 悩んでいる人
悩んでいる人WordPressでサイトマップを作りたいです。
初心者でも簡単に作成する方法を教えてください。
今回はそんな悩みを解決します。
サイトマップは、コンテンツ内のページをまとめたものです。
サイトマップには、Googleロボットへのクロール(回遊)を促す「XMLサイトマップ」と、ユーザー利便性を高める「HTMLサイトマップ」があります。
SEO対策やユーザビリティ向上のために、この2つはとても重要です。
今回は、サイトマップを初心者でも簡単に導入できる方法を画像付きで解説します。
ではさっそく本文にいきましょう。
この記事を書いた人
サイトマップとは?


サイトマップとは、サイト内のコンテンツ一覧のようなものです。
サイトマップがあることで、外部にサイトの情報を正しく伝えることができます。



まさにサイト内の地図ですね!
サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」の2種類があり、それぞれ重要な役割を果たします。
以下に詳しく解説します。
WordPressのサイトマップは2種類ある
WordPressのサイトマップは、下記の2種類です。
この2つをもう少し深掘りしていきます。
XMLサイトマップ(Googleクローラー向け)
XMLサイトマップは、Googleクローラー向けのサイトマップです。
XMLサイトマップがあることで、Googleクローラーがサイトコンテンツを認識しやすくなります。
サイトコンテンツを認識されることで、下記のようなメリットがあります。
- 新しいページをクロール(回遊)されやすくなる
- サイトの記事をインデックスされやすくなる
- 検索結果に上がりやすくなる
つまりSEO対策にも役に立つということですね。



ちなみにGoogleクローラーとは、記事をインデックスするためにサイトをクロールするロボットのことです。
HTMLサイトマップ(ユーザー向け)
HTMLサイトマップは、ユーザー向けのサイトマップです。
ユーザーにとっては地図のようなもので、探しているページをすぐに見ることができます。
つまりユーザビリティの向上に繋がるということですね。
WordPressでサイトマップを作れるプラグイン


サイトマップを作成できるプラグインは以下の通りです。
では一つずつ解説していきます。
XMLサイトマップ(XMLサイトマップ for google)


XMLサイトマップ for googleは、最も定番のXMLサイトマップ用プラグインです。
知名度も高く、利用者も多いので、初心者には特におすすめです。
プラグインをインストールして少し設定するだけで、サイトマップを導入できるのでとても便利です。
HTMLサイトマップ(WP Sitemap Page)


WP Sitemap PageはHTMLを作成するプラグインです。
特にこだわりがなければ、これでいいと思います。
WP Sirtemap Pageでサイトマップを使う方法は後ほど解説しますね。
WordPressでサイトマップを作る手順


ではサイトマップの導入方法を紹介します。
XMLサイトマップとHTMLサイトマップそれぞれ解説します。
XMLサイトマップの作成
XMLサイトマップの作成手順は、下記のとおりです。
- プラグインの導入
- XMLサイトマップの設定
- サーチコンソールからサイトマップのURLを送信
では一つずつ解説していきます。
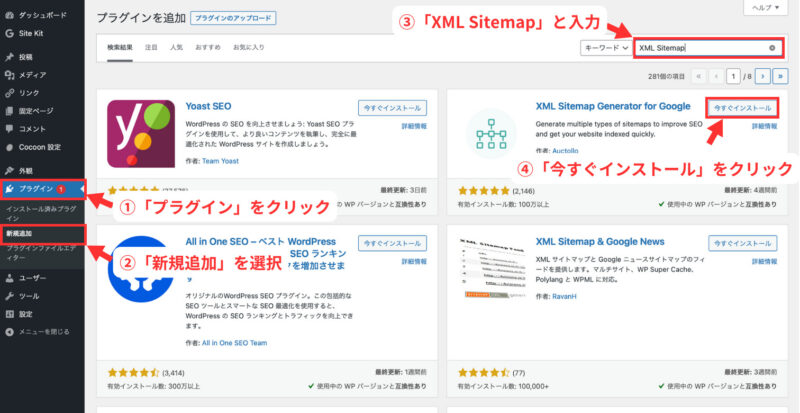
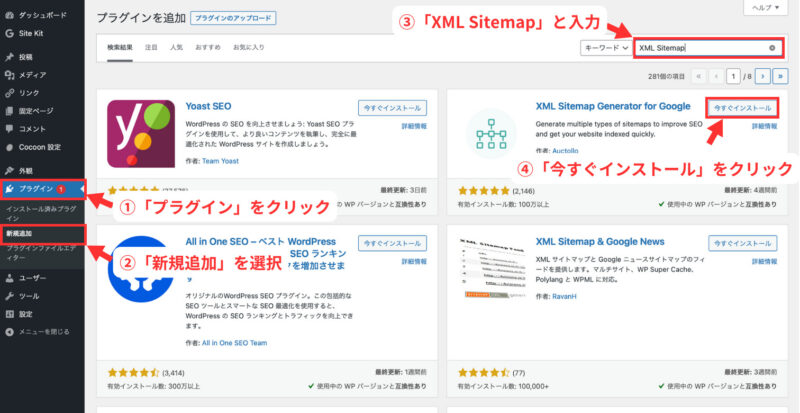
WordPressの管理画面から、「プラグイン」→「新規追加」をクリックしましょう。
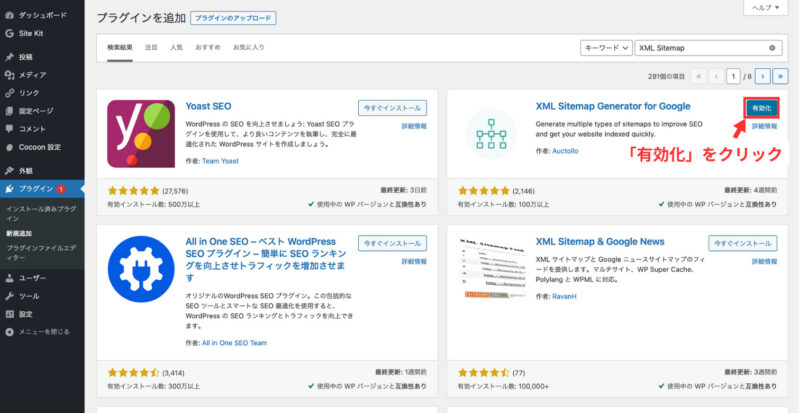
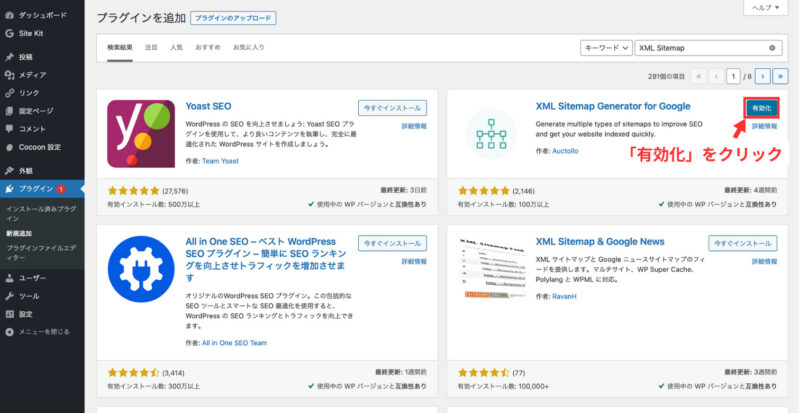
検索欄に「XML Sitemap」と入力すると、「XML Sitemap Generater for Google」が出てくるので、「今すぐインストール」をクリックします。


すると「有効化」ボタンが出てくるので、クリックしましょう。


有効化できたら、サイトマップの設定を行います。
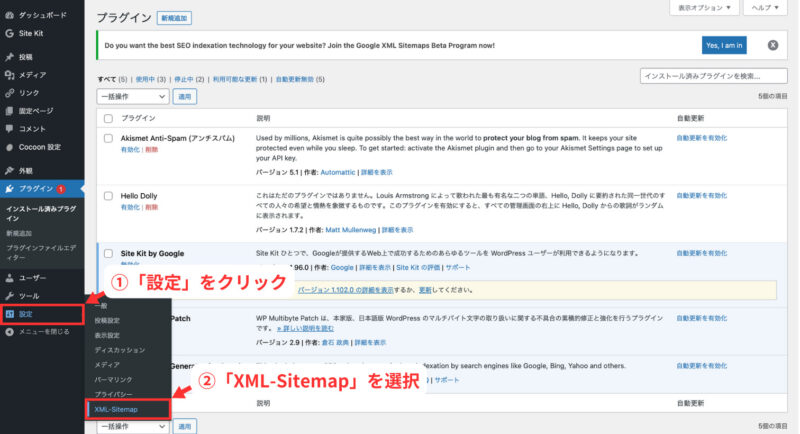
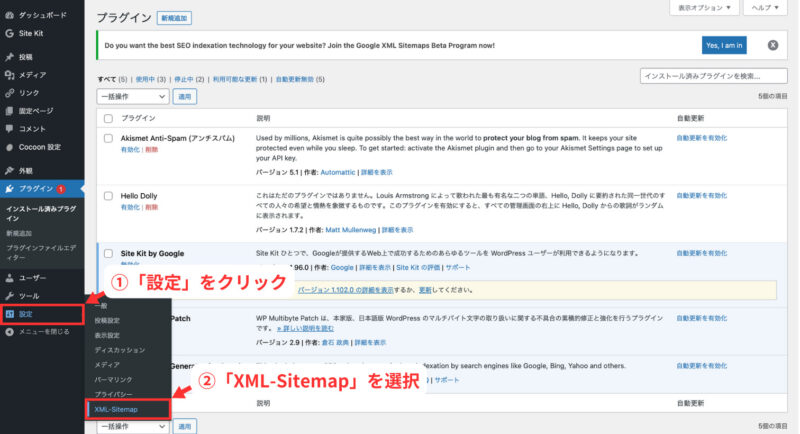
管理画面の「設定」→「XML-Sitemap」をクリックしましょう。


では「XML-Sitemap」の具体的な設定を解説します。
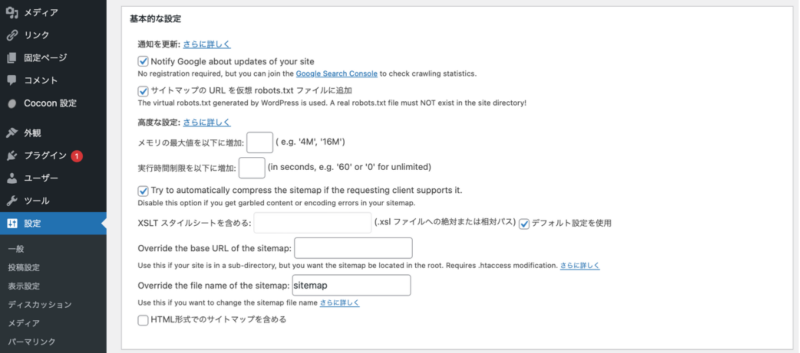
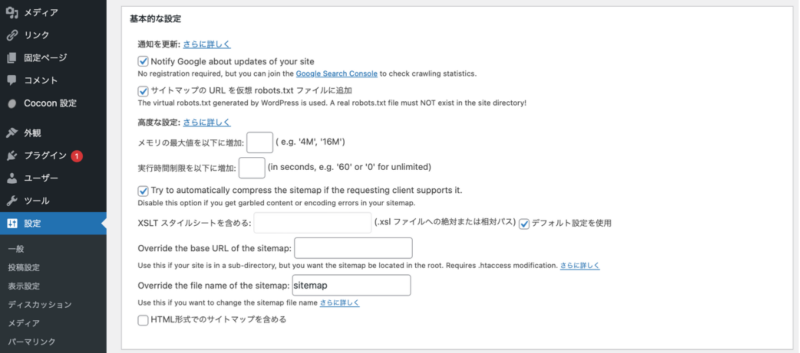
まず「基本的な設定」を行います。
以下の通りの設定がおすすめです。


- Notify Google about updates of your site:チェックがおすすめ
- サイトマップの URL を仮想 robots.txt ファイルに追加 :チェックがおすすめ
- HTML形式でのサイトマップを含める:チェックを外すのがおすすめ
「Notify Google about updates of your site」は、WordPressサイトを更新するたびにGoogleに知らせが行くので、新規記事のクロール&インデックスを促します。
「サイトマップの URL を仮想 robots.txt ファイルに追加」は、サイトマップのURLを検索エンジンのロボットに知らせてくれます。
「HTML形式でのサイトマップを含める」はあまり意味がないので、外すのがおすすめです。
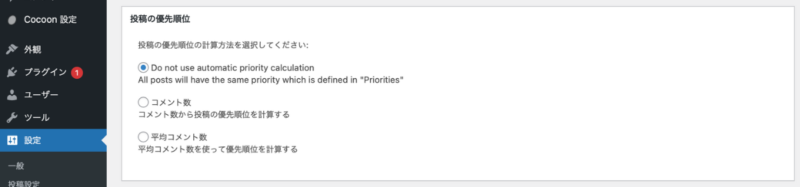
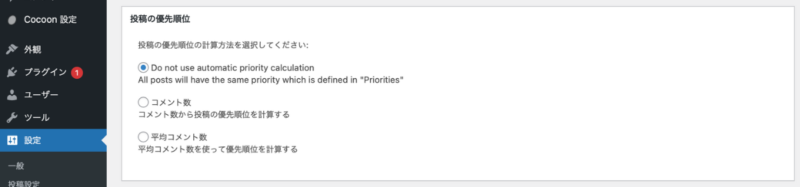
「投稿の優先順位」は、下記の設定がおすすめです。


コメント数で記事の優先度を判断したい方は「コメント数」でもOKです。
それ以外の方は、後ほど優先順位を設定する場所があるので、一番上の箇所を選択しましょう。
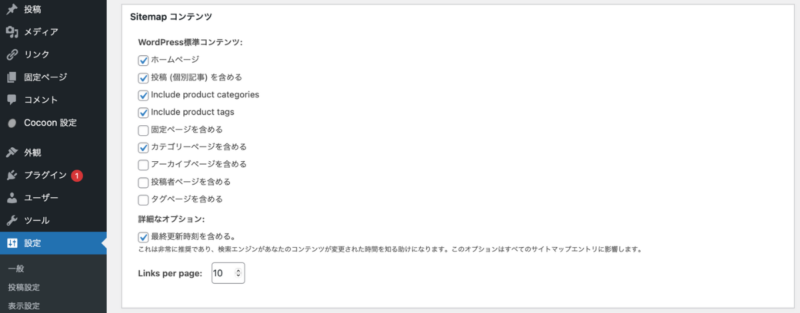
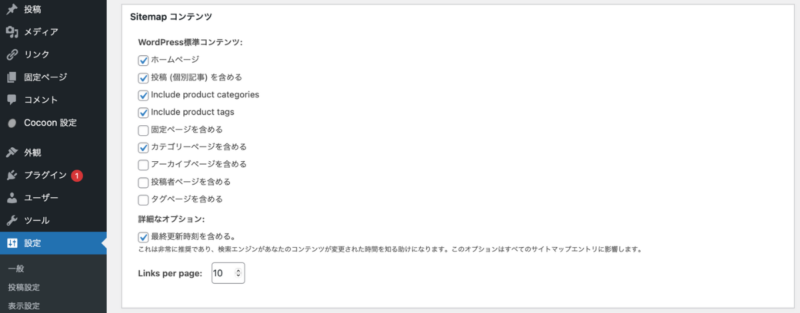
「Sitemapコンテンツ」は、サイトマップに含めるページを設定します。
通常のブログやアフィリエイトサイトは下記の設定がおすすめです。


- ホームページ:必須
- 投稿(個別記事)を含める:必須
- 固定ページを含める:非推奨
- カテゴリーページを含める:推奨
- アーカイブページを含める:非推奨
- 投稿者ページを含める:非推奨
- タグページを含める:非推奨
- 最終更新時刻を含める:推奨
ホームページと投稿は必須ですね。
カテゴリーページもまとめ記事として機能するため推奨です。
それ以外は、それほど重要でないため外してもいいです。
一番下の「最終更新時刻を含める。 」はコンテンツを検索エンジンに知らせる役割をしてくれるので、チェックがおすすめです。


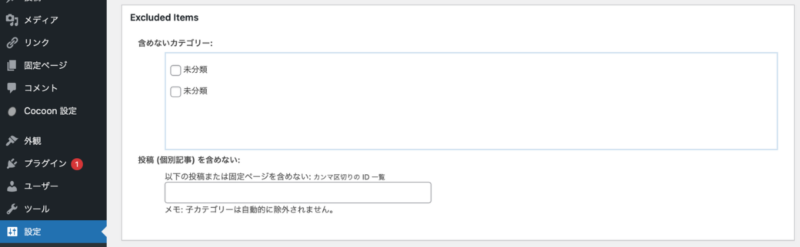
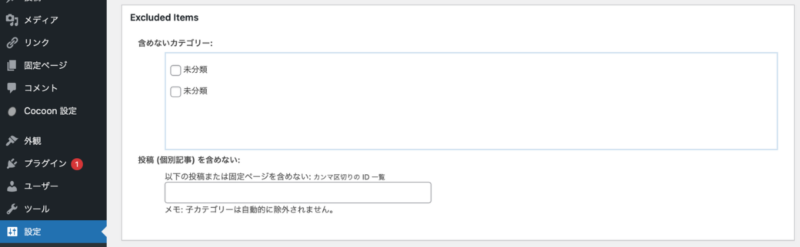
「Excluded Items」は、サイトマップに含めないカテゴリーや記事を選択します。
基本的には何もしなくて大丈夫ですが、サイトマップに含めたくないカテゴリーや記事があれば設定しましょう。
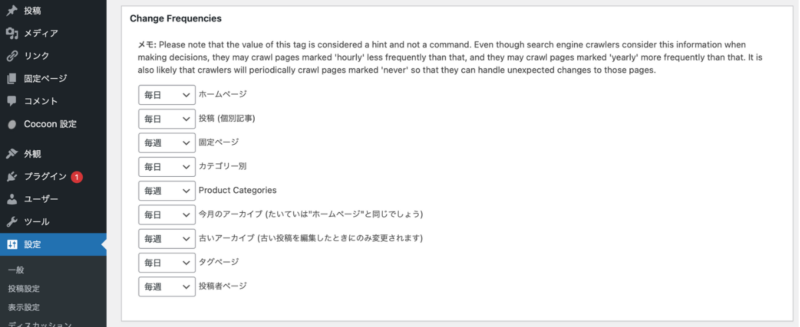
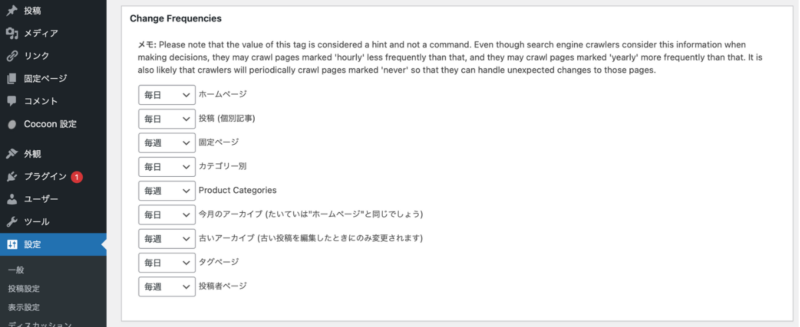
「Change Frequencies」では、検索エンジンのクローラに来て欲しい頻度を設定します。
通常のブログなどは、下記のような設定がおすすめです。


※メモに書いてあるとおり、設定は絶対的ではなくあくまでヒントなので、考慮しましょう。
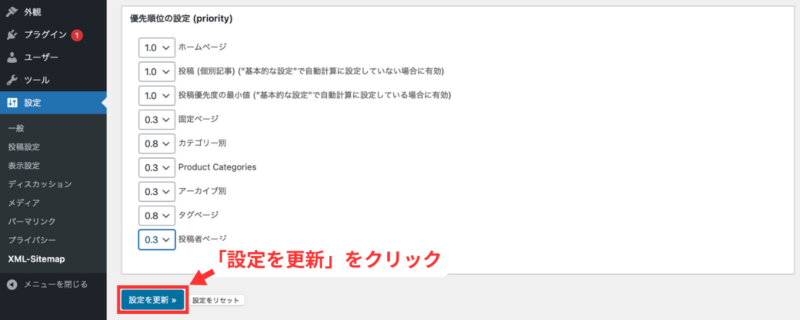
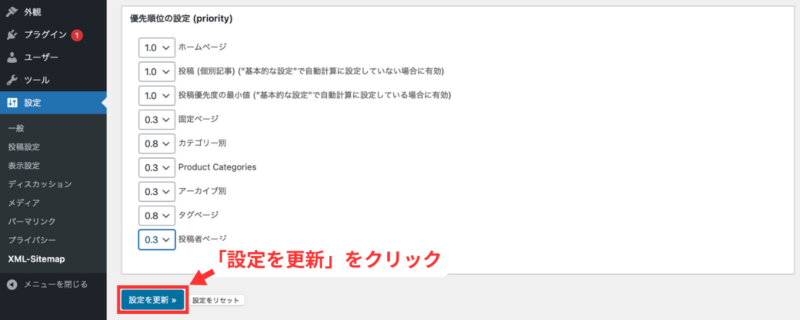
「優先順位の設定」では、検索エンジンのクローラに来て欲しいページの優先順位を0.0~1.0の間で設定できます。
ページの種類ごとに決めれるので、設定しましょう。
おすすめは下記のとおりです。


※こちらも絶対ではなく、あくまでヒントです。
設定が完了したら、「設定を更新」をクリックしましょう。


これでXMLサイトマップの設定は終了です。
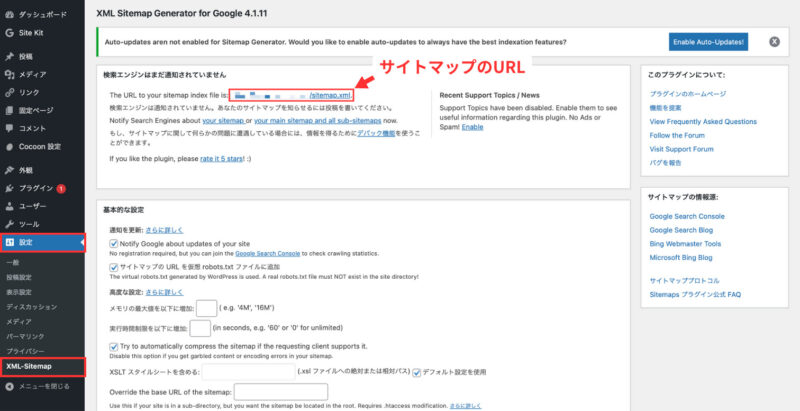
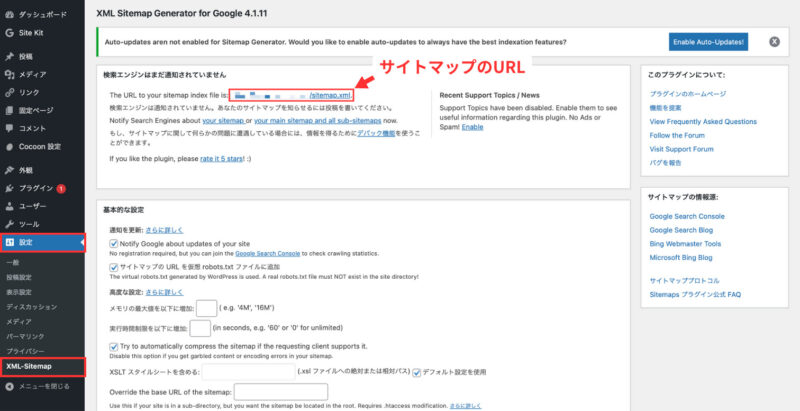
最後に作成したサイトマップを「サーチコンソール」を利用し、検索エンジンに送信します。
XMLサイトマップの設定画面に「サイトマップURL」があるのでコピーしましょう。(多くの場合sitemap.xmlです。)


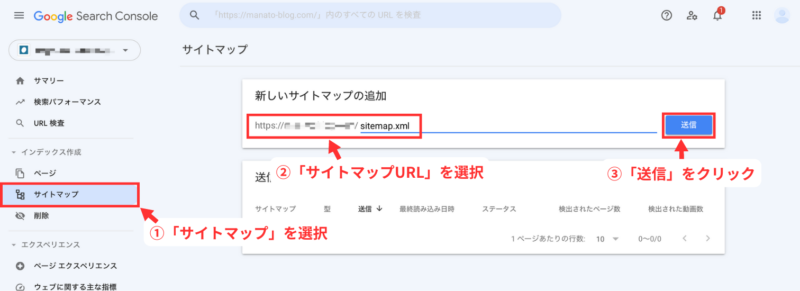
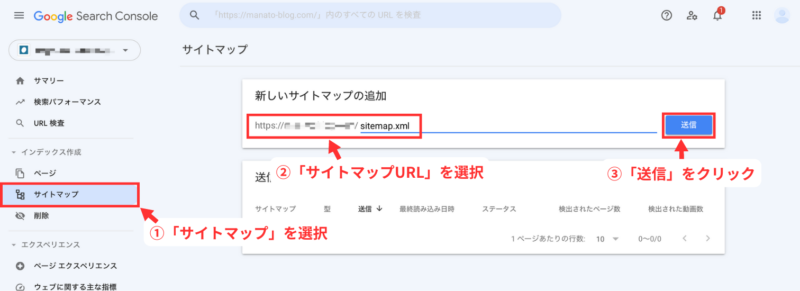
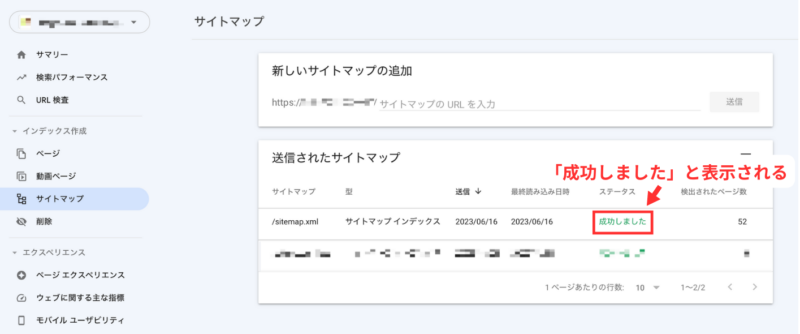
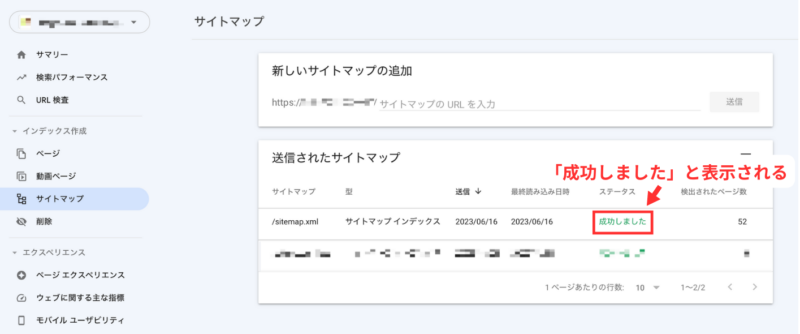
次にサーチコンソールの管理画面から「サイトマップ」→「サイトマップURL」を入力し、「送信」をクリックしましょう。


サイトマップを送信すると、以下のようなポップアップが出ます。


サイトマップのステータスが「成功しました」と表示されれば、送信完了です。


これでXMLサイトマップ作成の作業は完了です。
WordPressとサーチコンソールの連携がまだの方は、下記の記事を参考にしてくださいね。


HTMLサイトマップの作成
次にHTMLサイトマップを作成します。
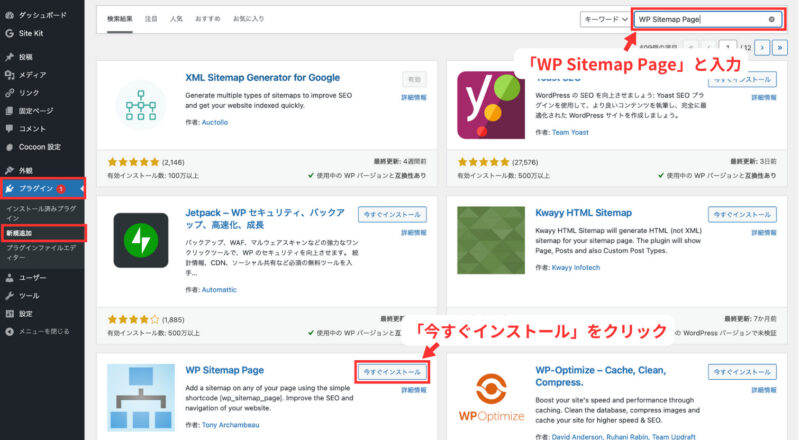
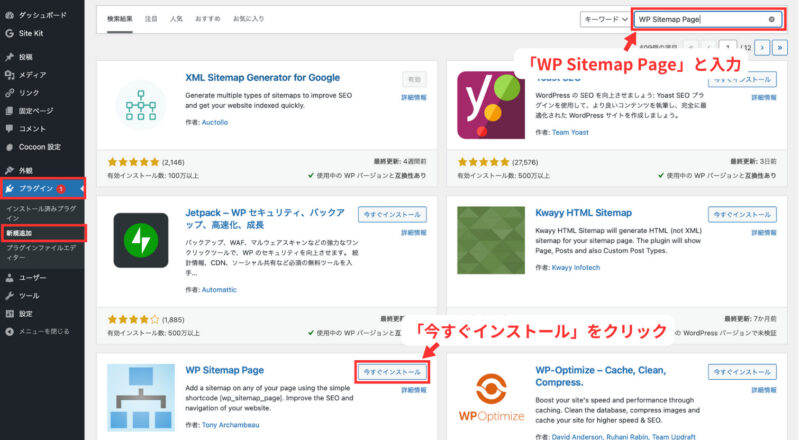
WordPressの管理画面から「プラグイン」→「新規追加」をクリックします。
検索欄に「WP Sitemap Page」と検索後、WP Sitemap Pageの「今すぐインストール」をクリックしましょう。


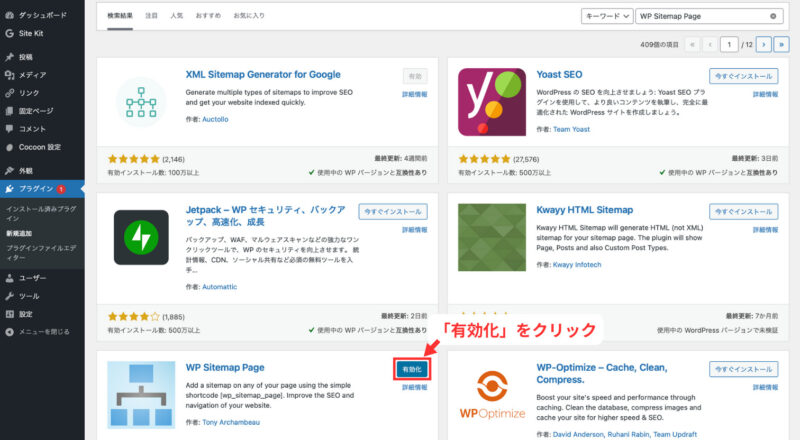
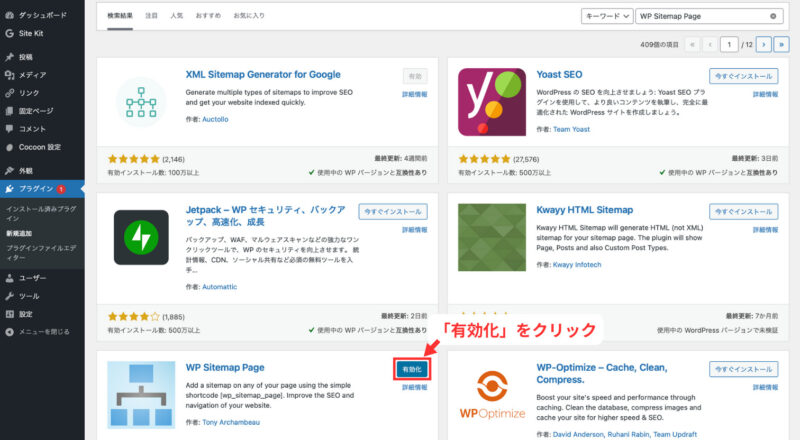
「有効化」をクリックすれば、プラグインの導入は完了です。


続いてHTMLマップの作成を行います。
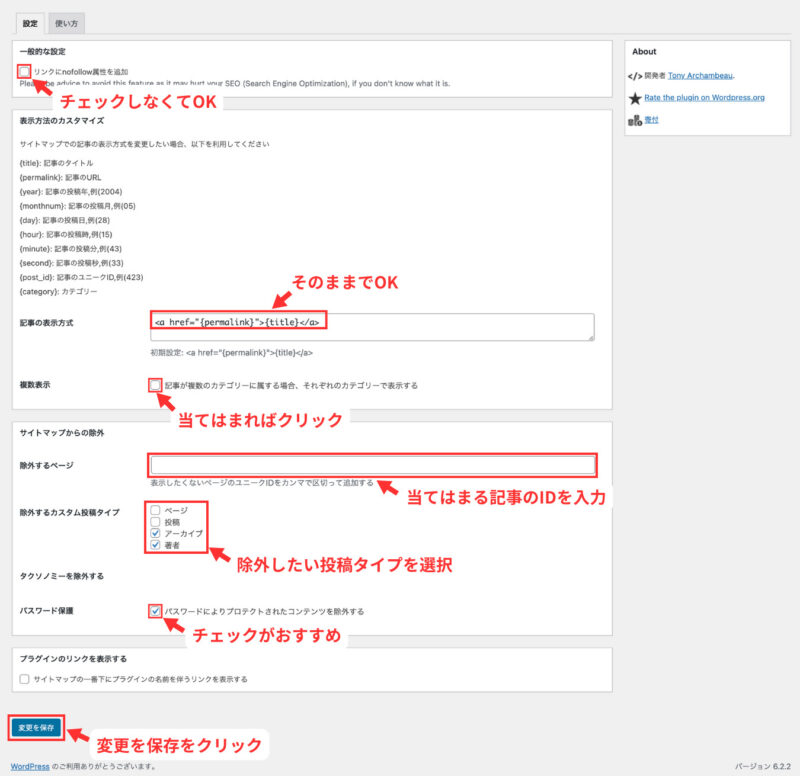
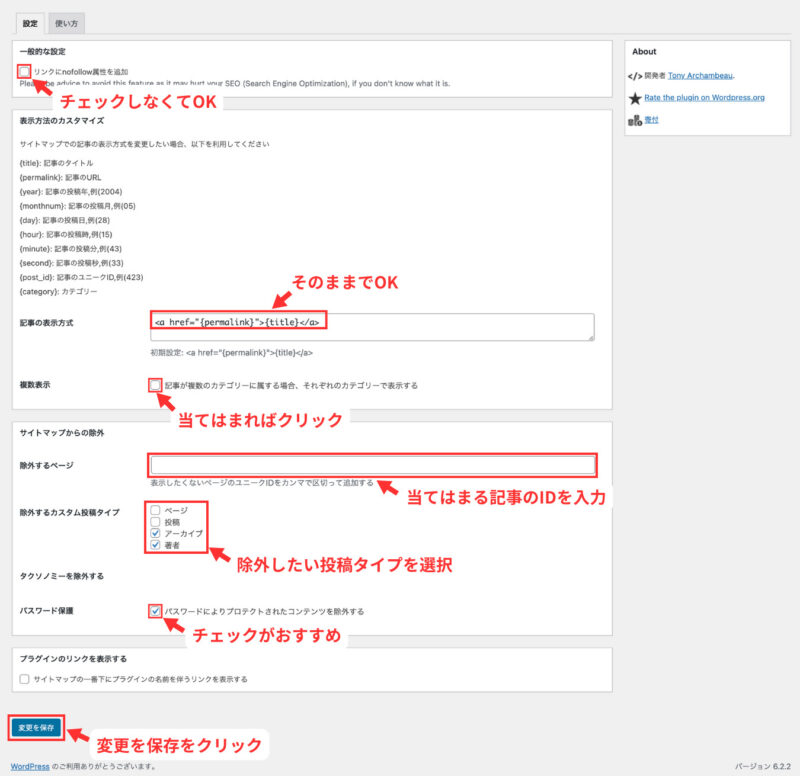
まず「WP Sitemap Page」の設定をしましょう。


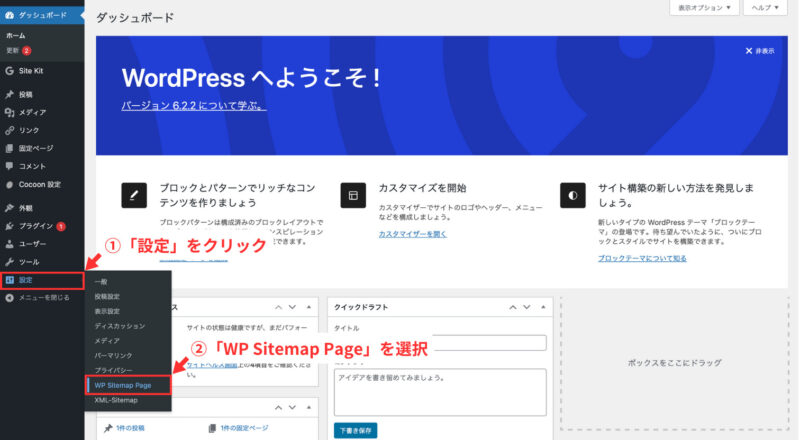
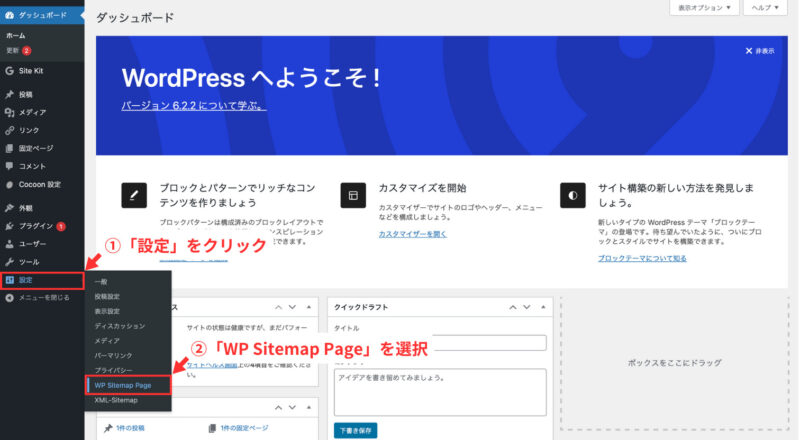
管理画面の「設定」→「WP Sitemap Page」をクリックします。


上記のように設定し、「変更を保存」をクリックしたらWP Sitemap Page側の設定は完了です。
次に「固定ページ」の新規作成の画面に移ります。


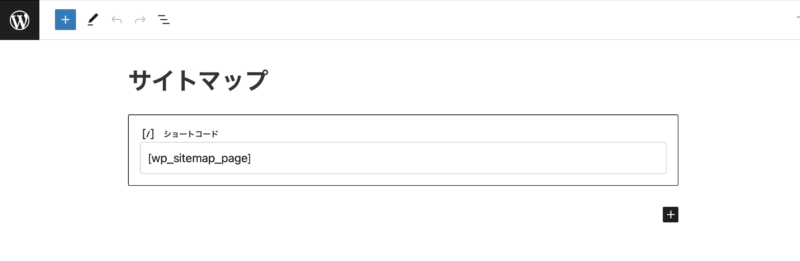
ショートコードのブロックを追加し、下記のコードを貼り付けます。
カテゴリーごとの投稿
- カテゴリー: Webライター
- Webライター初心者が月1万円稼ぐ方法【体験談あり】
- Webライターに必要なものは?最低限準備すべきツールを6つ紹介!
- 大学生でWebライターはやめとけって本当?現役ライターが解説!
- Webライターに向いている人の特徴5選!仕事内容や必要なスキルも解説!
- Webライターのメリット・デメリットとは?仕事内容や始め方も紹介!
- Webライターの始め方を4ステップで紹介!案件獲得のコツも解説!
- 【独学OK】Webライターの勉強方法5つを紹介!
- Webライターはきついって本当?現実とやるべき理由を解説!
- 初心者Webライターにブログがおすすめな理由5つ!始め方も紹介!
- Webライターとブログはどっちがおすすめ?それぞれの違いや特徴を初心者向けに解説!
- カテゴリー: WordPressテーマ
- SWELLを使ったおしゃれなサイトデザイン集を紹介!
- SWELLのデモサイト着せ替えでおしゃれなサイトを作ろう!
- SWELLはSEO対策に強い!6つの理由を分かりやすく紹介!
- SWELLの値段を抑えるには?安く買う方法2つを紹介!
- SWELLの購入〜インストールまでの手順をわかりやすく解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- SWELLユーザーにおすすめのプラグインを紹介!【初心者ブロガー必見】
- ブログ初心者おすすめの人気WordPressテーマ6選 【有料・無料】
- SWELLのリアルなレビューを紹介!口コミ・評判やデメリットは?
- カテゴリー: SWELL
- カテゴリー: WordPressテーマ比較
- カテゴリー: アフィリエイト
- カテゴリー: ジム・プロテイン
- 「ザバス」と「マイプロテイン」どっちがおすすめ?両者を徹底比較!
- マイプロテインの最も美味しい飲み方!大事なのは水の分量
- マイプロテインは最大セール時期に買え!より安い買い方を紹介!
- マイプロテインは有名人コードを使って安く買え!私も使う最も安く買う方法(ぷろたん・山澤・なーすけ他)
- マイプロテインの計量スプーン1杯は何グラム?正しく一食分(25g)を測る方法とは?
- マイプロテインにスプーンはあるの?ないときの対処法も紹介!
- マイプロテインのミルクティー味はまずい?「紅茶花伝」と言われる飲み方や口コミを解説!
- マイプロテインストロベリークリームはまずい?いや一番好きな味です。口コミや評判を紹介!
- マイプロテインの抹茶ラテ味はまずい?美味しい?口コミやレビューを紹介!
- マイプロテインの北海道ミルクは甘すぎてまずい?レビューや口コミを紹介!
- 【損しない!】マイプロテインを安く買う方法を紹介!
- 【人気No.1】マイプロテインナチュラルチョコレートの口コミや飲み方をレビュー
- 大谷翔平選手が飲んでいるプロテインを紹介!【ザバスの最高峰】
- 始めてのジムは不安?恥ずかしさを感じる5つの原因と対策とは?
- 筋トレのグローブ着用で重量アップ!?いらない派だった僕が必要になった理由をとは?
- 筋トレ初心者はこれで十分!オススメの筋トレグローブを紹介
- プロテインシェイカーはこれ一択!飲みやすいシェイカーを紹介
- まさに天国!大谷翔平選手も通う豊洲のアシックスのジムが最高な件について
- 【実体験】ジムで筋トレを半年間やった変化をレビュー
- 知らないと恥ずかしい!初心者が知るべきジムでのマナー5選!
- 【ジムでの出会いはある?ない?】週3トレーニーが実体験となるきっかけを解説!
- 【効果バツグン!】ジムでの飲み物はBCAAがおすすめ!
- 【全種類あり】ザバスホエイプロテイン100おすすめの味ランキングまとめ
- 【海外で大人気】ゴールドスタンダードダブルリッチチョコレートの飲み方と評価をレビュー
- 【ほぼ手ぶら!】ジムの持ち物のおすすめグッズ10選
- 【初心者向け】ベンチプレスは恥ずかしい?恥ずかしくない理由を解説
- スポーツジムに行くメリット7選!【ジム通いで人生が好転した話】
- カテゴリー: セルフバック
- カテゴリー: ブログ
- 初心者Webライターにブログがおすすめな理由5つ!始め方も紹介!
- Webライターとブログはどっちがおすすめ?それぞれの違いや特徴を初心者向けに解説!
- ブログには体験談を書け!必要な理由と書くポイントを紹介!
- 【初心者必見】効果的なブログのリライト方法を5ステップで解説!
- おすすめの無料ブログサービス3つを厳選!【アフィリエイトも可能】
- ブログ記事が書けないときの原因と解決策を紹介!
- 個人ブログはオワコン?もう稼げないと言われる理由5つとは
- ブログのテーマ(ジャンル)が決まらない?原因と対処法を徹底解説!
- ブログが続かない?継続できない理由8つと続けるコツ5つを紹介!
- ブログ開設の初期費用はいくら?運営費や回収方法も解説!
- アフィリエイト・ブログ初心者におすすめ本(書籍)10選を厳選!【これだけでOK】
- ブログのプロフィール(自己紹介)の書き方のコツやテンプレートを紹介!
- SEO効果を高めるブログカテゴリーの決め方と具体例を解説
- 【初心者必見!】ラッコキーワードの使い方を徹底解説!
- Rank Trackerの使い方は?おすすめ料金プランと導入方法も解説!【マナブログも愛用】
- Rank Trackerのアフィリエイトを始める方法を解説!【お得案件】
- 【初心者必見】ブログでペルソナを作る方法5ステップを解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- 【ブログはこう書け!】記事の書き方6ステップと12コツを解説!
- ブログ記事の構成案の作り方7ステップを解説!【テンプレート付き】
- 初心者必見!SEOに強いブログ記事の見出しの作り方
- 一瞬で読者の目を引け!ブログ記事タイトルの付け方11選【サンプルあり】
- ブログのまとめ文の書き方とコツを紹介!【テンプレートあり】
- ブログのリード文の書き方を解説!【テンプレート付き】
- ブログに最適な画像サイズ・容量とは?おすすめの圧縮方法も紹介!
- 【canva】ブログのアイキャッチ画像の作り方を解説!デザインのコツも紹介
- 【厳選】ブログにおすすめのフリー素材・画像サイト13選を紹介【商用利用OK】
- 【初心者向け】SEOに強いキーワード選定のやり方5ステップを紹介!
- 失敗しないブログテーマ(ジャンル)の選び方を紹介!【初心者向け】
- ブログ初心者向け!SEOに強いサイト設計の方法を紹介!
- ブログ運営に必須のおすすめツール13選を紹介!【アフィリエイトにも最適】
- やらなきゃ損!WordPressの初期設定16個を分かりやすく解説
- WordPressでサイトマップを簡単に作成する方法【プラグインで自動生成】
- WordPressでgoogleサーチコンソールを設定する方法【初心者向け】
- WordPressにGoogleアナリティクス4を設定する方法を紹介!
- ブログ初心者は登録必須!大手アフィリエイトASP5選
- Googleアドセンスの審査に受かるコツを紹介!【落ちた時の対策付き】
- 【2024年最新】初心者でも簡単にWordPressブログを始める方法
- WordPressでおすすめのプラグインを紹介!初心者向け5選
- カテゴリー: ブログツール
- カテゴリー: ブログの始め方
- ブログには体験談を書け!必要な理由と書くポイントを紹介!
- おすすめの無料ブログサービス3つを厳選!【アフィリエイトも可能】
- ブログ開設の初期費用はいくら?運営費や回収方法も解説!
- やらなきゃ損!WordPressの初期設定16個を分かりやすく解説
- WordPressでサイトマップを簡単に作成する方法【プラグインで自動生成】
- WordPressでgoogleサーチコンソールを設定する方法【初心者向け】
- WordPressにGoogleアナリティクス4を設定する方法を紹介!
- ブログ初心者は登録必須!大手アフィリエイトASP5選
- Googleアドセンスの審査に受かるコツを紹介!【落ちた時の対策付き】
- 【2024年最新】初心者でも簡単にWordPressブログを始める方法
- WordPressでおすすめのプラグインを紹介!初心者向け5選
- カテゴリー: Googleアドセンス
- カテゴリー: WordPress初期設定
- カテゴリー: おすすめASP
- カテゴリー: ブログの書き方
- 【初心者必見】効果的なブログのリライト方法を5ステップで解説!
- ブログ記事が書けないときの原因と解決策を紹介!
- ブログのプロフィール(自己紹介)の書き方のコツやテンプレートを紹介!
- SEO効果を高めるブログカテゴリーの決め方と具体例を解説
- 【初心者必見】ブログでペルソナを作る方法5ステップを解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- 【ブログはこう書け!】記事の書き方6ステップと12コツを解説!
- ブログ記事の構成案の作り方7ステップを解説!【テンプレート付き】
- 初心者必見!SEOに強いブログ記事の見出しの作り方
- 一瞬で読者の目を引け!ブログ記事タイトルの付け方11選【サンプルあり】
- ブログのまとめ文の書き方とコツを紹介!【テンプレートあり】
- ブログのリード文の書き方を解説!【テンプレート付き】
- ブログに最適な画像サイズ・容量とは?おすすめの圧縮方法も紹介!
- 【canva】ブログのアイキャッチ画像の作り方を解説!デザインのコツも紹介
- 【厳選】ブログにおすすめのフリー素材・画像サイト13選を紹介【商用利用OK】
- 【初心者向け】SEOに強いキーワード選定のやり方5ステップを紹介!
- 失敗しないブログテーマ(ジャンル)の選び方を紹介!【初心者向け】
- ブログ初心者向け!SEOに強いサイト設計の方法を紹介!
- カテゴリー: サイト設計方法
- カテゴリー: ブログデザイン
- カテゴリー: 記事書き方
- カテゴリー: よくある質問
- カテゴリー: レンタルサーバー
- GMOのConoHa WINGは悪質?利用歴3年の私が解説!
- ロリポップの料金プランを徹底比較【おすすめはハイスピードプラン】
- ロリポップのキャンペーン・クーポン情報【お得に契約しよう!】
- ロリポップのリアルな評判は?デメリットやおすすめプランも紹介!
- エックスサーバーの評判は?口コミやデメリットを解説!
- ConoHa WINGで2つ目の独自ドメインを取得する方法とおすすめ運用方法
- ConoHa WING(コノハウィング)の解約・退会方法【自動更新に注意】
- 【最新版】ConoHa WINGのキャンペーン情報とクーポンの使い方
- 【最新版】コノハウィングのおすすめ料金プランを比較!安く契約する方法も紹介!
- ConoHa WINGの口コミ・評判とデメリットを解説!「やめとけ」は本当?
- 【2024年5月最新!】レンタルサーバーのキャンペーン情報一覧
- エックスサーバーでWordPressブログを始める方法【クイックスタート】
- 一番お得?ロリポップでWordPressブログを始める方法【初心者向け】
- 個人ブログにおすすめのレンタルサーバー5社を徹底比較!【WordPress初心者向け】
- ConoHaWINGとエックスサーバーを徹底比較!どちらがおすすめ?
- 【2024年最新】ConoHaWINGでのブログの始め方を紹介!【初心者でも簡単】
- カテゴリー: ConoHa WING
- カテゴリー: Xserver
- カテゴリー: キャンペーン情報
- カテゴリー: レンタルサーバー比較
- カテゴリー: ロリポップ
ではサイトマップのページを見てみましょう。


このように表示されれば、HTMLサイトマップの作成は完了です。
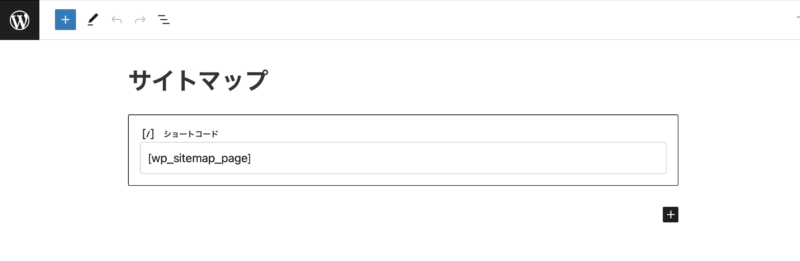
ちなみにカテゴリー名の前に「カテゴリー」の表記が要らない方は、下記のコードを挿入しましょう。
カテゴリーごとの投稿
- カテゴリー: Webライター
- Webライター初心者が月1万円稼ぐ方法【体験談あり】
- Webライターに必要なものは?最低限準備すべきツールを6つ紹介!
- 大学生でWebライターはやめとけって本当?現役ライターが解説!
- Webライターに向いている人の特徴5選!仕事内容や必要なスキルも解説!
- Webライターのメリット・デメリットとは?仕事内容や始め方も紹介!
- Webライターの始め方を4ステップで紹介!案件獲得のコツも解説!
- 【独学OK】Webライターの勉強方法5つを紹介!
- Webライターはきついって本当?現実とやるべき理由を解説!
- 初心者Webライターにブログがおすすめな理由5つ!始め方も紹介!
- Webライターとブログはどっちがおすすめ?それぞれの違いや特徴を初心者向けに解説!
- カテゴリー: WordPressテーマ
- SWELLを使ったおしゃれなサイトデザイン集を紹介!
- SWELLのデモサイト着せ替えでおしゃれなサイトを作ろう!
- SWELLはSEO対策に強い!6つの理由を分かりやすく紹介!
- SWELLの値段を抑えるには?安く買う方法2つを紹介!
- SWELLの購入〜インストールまでの手順をわかりやすく解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- SWELLユーザーにおすすめのプラグインを紹介!【初心者ブロガー必見】
- ブログ初心者おすすめの人気WordPressテーマ6選 【有料・無料】
- SWELLのリアルなレビューを紹介!口コミ・評判やデメリットは?
- カテゴリー: SWELL
- カテゴリー: WordPressテーマ比較
- カテゴリー: アフィリエイト
- カテゴリー: ジム・プロテイン
- 「ザバス」と「マイプロテイン」どっちがおすすめ?両者を徹底比較!
- マイプロテインの最も美味しい飲み方!大事なのは水の分量
- マイプロテインは最大セール時期に買え!より安い買い方を紹介!
- マイプロテインは有名人コードを使って安く買え!私も使う最も安く買う方法(ぷろたん・山澤・なーすけ他)
- マイプロテインの計量スプーン1杯は何グラム?正しく一食分(25g)を測る方法とは?
- マイプロテインにスプーンはあるの?ないときの対処法も紹介!
- マイプロテインのミルクティー味はまずい?「紅茶花伝」と言われる飲み方や口コミを解説!
- マイプロテインストロベリークリームはまずい?いや一番好きな味です。口コミや評判を紹介!
- マイプロテインの抹茶ラテ味はまずい?美味しい?口コミやレビューを紹介!
- マイプロテインの北海道ミルクは甘すぎてまずい?レビューや口コミを紹介!
- 【損しない!】マイプロテインを安く買う方法を紹介!
- 【人気No.1】マイプロテインナチュラルチョコレートの口コミや飲み方をレビュー
- 大谷翔平選手が飲んでいるプロテインを紹介!【ザバスの最高峰】
- 始めてのジムは不安?恥ずかしさを感じる5つの原因と対策とは?
- 筋トレのグローブ着用で重量アップ!?いらない派だった僕が必要になった理由をとは?
- 筋トレ初心者はこれで十分!オススメの筋トレグローブを紹介
- プロテインシェイカーはこれ一択!飲みやすいシェイカーを紹介
- まさに天国!大谷翔平選手も通う豊洲のアシックスのジムが最高な件について
- 【実体験】ジムで筋トレを半年間やった変化をレビュー
- 知らないと恥ずかしい!初心者が知るべきジムでのマナー5選!
- 【ジムでの出会いはある?ない?】週3トレーニーが実体験となるきっかけを解説!
- 【効果バツグン!】ジムでの飲み物はBCAAがおすすめ!
- 【全種類あり】ザバスホエイプロテイン100おすすめの味ランキングまとめ
- 【海外で大人気】ゴールドスタンダードダブルリッチチョコレートの飲み方と評価をレビュー
- 【ほぼ手ぶら!】ジムの持ち物のおすすめグッズ10選
- 【初心者向け】ベンチプレスは恥ずかしい?恥ずかしくない理由を解説
- スポーツジムに行くメリット7選!【ジム通いで人生が好転した話】
- カテゴリー: セルフバック
- カテゴリー: ブログ
- 初心者Webライターにブログがおすすめな理由5つ!始め方も紹介!
- Webライターとブログはどっちがおすすめ?それぞれの違いや特徴を初心者向けに解説!
- ブログには体験談を書け!必要な理由と書くポイントを紹介!
- 【初心者必見】効果的なブログのリライト方法を5ステップで解説!
- おすすめの無料ブログサービス3つを厳選!【アフィリエイトも可能】
- ブログ記事が書けないときの原因と解決策を紹介!
- 個人ブログはオワコン?もう稼げないと言われる理由5つとは
- ブログのテーマ(ジャンル)が決まらない?原因と対処法を徹底解説!
- ブログが続かない?継続できない理由8つと続けるコツ5つを紹介!
- ブログ開設の初期費用はいくら?運営費や回収方法も解説!
- アフィリエイト・ブログ初心者におすすめ本(書籍)10選を厳選!【これだけでOK】
- ブログのプロフィール(自己紹介)の書き方のコツやテンプレートを紹介!
- SEO効果を高めるブログカテゴリーの決め方と具体例を解説
- 【初心者必見!】ラッコキーワードの使い方を徹底解説!
- Rank Trackerの使い方は?おすすめ料金プランと導入方法も解説!【マナブログも愛用】
- Rank Trackerのアフィリエイトを始める方法を解説!【お得案件】
- 【初心者必見】ブログでペルソナを作る方法5ステップを解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- 【ブログはこう書け!】記事の書き方6ステップと12コツを解説!
- ブログ記事の構成案の作り方7ステップを解説!【テンプレート付き】
- 初心者必見!SEOに強いブログ記事の見出しの作り方
- 一瞬で読者の目を引け!ブログ記事タイトルの付け方11選【サンプルあり】
- ブログのまとめ文の書き方とコツを紹介!【テンプレートあり】
- ブログのリード文の書き方を解説!【テンプレート付き】
- ブログに最適な画像サイズ・容量とは?おすすめの圧縮方法も紹介!
- 【canva】ブログのアイキャッチ画像の作り方を解説!デザインのコツも紹介
- 【厳選】ブログにおすすめのフリー素材・画像サイト13選を紹介【商用利用OK】
- 【初心者向け】SEOに強いキーワード選定のやり方5ステップを紹介!
- 失敗しないブログテーマ(ジャンル)の選び方を紹介!【初心者向け】
- ブログ初心者向け!SEOに強いサイト設計の方法を紹介!
- ブログ運営に必須のおすすめツール13選を紹介!【アフィリエイトにも最適】
- やらなきゃ損!WordPressの初期設定16個を分かりやすく解説
- WordPressでサイトマップを簡単に作成する方法【プラグインで自動生成】
- WordPressでgoogleサーチコンソールを設定する方法【初心者向け】
- WordPressにGoogleアナリティクス4を設定する方法を紹介!
- ブログ初心者は登録必須!大手アフィリエイトASP5選
- Googleアドセンスの審査に受かるコツを紹介!【落ちた時の対策付き】
- 【2024年最新】初心者でも簡単にWordPressブログを始める方法
- WordPressでおすすめのプラグインを紹介!初心者向け5選
- カテゴリー: ブログツール
- カテゴリー: ブログの始め方
- ブログには体験談を書け!必要な理由と書くポイントを紹介!
- おすすめの無料ブログサービス3つを厳選!【アフィリエイトも可能】
- ブログ開設の初期費用はいくら?運営費や回収方法も解説!
- やらなきゃ損!WordPressの初期設定16個を分かりやすく解説
- WordPressでサイトマップを簡単に作成する方法【プラグインで自動生成】
- WordPressでgoogleサーチコンソールを設定する方法【初心者向け】
- WordPressにGoogleアナリティクス4を設定する方法を紹介!
- ブログ初心者は登録必須!大手アフィリエイトASP5選
- Googleアドセンスの審査に受かるコツを紹介!【落ちた時の対策付き】
- 【2024年最新】初心者でも簡単にWordPressブログを始める方法
- WordPressでおすすめのプラグインを紹介!初心者向け5選
- カテゴリー: Googleアドセンス
- カテゴリー: WordPress初期設定
- カテゴリー: おすすめASP
- カテゴリー: ブログの書き方
- 【初心者必見】効果的なブログのリライト方法を5ステップで解説!
- ブログ記事が書けないときの原因と解決策を紹介!
- ブログのプロフィール(自己紹介)の書き方のコツやテンプレートを紹介!
- SEO効果を高めるブログカテゴリーの決め方と具体例を解説
- 【初心者必見】ブログでペルソナを作る方法5ステップを解説!
- 【WordPressテーマ別】おしゃれなブログデザイン集!おしゃれなデザインを作る13のコツ
- 【ブログはこう書け!】記事の書き方6ステップと12コツを解説!
- ブログ記事の構成案の作り方7ステップを解説!【テンプレート付き】
- 初心者必見!SEOに強いブログ記事の見出しの作り方
- 一瞬で読者の目を引け!ブログ記事タイトルの付け方11選【サンプルあり】
- ブログのまとめ文の書き方とコツを紹介!【テンプレートあり】
- ブログのリード文の書き方を解説!【テンプレート付き】
- ブログに最適な画像サイズ・容量とは?おすすめの圧縮方法も紹介!
- 【canva】ブログのアイキャッチ画像の作り方を解説!デザインのコツも紹介
- 【厳選】ブログにおすすめのフリー素材・画像サイト13選を紹介【商用利用OK】
- 【初心者向け】SEOに強いキーワード選定のやり方5ステップを紹介!
- 失敗しないブログテーマ(ジャンル)の選び方を紹介!【初心者向け】
- ブログ初心者向け!SEOに強いサイト設計の方法を紹介!
- カテゴリー: サイト設計方法
- カテゴリー: ブログデザイン
- カテゴリー: 記事書き方
- カテゴリー: よくある質問
- カテゴリー: レンタルサーバー
- GMOのConoHa WINGは悪質?利用歴3年の私が解説!
- ロリポップの料金プランを徹底比較【おすすめはハイスピードプラン】
- ロリポップのキャンペーン・クーポン情報【お得に契約しよう!】
- ロリポップのリアルな評判は?デメリットやおすすめプランも紹介!
- エックスサーバーの評判は?口コミやデメリットを解説!
- ConoHa WINGで2つ目の独自ドメインを取得する方法とおすすめ運用方法
- ConoHa WING(コノハウィング)の解約・退会方法【自動更新に注意】
- 【最新版】ConoHa WINGのキャンペーン情報とクーポンの使い方
- 【最新版】コノハウィングのおすすめ料金プランを比較!安く契約する方法も紹介!
- ConoHa WINGの口コミ・評判とデメリットを解説!「やめとけ」は本当?
- 【2024年5月最新!】レンタルサーバーのキャンペーン情報一覧
- エックスサーバーでWordPressブログを始める方法【クイックスタート】
- 一番お得?ロリポップでWordPressブログを始める方法【初心者向け】
- 個人ブログにおすすめのレンタルサーバー5社を徹底比較!【WordPress初心者向け】
- ConoHaWINGとエックスサーバーを徹底比較!どちらがおすすめ?
- 【2024年最新】ConoHaWINGでのブログの始め方を紹介!【初心者でも簡単】
- カテゴリー: ConoHa WING
- カテゴリー: Xserver
- カテゴリー: キャンペーン情報
- カテゴリー: レンタルサーバー比較
- カテゴリー: ロリポップ


上の図のように表示されます。
WordPressのサイトマップを作成まとめ


本記事では、WordPressブログにサイトマップを作成する方法を紹介しました。
- サイトマップとは、コンテンツページの一覧
- Googleクローラ向けとユーザー向けがある
- WordPressではプラグインで簡単に導入できる
2つのサイトマップを作成することで、Googleにもユーザーにも分かりやすいサイトを作ることができます。
ぜひ導入してユーザビリティを高めていきましょう!

