画像のサイズ指定の画面に移るので、お好みのサイズを入力し「新しいデザインを作成」をクリックします。


アイキャッチ画像のサイズどうすればいい?
アイキャッチ画像は、1200×630px(1.91:1)がおすすめです。
これは、Googleやフェイスブックの公式でも推奨されているサイズです。
解像度が良く、ブログが重くならない丁度いいサイズな上、FacebookやTwitterなどのSNSにシェアされた際にもきれいに表示されます。
もしページの表示速度を優先したい方は、「横幅800px」でもよいですが、
SEO的には、横幅1200px以上がおすすめですよ。
ではここから、アイキャッチ画像の作り方を2パターンで解説します。
アイキャッチ画像の作り方
ではそれぞれ解説します。
ぜひ気になる方を使ってみてくださいね。
パターン①テンプレートを加工する
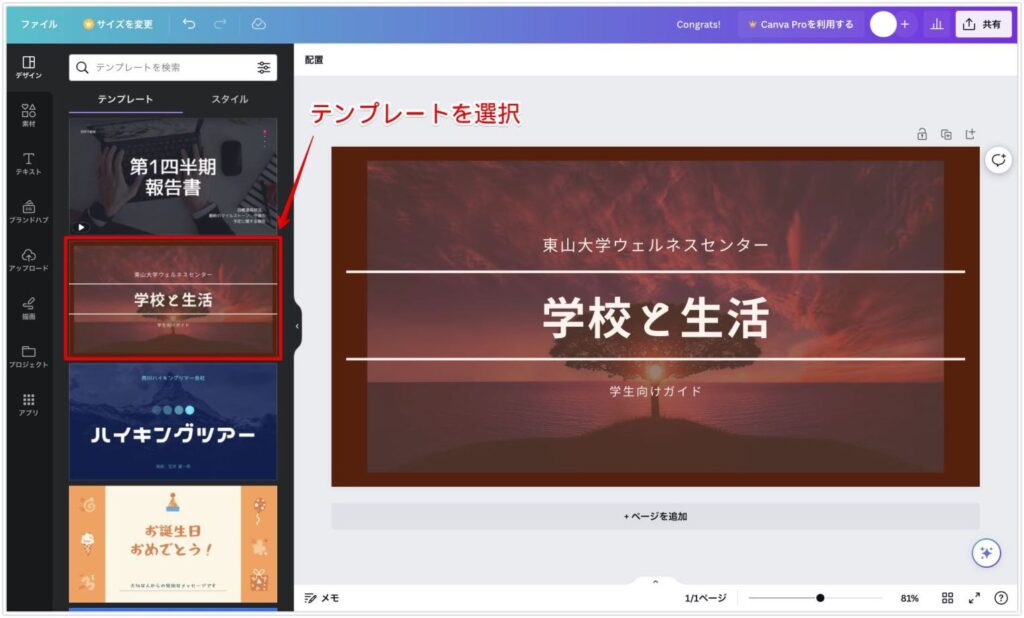
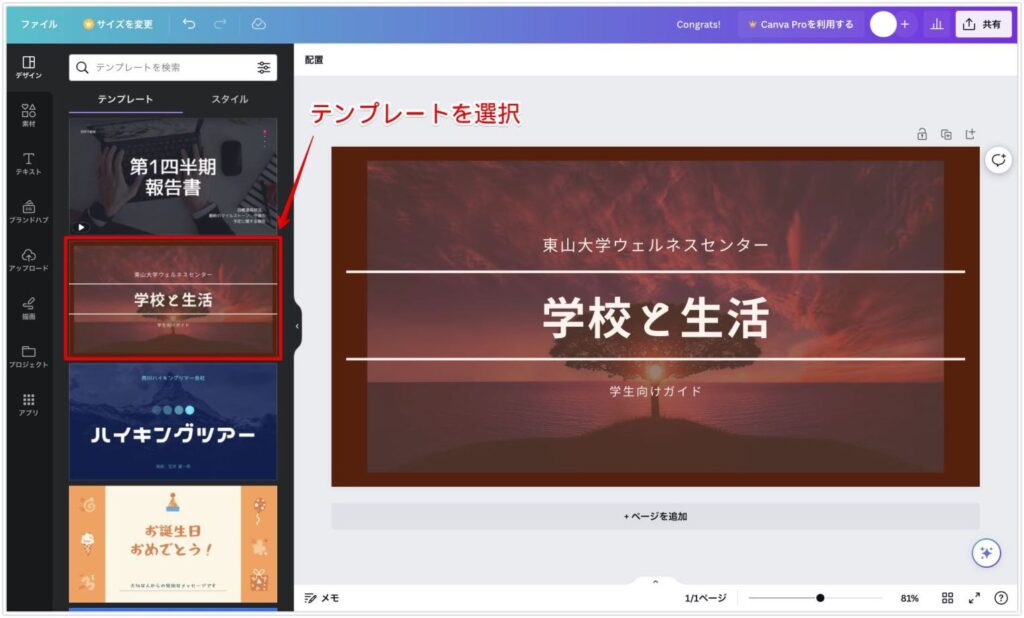
Canvaのテンプレートを使用する場合、画面左から好みのテンプレートを探しましょう。
アイキャッチに使いたいテンプレートをクリックすると、右側の編集ゾーンに映ります。


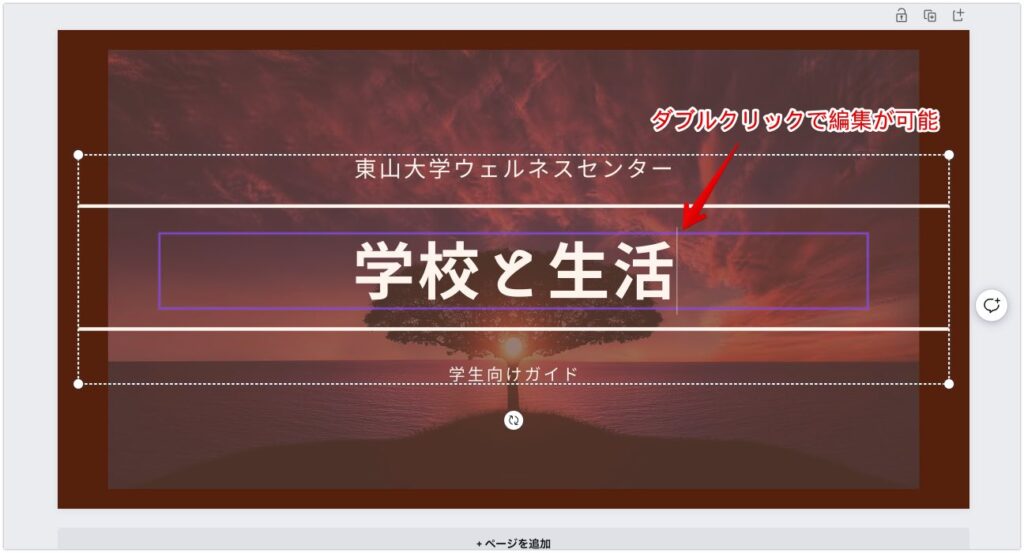
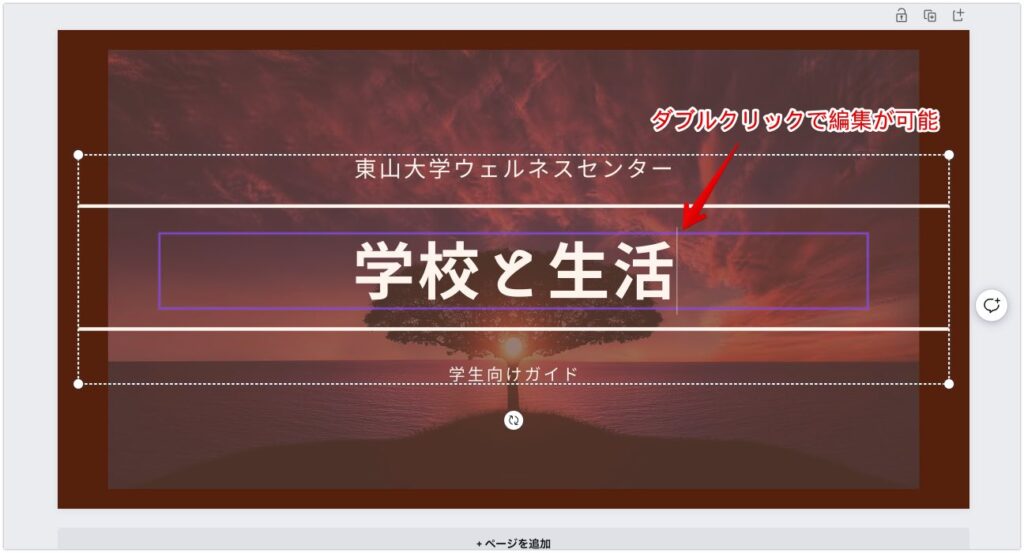
テンプレートの文字をダブルクリックすることで、テキストを編集できます。


試しに「アイキャッチ画像」と入れてみます。


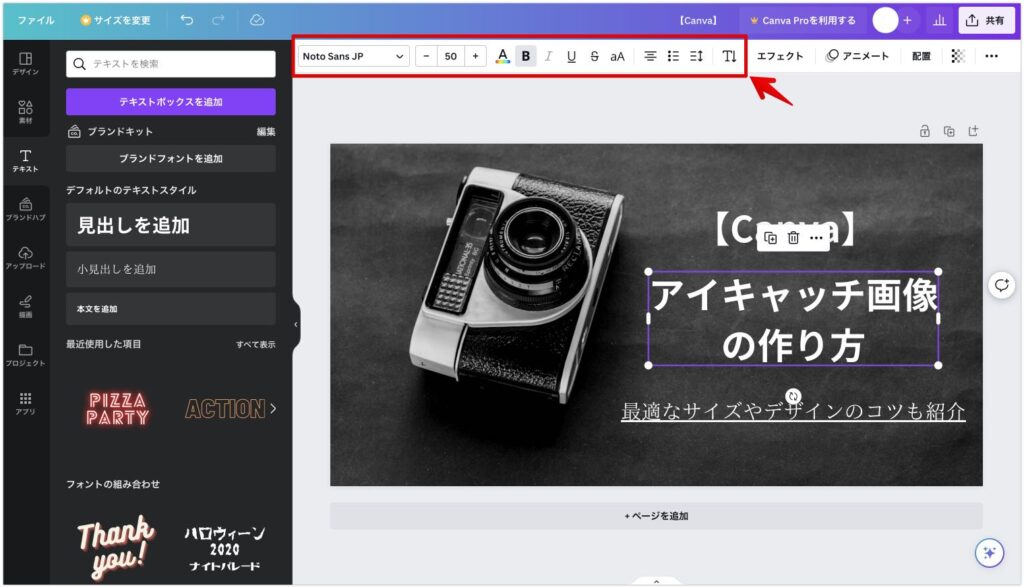
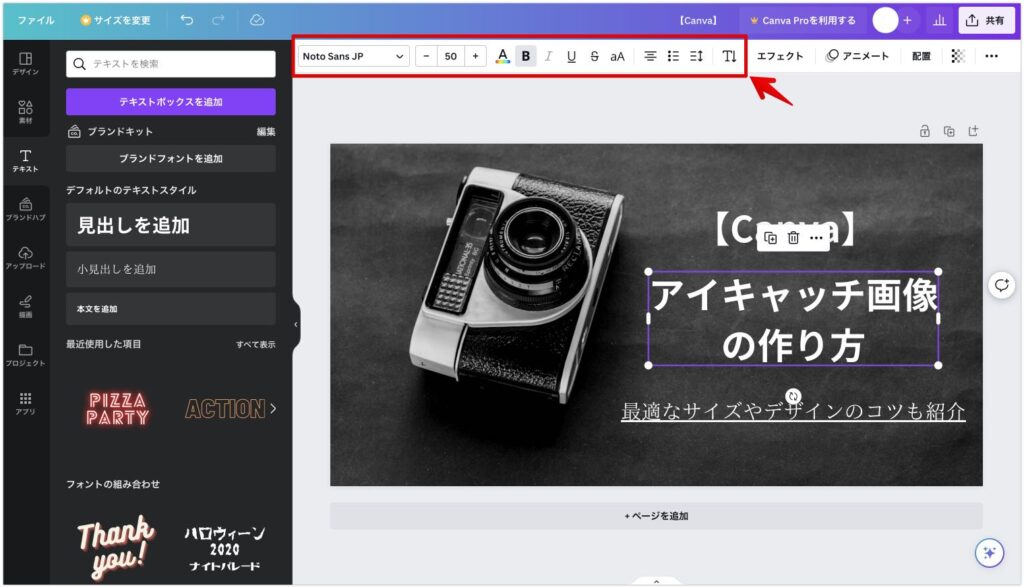
もしテキストを編集したい場合は、好みの装飾をしていきましょう。
装飾したい文字を選択して、上側にある装飾ボタンから装飾できます。


今回はフォントを変更しましたが、だいぶ見やすくなりましたね。


以上、Canvaのテンプレートを活用するアイキャッチ画像の作り方でした。



Canva内の素材を使うなら有料のCnava Proを無料で1ヶ月体験してみましょう!
パターン②画像を編集する
Canvaでは、事前に準備した画像を自由にカスタマイズできます。
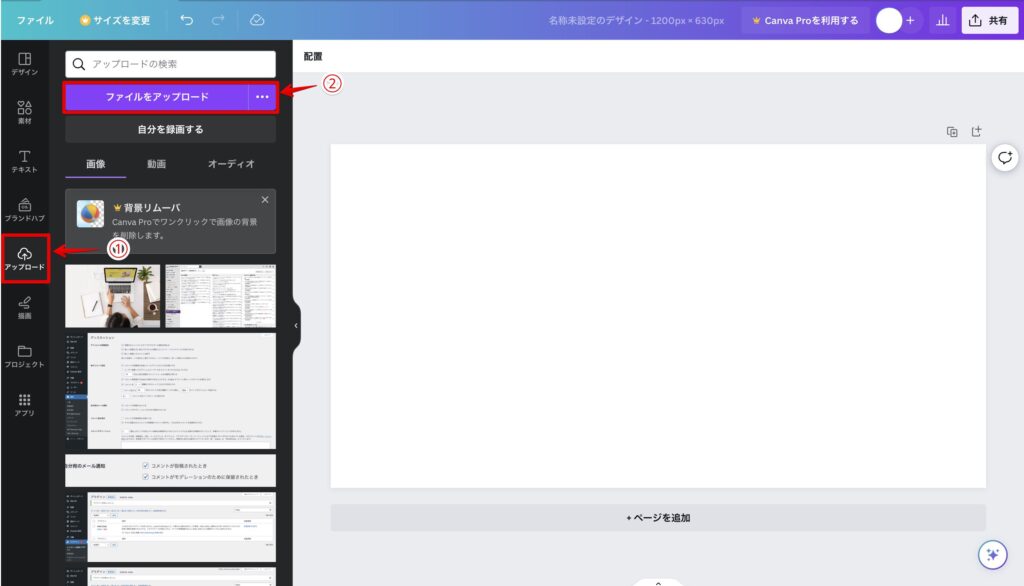
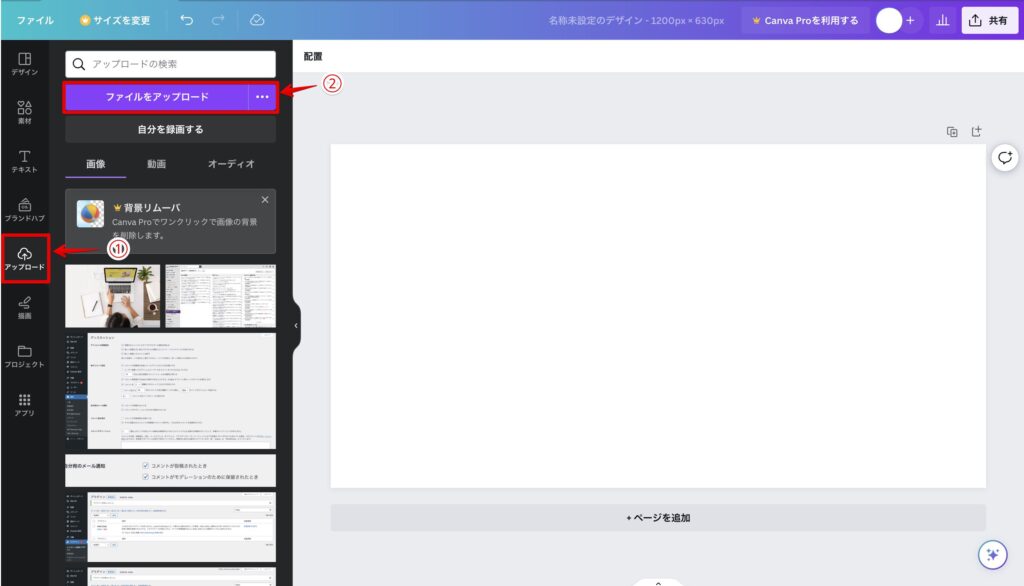
画面左の「アップロード」→「ファイルをアップロード」から自分の使用した画像を選択しましょう。


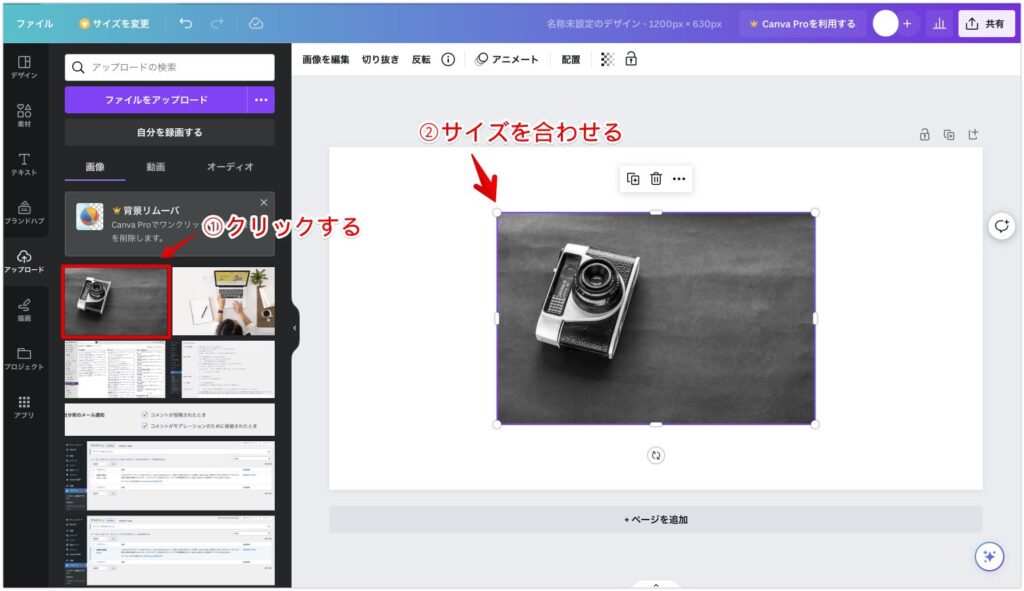
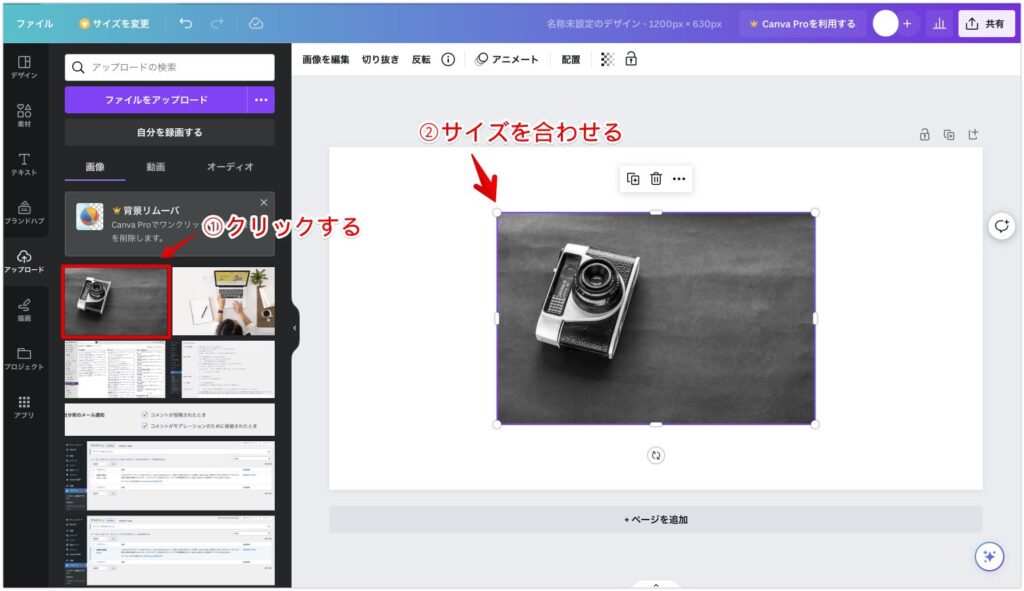
アップロードできたら、「画像」から使う画像を選択し、編集画面に表示します。


表示されたら、画像の縁をドラックし、設定したサイズに合わせていきましょう。
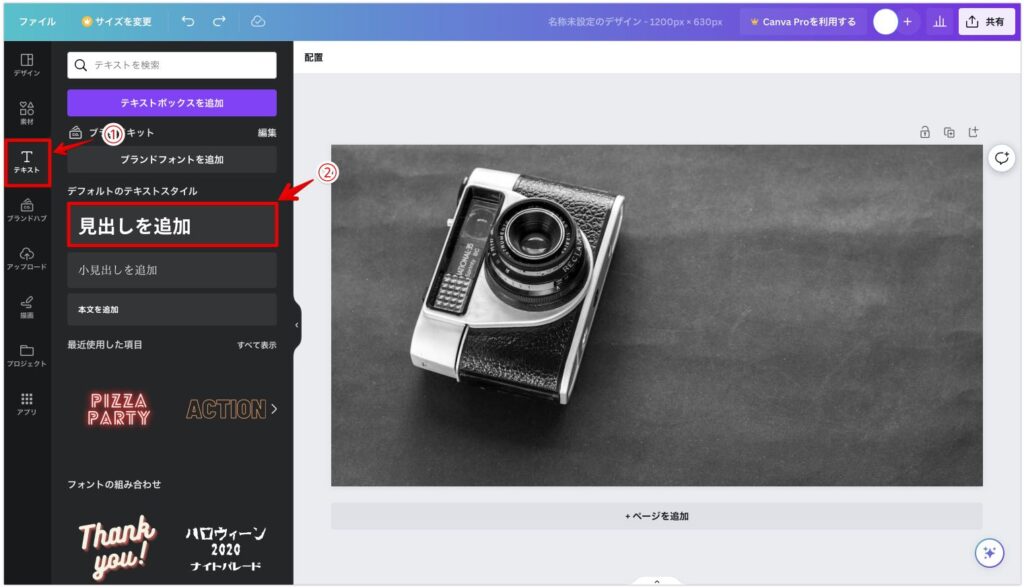
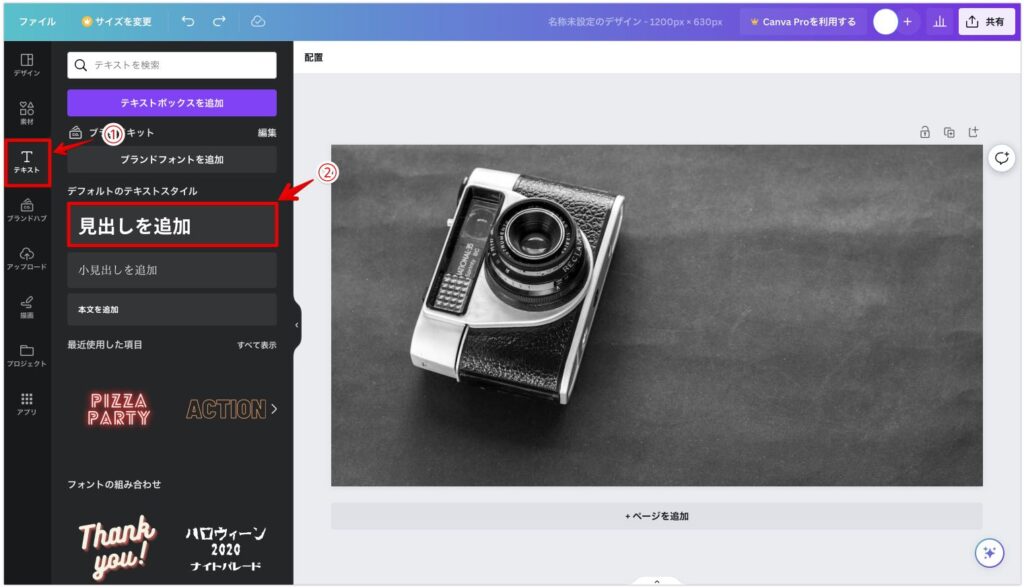
次にテキストを入力します。
画面左の「テキスト」を選択後、好みのテキストをクリックします。


テキストを配置したら、下記の機能で自由にテキストを編集しましょう。


これで、アイキャッチ画像は完成しました!


素材を使用したい場合
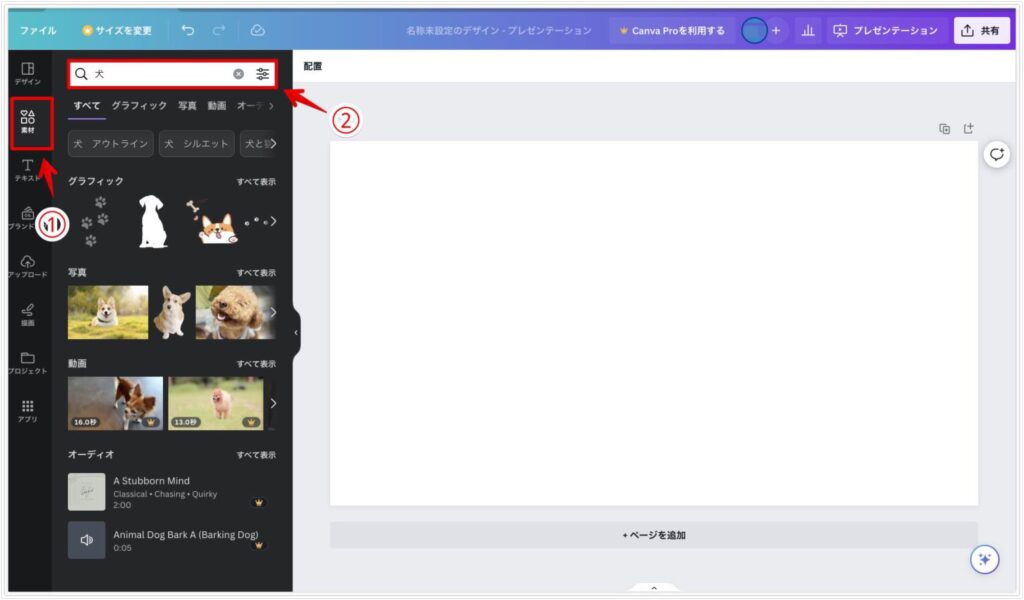
テキスト以外に、画像やグラフィック・ステッカーなどを使うこともできます。
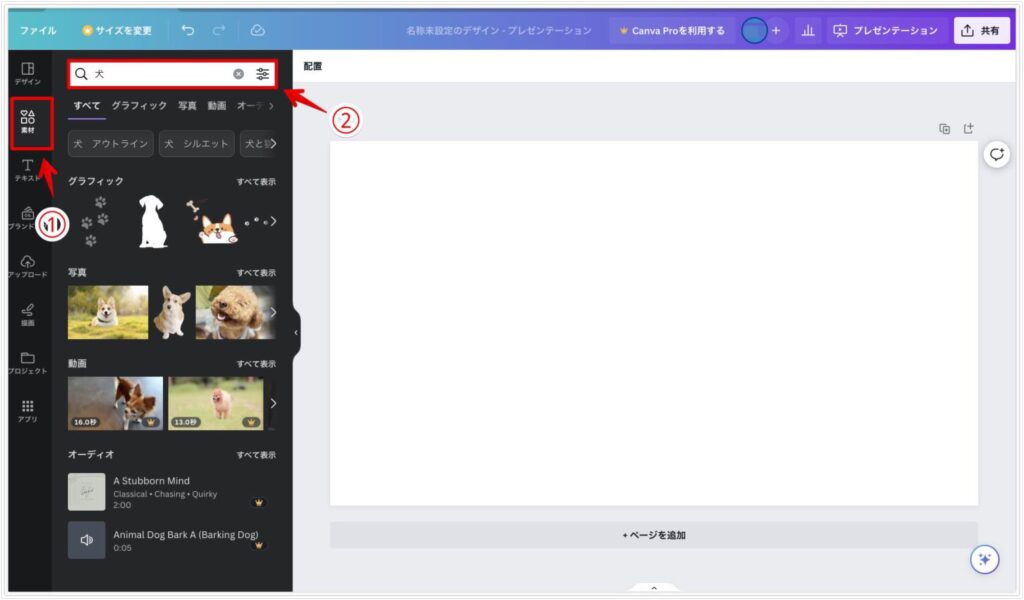
画面左にある「素材」を選択すると、素材画面に移ります。
使いたい素材を検索すれば、関連するグラフィックや画像などの素材が表示されます。


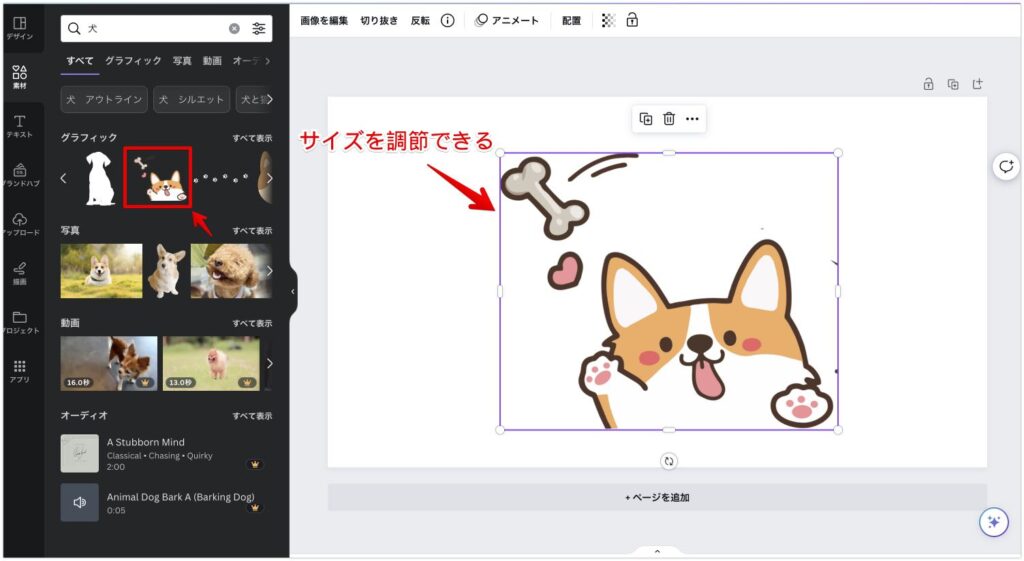
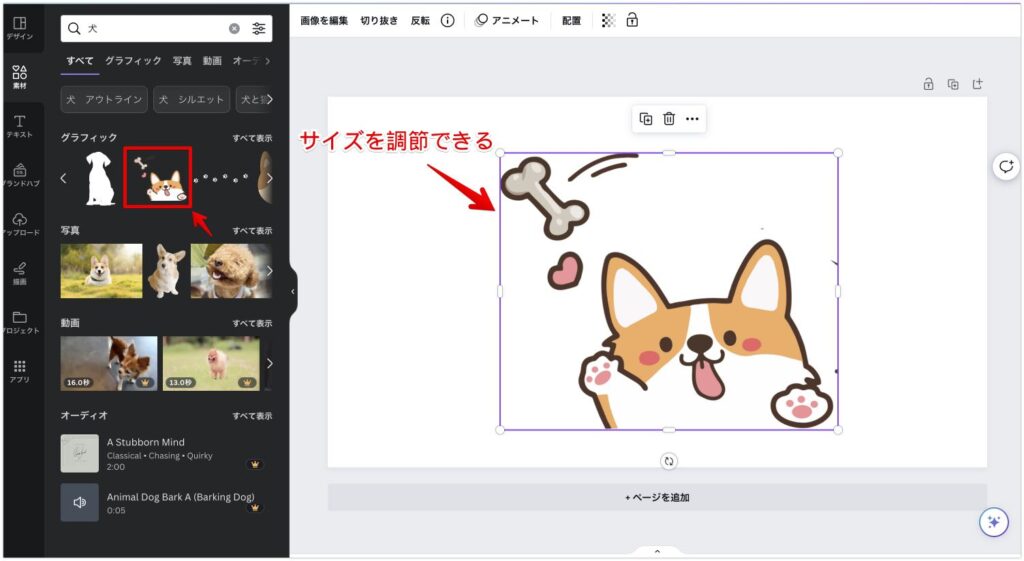
好みの素材をクリックすると、編集画面に表示されるので、拡大縮小・角度調整など自由に使っていきましょう。


最後に、作成したアイキャッチ画像をPCフォルダにダウンロードしていきます。
ダウンロードする
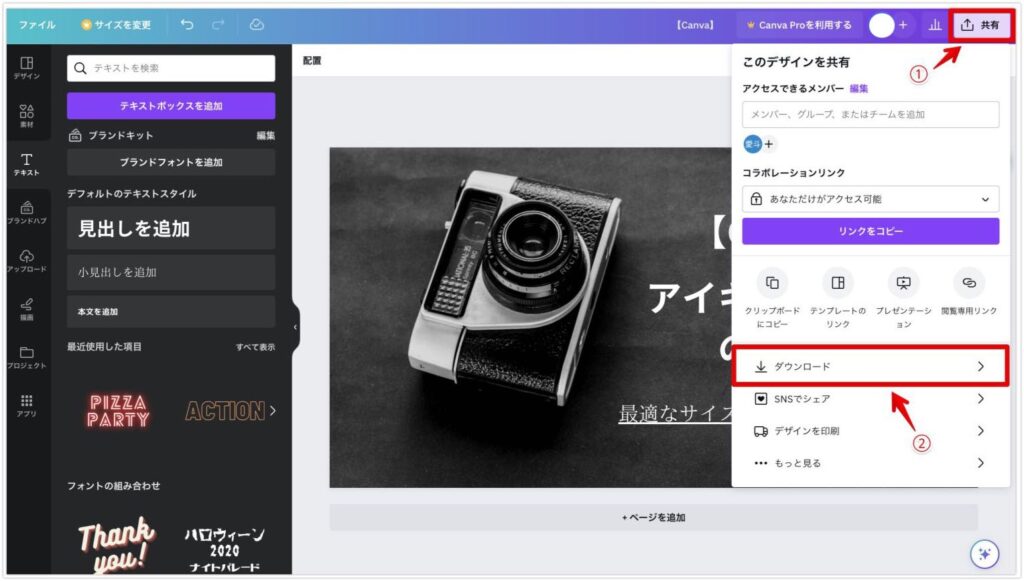
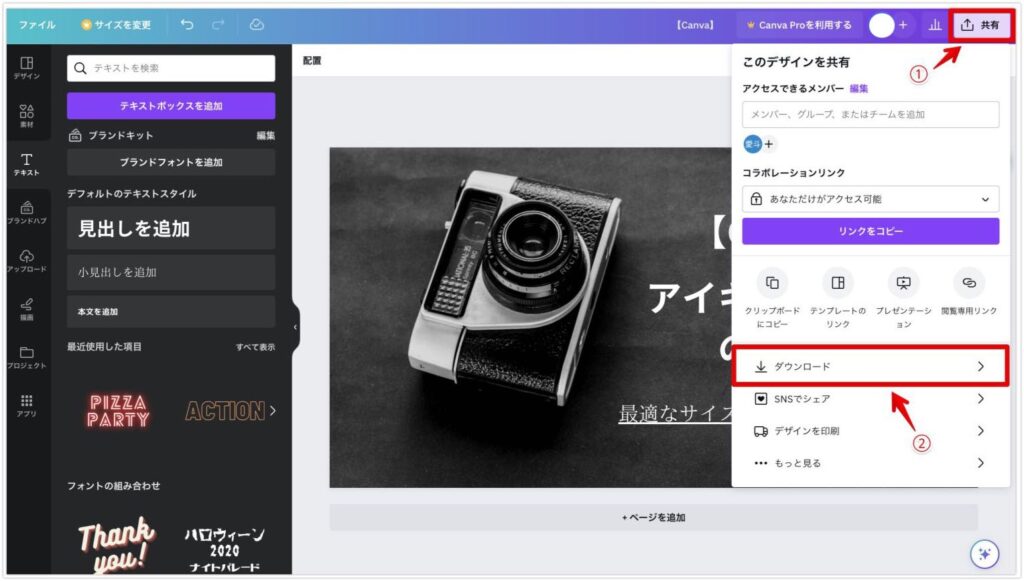
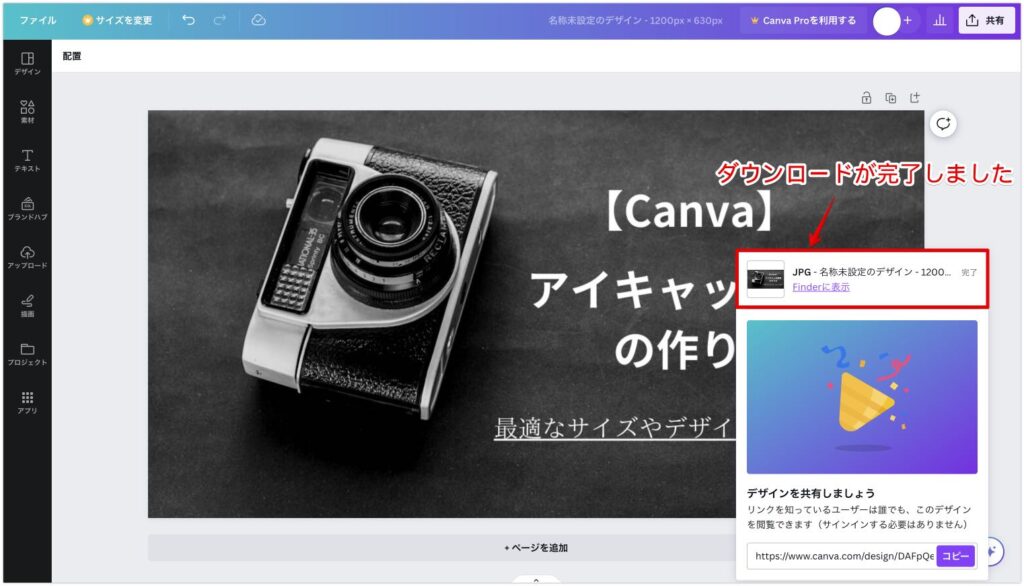
まず画面右上の「共有」をクリックし、下にある「ダウンロード」を選択します。


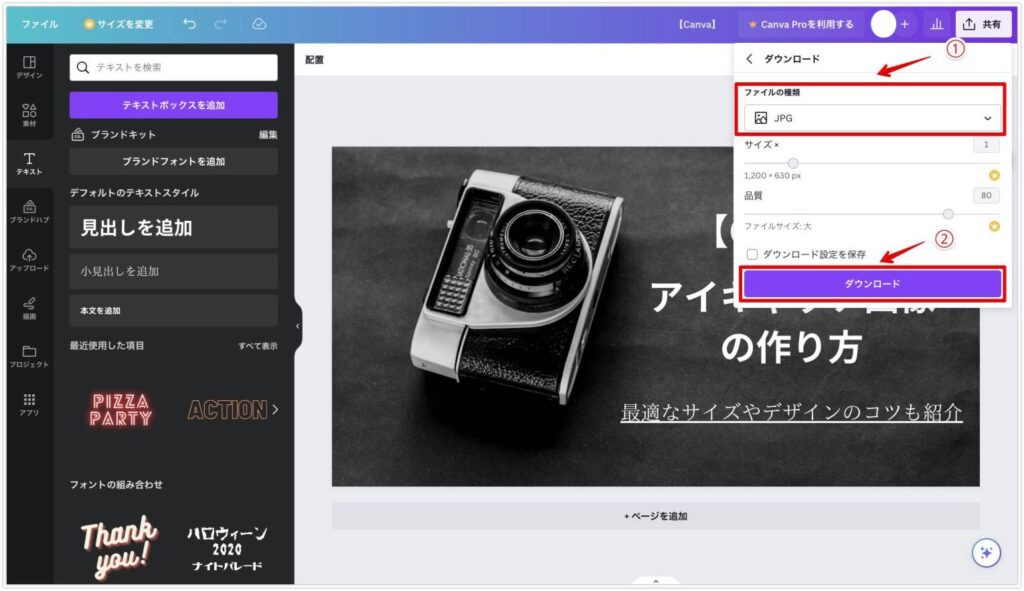
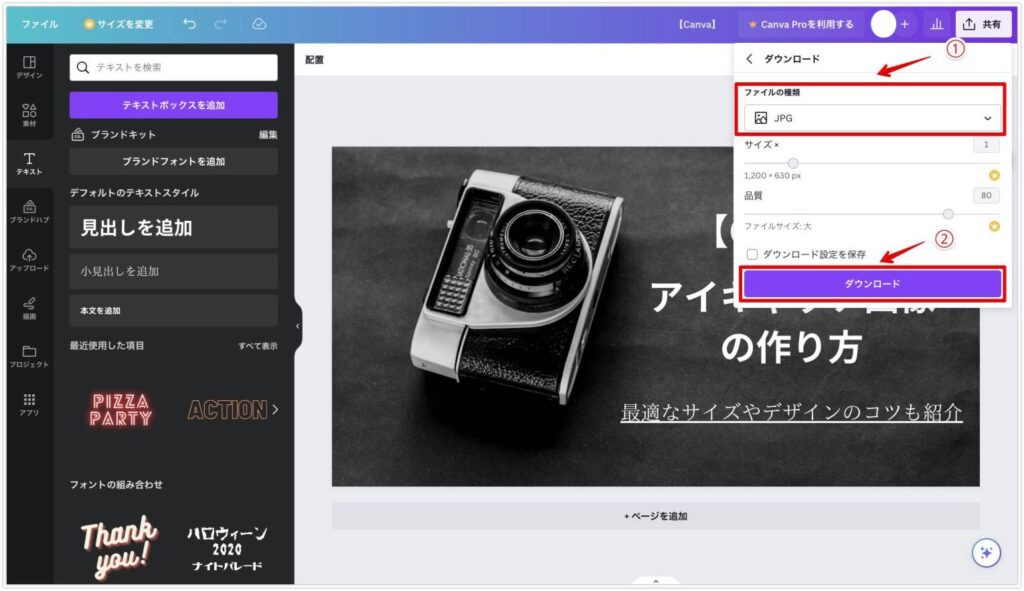
次にファイルの種類を選んで、「ダウンロード」をクリックします。
※ファイルの種類は、色数が多い画像の場合は「JPG」、色数が少ない画像の場合は「PNG」がおすすめです。ちなみに今回は「JPG」を選択しました。


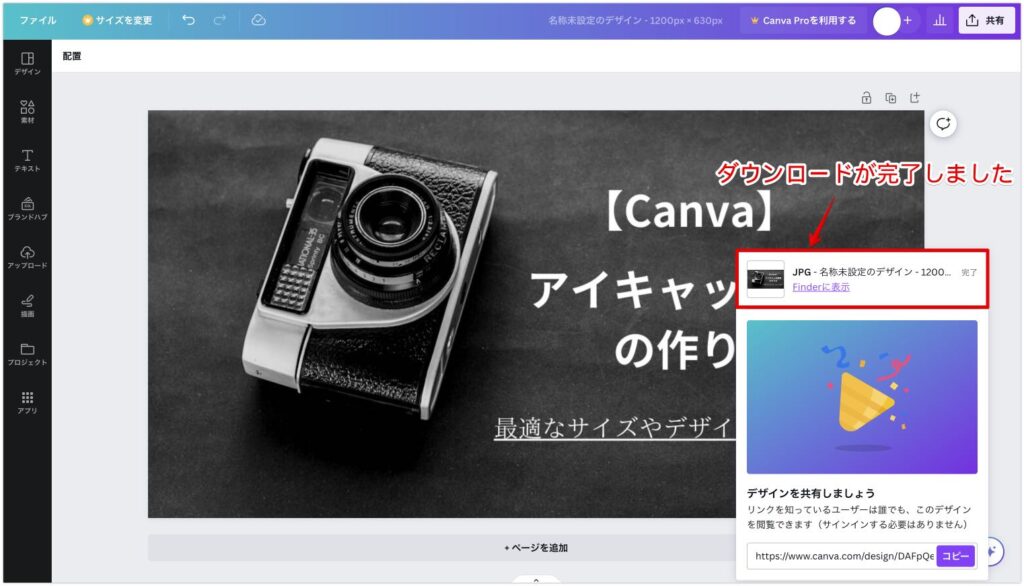
すると10秒ほどで完了の表示がなされ、ダウンロードが完了します。





以上ブログのアイキャチ画像の作り方でした。
canvaの有料版と無料版の違い
今回はcanvaの無料版で話を進めました。
一方で、有料版には使えるテンプレート数・素材が多い・ストレージ制限がないなどのメリットがあります。
| 無料版 | 有料版(Canva Pro) | |
|---|---|---|
| 料金 | 無料 | 月払い:1,500円 年払い:12,000円 |
| テンプレート | 25万点以上 | 61万点以上 |
| 写真素材 | 20万点以上 | 7,500万点以上 |
| 背景切り抜き | ✖️ | ◯ |
| SNS予約投稿 | ✖️ | ◯ |
| デザインサイズ変更 | ✖️ | ◯ |
| ストレージ | 5GB | 100GB |
今なら1ヶ月無料トライアル期間があるため、少しでも気になった方はPro版を試してみてくださいね。
\今なら月額1,500円のCanvaProが1ヶ月無料!/
※初心者〜上級者まで多くのブロガーが利用中
上手なアイキャッチ画像を作る5つのコツ


ブログのアイキャッチ画像を作るコツは、主に5つです。
- 綺麗な画像を使う
- 一目で記事の内容を伝える
- 文字を目立たせる
- 記事の内容に沿った画像を使う
- 配色に気を使う
綺麗な画像を使う
アイキャッチ画像に写真を用いる際は、写真の質にこだわりましょう。
質の高い画像を使用することで、簡単におしゃれなアイキャッチ画像を作れます。
質の良くない画像


質の高い画像


アイキャッチ画像の質は元の画像に左右されるので、画像選定には注力しましょう。
ちなみにアイキャッチ画像を探せるサイトは、記事後半のアイキャッチ画像におすすめのフリー素材サイトで紹介しています。
できるだけシンプルな写真を使う
アイキャッチ画像は、シンプルな写真を使うと文字をのせやすくなります。
逆に明るい部分と暗い部分の差が激しく、複雑な写真は文字をのせると見にくくなります。
色が複雑なアイキャッチ画像


シンプルなアイキャッチ画像


シンプルな画像は、文字がのせやすく見た目もすっきりします。
あらかじめ文字を入れることをイメージして、写真を選んでいきましょう。
一目で記事の内容を伝える
アイキャッチ画像は、記事内容を一目でわかりやすく伝えることが大切です。
例えば、「WordPressでやるべき初期設定」に下記画像をアイキャッチに使う場合、「WordPressの何かかな?」くらいの印象しか持たれません。
伝わりにくいアイキャッチ


しかし記事内容を説明するテキストを入れると、「何について書いた記事か」が一目でわかります。
伝わりやすいアイキャッチ


アイキャッチ画像で記事内容を伝えることで、トップページや関連記事からのアクセスアップを狙えます。
文字を目立たせる
アイキャッチ画像は、文字を目立たせる工夫をしましょう。これにより、ユーザーに内容を理解してもらいやすくなります。
複雑な写真を使いたい時には、さらに工夫が必要になります。
例えば、下記のように背景と文字が同化すると、見にくいアイキャッチ画像になってしまいます。
文字が見にくいアイキャッチ画像


対して文字を縁取りすると、読みやすさが増します。
しかし縁取りは、シンプルさやスマートさが失われやすいので注意しましょう。
文字を縁取りしたアイキャッチ


背景に色をつけるのもいいですね。
ポイントは、写真の色味に近い色で塗ること。
しかし、塗りつぶしが大きいと写真が隠れてしまうので、写真を活かしたい時にはあまりおすすめはできません。
文字の背景をつけたアイキャッチ


他にも「文字を太くする」、「背景写真を暗くする」などやり方は様々なので、試しながら文字を見やすくする工夫をしていきましょう。
記事の内容に沿った画像を使う
アイキャッチで使う画像は、記事内容とマッチさせましょう。
例えば、「WordPressの初期設定」のアイキャッチ画像でリスの写真を使っていたら少し違和感がありますよね。
記事内容と関係ないアイキャッチ画像


一方で、WordPressのロゴマークの画像であれば、画像と文字の両方で内容を伝えられますよね。
記事とマッチしたアイキャッチ画像


ユーザーの違和感を減らすことで、ブログが読まれやすくなるので、記事内容とマッチする画像を使用しましょう。
配色に気を使う
おしゃれなアイキャッチ画像を作るときは、全体の配色に気を使いましょう。
配色を間違えると、いい素材も台無しになってしまいます。
違和感がある配色


違和感のない配色


上記ように違和感のない色を選びましょう。
イラストの一部に色を合わせることで、よく馴染みますよ。
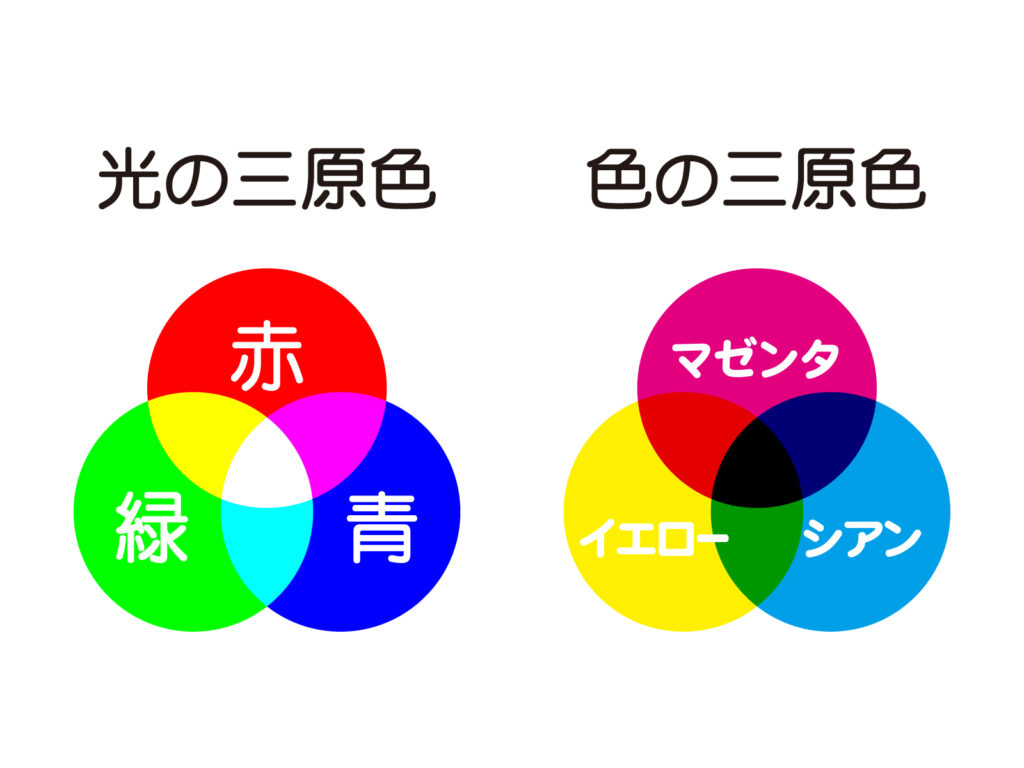
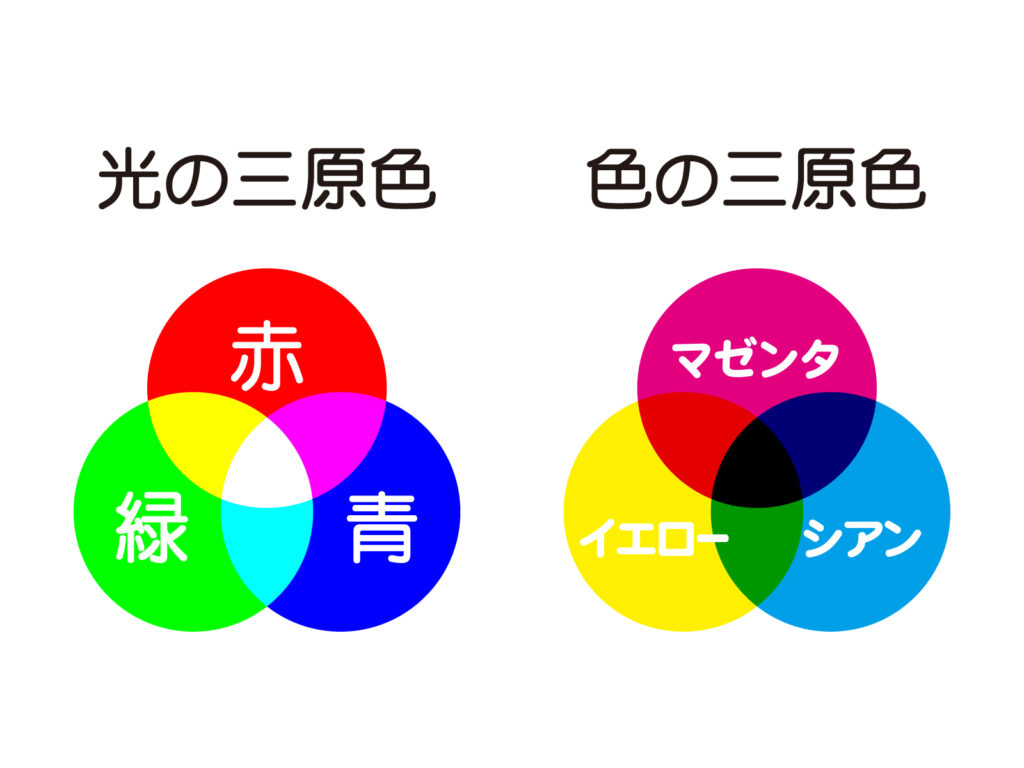
原色や純色は使うのが難しい


光の三原色の赤緑青や、彩度と明度が100%になる純色は、避けるのが無難です。
これらをそのまま使うと、目がチカチカして見にくくなります。
慣れないうちは、これらの原色や純色より控えめな色を選びましょう。
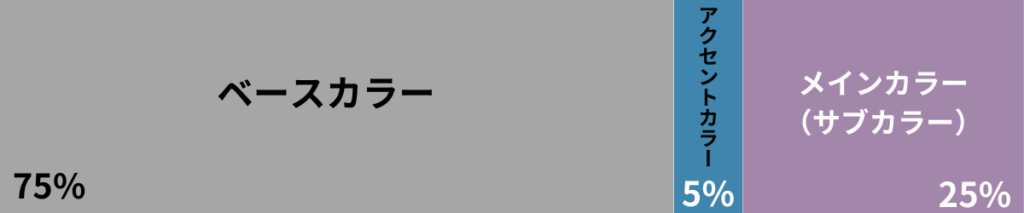
色は3色まで
テーマカラーは、3色以内でおさめましょう。
色を使いすぎると、ごちゃごちゃした印象を与えます。


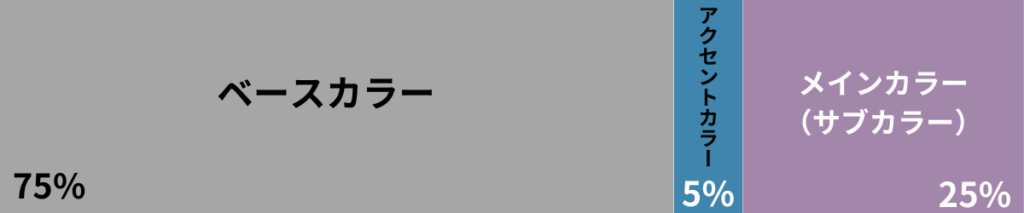
基本カラー3色を「70%:25%:5%」の比率で配色をすることで、
バランスの取れた美しい配色になります。
- 70%:ベースカラー(基調色)
- 25%:メインカラー/サブカラー(主役色/補完色)
- 5%:アクセントカラー(強調色)
配色をもっと詳しく知りたい方は、書籍で勉強するのも効果的ですよ。
アイキャッチを作る際の注意点


ブログのアイキャッチ画像を作る際の注意点は下記の3つです。
- Altタグを設定する
- 画像の容量を調節する
- 画像選びに時間をかけすぎない
それぞれ解説します。
Altタグを設定する
アイキャッチ画像を使用するときは、Altタグ(代替テキスト)を設定しましょう。
Altタグとは、ウェブ上で表示される「画像」の意味を説明するテキストのことです。
Googleにコンテンツ内容を伝えたり、画像の内容をユーザーに伝えるなどの役割を果たします。
WordPressでブログを運営されている方は、メディアライブラリの「代替テキスト」から設定ができます。


画像検索の上位表示にも関連するため、アクセスを増やすために設定しましょう。
画像の容量を調節する
使用する画像の容量を調節しましょう。
アイキャッチ画像の容量が大きいことは、サイトスピードの低下に繋がります。
そのため、アイキャッチ画像を使用する際は、事前に圧縮することが大切です。
アイキャッチ画像のサイズは横幅1,200pxがおすすめですが、容量は50KB程度になるように調節しましょう。
具体的な画像サイズや容量の圧縮方法については、ブログに最適な画像サイズ・容量とは?おすすめの圧縮方法も紹介!を参考にどうぞ。
画像選びに時間をかけすぎない
アイキャッチに使う画像選びや作成は、できるだけ時短しましょう。
なぜなら、ブログは記事執筆が最も重要だからです。
もちろんアイキャッチ画像の最適化は、ブログを素晴らしいものにしてくれます。
しかしアイキャッチ画像が良くても、記事の質が低いのは本末転倒。



アイキャッチ画像の質は、突き詰めれば終わりはないですからね。
最低限の質を担保した上で、記事コンテンツのレベルを上げることに注力しましょう。
アイキャッチ画像におすすめのフリー素材サイト


これまで、ブログのアイキャッチ画像を探してきました。
でも「どこからアイキャッチに使う画像を見つければいいの?」と悩みますよね。
そこで、アイキャッチ画像で使うのにおすすめのフリー素材サイトを紹介します。
無料・有料のどちらもセットでまとめたので、気になるサイトがあれば使ってみてください。
無料のフリー素材サイト 10選
- O-dan:38のフリー素材サイトから自由に選べる
- 写真AC:日本人や日本の風景の写真が豊富
- イラストAC:イラストが豊富でユーザー数も多い
- いらすとや:マニアックでおしゃれなイラストが多い
- Unsplash:ハイクオリティな写真や素材が豊富
- Pixabay:2,500万を超える素材が無料で選べる
- ぱくたそ:トレンドネタや日本の風景が多い
- unDraw:おしゃれでカラーも自由に選べる
- GIRLY DROP:女の子のためのおしゃれな素材サイト
- food.foto:食べ物に特化したフリー素材サイト
有料のフリー素材サイト 3選
- Shutterstock:有名な大企業も利用する世界最大級の素材サイト
- freepik:コスパ最強のハイクオリティサイト
- Adobe Stock:Adobeソフトとの相性抜群
それぞれのフリー素材サイトについては、下記の記事で詳しく解説しています。





サイトにはそれぞれ「利用規約」があるので、必ずチェックしましょう!
ブログのアイキャッチ画像のよくある質問


最後に、ブログのアイキャッチ画像に関するよくある質問を紹介します。
- canvaは有料版がいいの?
- 統一感を出すにはどうすればいい?
- アイキャッチ画像におすすめのフォントは?
canvaは有料版がいいの?
初心者の頃は、無料版で十分です。
テンプレートもある程度充実していますし、便利な素材もたくさんあります。
しかし、どうしても使える素材は限られてしまいます。
有料版は素材が充実していますし、デザインにこだわりたい方は、有料版がおすすめですね。
統一感を出すにはどうすればいい?
統一感のあるアイキャッチ画像を作るポイントは、下記の通りです。
統一感のあるアイキャッチ画像を作るコツ
- 同じフォントを使用する
- テンプレートを用意する
- 画像のテイストを揃える
- 色味をシンプルにする
最も楽なのは、文字を入れ替えるだけで完成するテンプレートを準備することです。
効率的に質の高いアイキャッチ画像を作れて、記事執筆にも注力できます。
アイキャッチ画像におすすめのフォントは?
Canvaのおすすめフォントは下記のとおりです。
- Noto Sans
- 源瑛ゴシック
- モトヤアポロ
- はんなり明朝
- うつくし明朝(有料版)
- 筑紫A丸ゴシック(有料版)
フォントは、アイキャッチの見やすさに大きく影響します。
Canvaではワンクリックで様々なフォントを試せるので、ぜひ「読みやすさ」を意識して選んでみてください。
今なら有料版のCnava Proを無料で1ヶ月体験できます。アイキャッチ画像の質を高めたい方はお試しください。
まとめ:アイキャッチ画像を作成して、ブログのアクセスを増やそう!


本記事では、無料のデザイン作成ツールである「Canva」を利用して、アイキャッチ画像の作り方を解説しました。
アイキャッチ画像の作り方
- canvaにログインする
- 編集画面を開く
- パターン①テンプレートを加工する
- パターン②画像を編集する
- ダウンロードする
アイキャッチ画像は、ユーザーを目を引くなど大きな役割を果たします。
さらにサイト全体がオシャレになることで、ブログのモチベーションが高まるので、ぜひ本記事を参考にオシャレにしていきましょう!
\今なら月額1,500円のCanvaProが1ヶ月無料!/
※初心者〜上級者まで多くのブロガーが利用中